수업을 들으며 만들었던 코드파일을 다 삭제하고 다시 만들어보는 과정 중에 만들고 로컬에서 잘 동작하는 것 까지 확인 하고 Deploy를 하는데 에러가 발생했다.
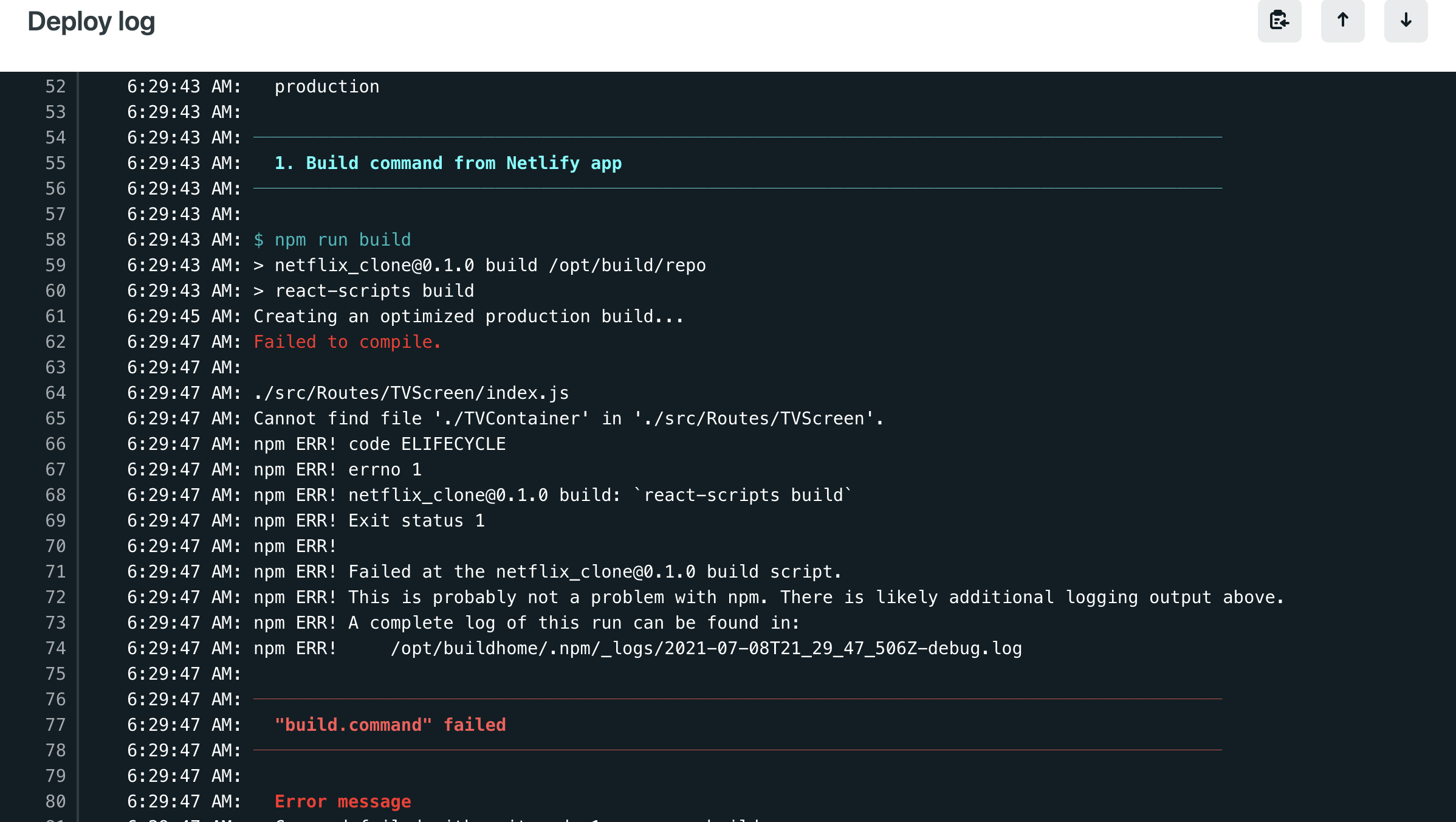
6:29:47 AM: ./src/Routes/TVScreen/index.js
6:29:47 AM: Cannot find file './TVContainer' in './src/Routes/TVScreen'.
6:29:47 AM: npm ERR! code ELIFECYCLE
6:29:47 AM: npm ERR! errno 1
6:29:47 AM: npm ERR! netflix_clone@0.1.0 build: react-scripts build
6:29:47 AM: npm ERR! Exit status 1
6:29:47 AM: npm ERR!
6:29:47 AM: npm ERR! Failed at the netflix_clone@0.1.0 build script.
6:29:47 AM: npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
6:29:47 AM: npm ERR! A complete log of this run can be found in:
6:29:47 AM: npm ERR! /opt/buildhome/.npm/_logs/2021-07-08T21_29_47_506Z-debug.log
파일을 찾지 못했고, 대소문자 관련인가 해서 파일명을 아무리 확인 해보고 import 하는 명령어 부분도 다 뒤져봐도 문제가 없었는데, 외국 포럼글을 찾다가 한 리플을 발견했다.
내용은 로컬에서 파일명을 다르게 작성해도 repository에 파일명의 대소문자가 변경되지 않았을 수도 있다며 직접 github의 repository에 가서 확인 해보라는 글.
repository로 가보니 기존에 수업에 작성했던 파일명은 Tv... 였는데, 파일을 지우고 새로 만들면서 대문자로만 파일명을 작성했던 파일은 TV...로 작성 했었고, 재 작성하고 그대로 commit 하고 push 하면서 파일 내에 코드는 변경 됐지만, 파일명은 이전 파일명 이어서 생긴 문제였다.