✔ 공통 컴포넌트
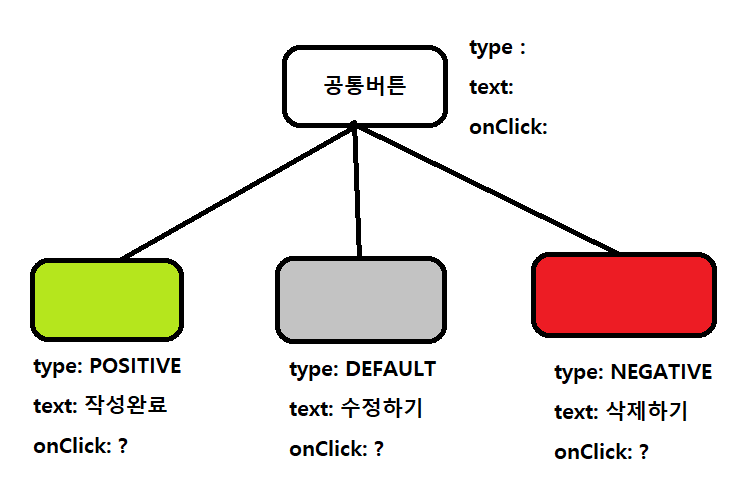
버튼을 만들려고 하는데, 삭제버튼,수정버튼,완료버튼 모두 버튼이라는 하나의 공통점이 있다. 따라서 버튼 하나 하나 만들지 말고, props를 이용하여 만들어보자

필요한 props와 함께 버튼 컴포넌트를 생성해준다.
const MyButton = ({text,type,onClick}) => {
return (
<button className="{'MyButton}" onClick={onClick}>
{text}
</button>
)
}
export default MyButton;원하는 버튼 설정
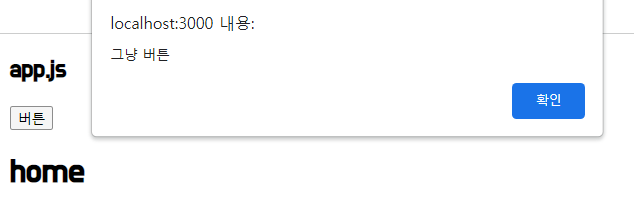
<MyButton
text={'버튼'}
onClick={() => alert('그냥 버튼')}
type={"positive"}
/>잘 나오는것을 볼 수 있다.

✔ 스타일
버튼 타입에 따라서 3가지 스타일을 만들어보도록 하자
그러기 위해서는 버튼 타입마다 className이 달라져야한다.
<button className={["MyButton",`MyButton_${type}`].join(" ")} onClick={onClick}>className은 문자열로 되어야하므로, 배열로 있던 요소들을 띄어쓰기와 함께 문자열로 만들면 완료.
이렇게 되면 MyButton이라는 className은 공통으로 들어가지만 MyButton_타입에 따라 달라지게 되므로 개별적으로 css를 추가해 줄 수 있다.
MyButton.defaultProps = {
type:"default",
}만약 type이 없으면 default로 잡아준다.
그런데 만약 type이 sSDFASDFASDASF이런 말같지도 않은걸로 전달되면 어떻게 처리해야할까?
const btnType = ['positive', 'negative'].includes(type) ? type : 'defualt';positive나 negative에 속하지 않는다면 default타입으로 정해주면 된다!!
✔ props에 컴포넌트 넣기

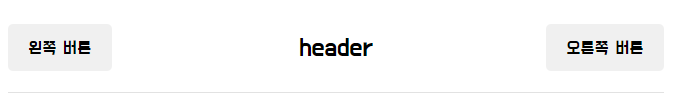
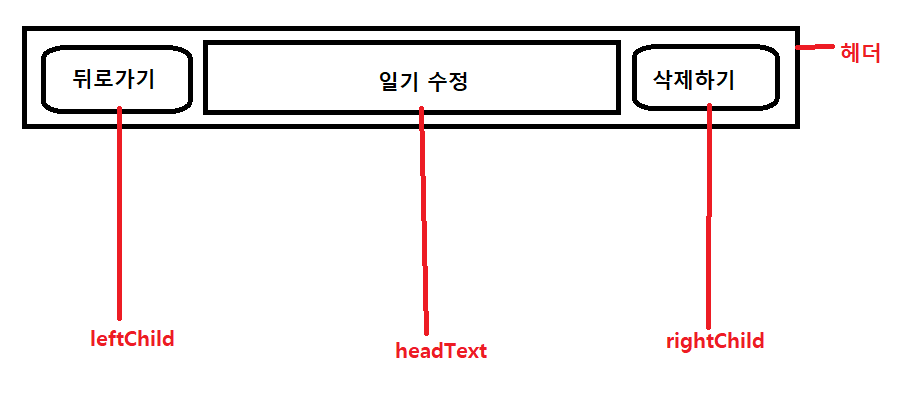
이렇게 헤더를 만들건데, MyHeader.js라는 컴포넌트를 만들고 props를 통해서 버튼을 넣어 줄 수 있다. (신기행)
먼저 헤더를 만들어주고 필요한 props를 담아온다.
const MyHeader = ({headText,leftChild,rightChild}) => {
return <header>
<div className="head_btn_left">
{leftChild}
</div>
<div className="head_text">
{headText}
</div>
<div className="head_btn_right">
{rightChild}
</div>
</header>
}
export default MyHeader;<MyHeader
headText={'header'}
leftChild={<MyButton text={ '왼쪽 버튼'} onClick={()=>alert("왼쪽 클릭!")} />}
rightChild={<MyButton text={ '오른쪽 버튼'} onClick={()=>alert("오른쪽 클릭!")} />}
/>이렇게 넣어주면 완성!