브라우저 동작방법(수정중)
브라우저의 주요기능은 유저가 원하는 URI (Uniform Resource Identifier)를 서버에 요청하고 브라우저에 표시하는 것.
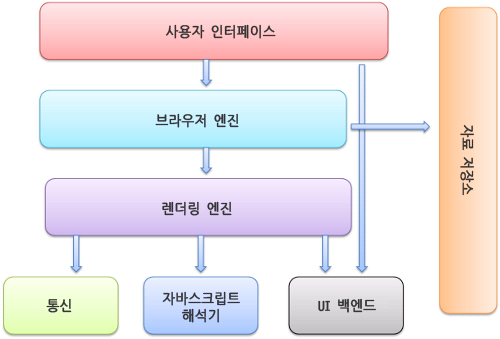
브라우저의 기본구조
 (출처 - https://d2.naver.com/helloworld/59361)
(출처 - https://d2.naver.com/helloworld/59361)
-
사용자 인터페이스 - 브라우저 인터페이스에는 URI를 입력할수 있는 주소창, 이전버튼,다음버튼, 북마크, 새로고침,홈버튼 이있고 이를 제외한 나머지부분, 사용자가 요청한 URI를 보여주는 창은 모두 사용자 인터페이스이다.
-
브라우저엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
-
렌더링 엔진 - 렌더링 엔진은 요청 받은 정보를 렌더링하여 보여준다. W3C에서 정의한 HTML과 CSS 에 따라 해석하고 브라우저에 표시한다.
-
통신 - HTTP 요청과 같은 네트워크를 호출하는데 사용한다.
-
UI 백엔드 -
-
자바스크립트 해석기 - 자바스크립트 코드를 해석하여 실행한다.
-
자료 저장소 - 자료를 저장하는 곳, 앞서 설명한 Web Storage - localStorage, SessionStorage 가 이에 해당한다.
렌더링 엔진
대표적으로 렌더링 엔진은 두가지가 있는데 파이어폭스가 사용하는(Gecko)엔진과 사파리와 크롬이 사용하는 웹킷 (Webkit)엔진이다.
렌더링 엔진에는 파싱(parsing) 이 중요한 부분이라고 볼 수 있다. 파싱은 코드를 읽고 컴퓨터가 이해할수 있는 구조로 변환하는 것을 의미한다.
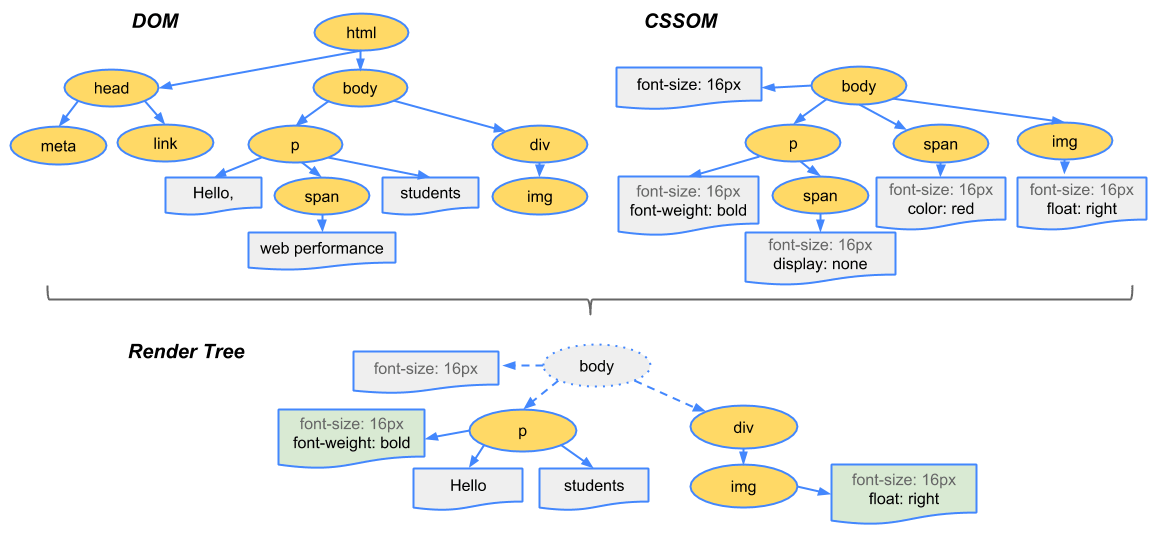
렌더링 과정
HTML 은 DOM(Document Object Model) 으로 CSS 는 CSSOM(CSS Object Model)로 만들어진다.

_출처-Google Developers
