사용자 정보를 DB를 통해 관리하고자 할 때, 패스워드는 보안을 위해 원본 그대로가 아닌 암호화된 형태로 저장되어야 한다.
내 경우는 Next.js 어플리케이션에서 사용자가 댓글을 작성할 때, 입력된 패스워드를 암호화하기 위해 단방향 해시 함수 모듈인 bcrypt를 사용하려 했다.
프론트엔드에서 입력 폼을 전송하기 전에 bcrypt.hash(inputPassword, 10)을 호출하여 패스워드를 해싱한 후 백엔드로 전달하는 코드를 작성한다.

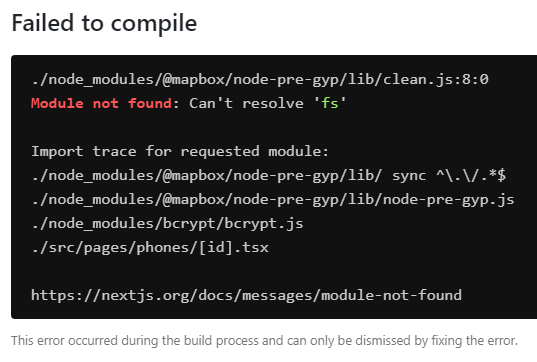
하지만 이런 에러 메시지가 뜨면서 제대로 컴파일이 되지 않는다.
처음엔 모듈을 찾을 수 없다는 내용 때문에, bcrypt 및 @types/bcrypt를 설치할 때 무언가로 인해 전체 패키지가 망가지는 줄 알았고, 두 모듈의 자체적인 문제라고 생각했었다.
하지만 진짜 원인은 그게 아니었다. bcrypt 모듈은 프론트엔드 영역에서는 사용할 수 없다.
프론트엔드에서 해싱 함수를 사용하려면 bcrypt.js 모듈을 설치해야 한다.
bcrypt vs. bcrypt.js
bcrypt는 C++으로 작성된 반면,bcrypt.js는 순수 자바스크립트로 작성됨.- 즉,
bcrypt는Node.js와 같은 서버 사이드에서만 사용 가능하며,bcrypt.js는 클라이언트(브라우저)에서 실행될 수 있음. - 자바스크립트는 싱글 스레드 언어이므로
bcrypt.js가bcrypt에 비해 더 낮은 성능을 지님.
또한 다음과 같은 이유로 암호화는 백엔드에서 수행하는 것이 바람직하다.
- 해시 알고리즘은 많은 CPU 자원을 소모하므로 브라우저에서 실행된다면 성능에 악영향을 줄 수 있음.
- 해시 알고리즘의 종류와 salt 값이 브라우저에 그대로 노출됨.
- 서버 쪽에서 이미 암호화된 입력을 받으면 유효성을 검증할 수 없음.
예를 들어 Next.js에서 사용자 패스워드를 암호화해야 한다면, 컴포넌트에서 직접 해시 함수를 호출하는 대신, 해싱을 수행하는 서버 사이드 함수를 작성하고 이를 API 엔드포인트를 통해 요청하는 식으로 만들자.

이제 문제 없이 댓글 작성 및 삭제가 가능하다.

안녕하세요 적어주신 글 잘 읽었습니다. 말씀하신 방법으로 구현하게되면 Server Action으로 보내지는 요청에 담긴 데이터는 암호화가 되는가에 대해서 궁금해서 찾아보았는데 Server Action은 실제로는 하나의 Public Api 처럼 다루어야 한다고 하더라구요. 그리고 개발자툴 Network 탭으로 확인했을때 Server Action 시에 전송되는 데이터도 평문으로 확인이 되어서 해당부분 한번 고려해보시면 좋을거같습니다! :)
https://nextjs.org/docs/app/building-your-application/data-fetching/server-actions-and-mutations#security