- flex-basis 속성은 플렉스 아이템의 '초기 크기'를 지정한다.
- flex-grow 속성은 컨테이너의 남은 공간을 플렉스 아이템이 '얼마만큼의 비율로' 채울 수 있게 할지 결정한다.
이때 유의해야 할 점이 있다.
flex-basis는 요소의 크기 자체를 결정하는 속성이 아니다.
대충 이런 코드가 있다.
const Field1 = styled.div`
display: flex;
flex-basis: 75%;
background: lightcoral;
`;
const Field2 = styled.div`
display: flex;
flex-basis: 25%;
background: lightgreen;
`;
const App = () => {
return (
<Container>
<Field1>
<List>
<Item />
</List>
</Field1>
<Field2></Field2>
</Container>
);
};
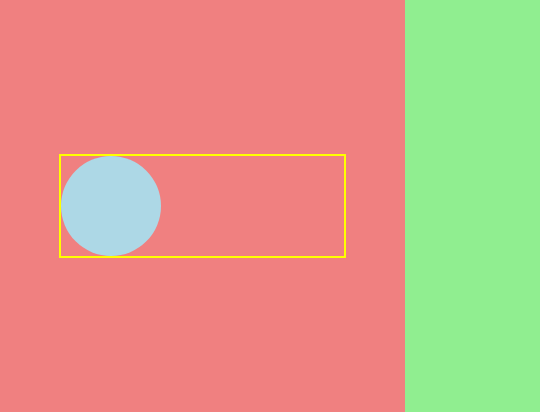
플렉스 아이템 Field1, Field2가 전체 컨테이너에서 차지하는 비율을 flex-basis 속성을 이용해 정의하였다. (각각 75%, 25%)
자식 요소 Item이 차지하는 실제 너비가 부모 요소 Field1보다 작으면 문제가 되지 않는다.
하지만 그게 아니라면 예상과 다른 결과가 나타난다.
const App = () => {
return (
<Container>
<Field1>
<List>
<Item />
<Item />
<Item />
<Item />
<Item />
</List>
</Field1>
<Field2></Field2>
</Container>
);
};
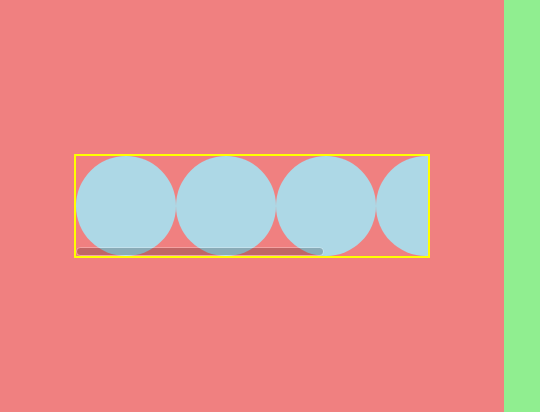
자식 요소가 차지하는 크기가 커지면 더이상 flex-basis에 지정한 값은 유효하지 않다.
List에 overflow-x = scroll 속성을 주어 Item의 수가 많아져도 넘치지 않게 했지만, 여전히 Field1의 크기에 영향을 미친다.
flex-basis는 요소의 크기를 강제하지 않는다. 플렉스 레이아웃에서 기준값으로 사용될 뿐이지, 실제 요소의 크기는 다른 여러 가지 요인에 의해 유동적으로 바뀔 수 있다. 이것이 width 속성과 대비되는 점이다.
const Field1 = styled.div`
display: flex;
width: 75%;
background: lightcoral;
`;
const Field2 = styled.div`
display: flex;
width: 25%;
background: lightgreen;
`;
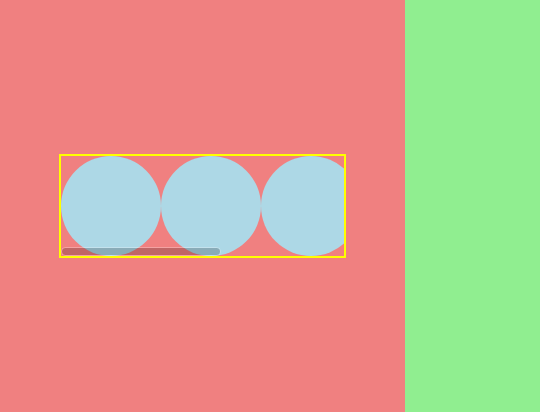
flex-basis 대신 width 속성으로 너비를 지정했더니 원래 의도했던 대로 잘 나타났다.
