엘리스에서 1차, 2차 프로젝트를 진행하며 직접 폴더 구조를 다 짜면서 했었는데 express-generator를 사용하면 매우 쉽게 express 환경을 구축할 수 있다.
Express-generator
- express 환경을 간단하게 구축해주는 npm
- 설치
1. npm 전역 설치
$npm install -g express-generator2. 새 express 프로젝트 생성
$ express <express 프로젝트 명> --view=pug (--view=pug은 템플릿 엔진을 pug로 설정하겠다는 뜻)3. 생성된 express 프로젝트에는 추가로 npm 모듈을 설치해야 한다.
$ cd <express 프로젝트 명> $ npm install
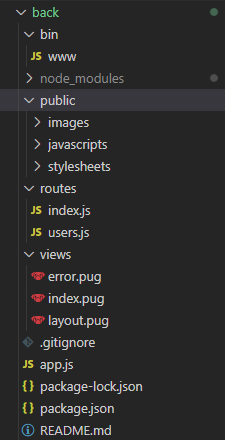
Express 구조

1. bin/www
- http 모듈에 express 모듈을 연결, 포트를 지정할 수 있음
- 서버 실행 스크립트
2. public
- 리소스들을 모아놓은 폴더
- 외부에서 접근 가능한 파일들을 모아 둔 디렉토리
3. routes
- 라우터 관리
- 서버의 로직은 모두 routes 폴더 안의 파일에 작성
- index.js를 기반으로 라우팅 관리
4. views
- view 파일들을 관리하는 곳, 웹서버로 사용 시 이 디렉토리에 있는 파일들을 사용해서 렌더링
5. app.js
- 핵심적인 서버의 역할을 하며 미들웨어를 관리