
✔ view
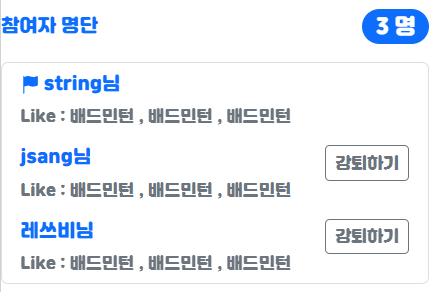
❗ 방 생성자를 제외한 참여자 강퇴하기 버튼 출력
- 방장의 화면

- view
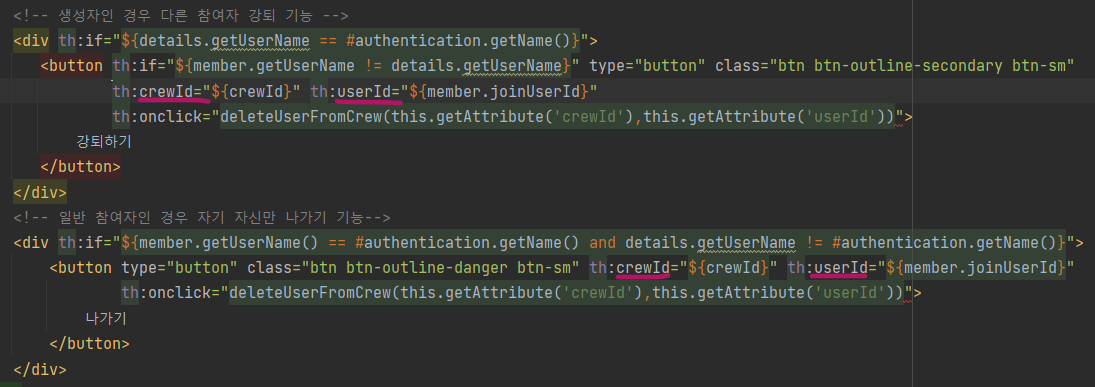
<!-- 생성자인 경우 다른 참여자 강퇴 기능 -->
<div th:if="${details.getUserName == #authentication.getName()}">
<button th:if="${member.getUserName != details.getUserName}" type="button" class="btn btn-outline-secondary btn-sm" th:crewId="${crewId}" th:userId="${member.joinUserId}"
th:onclick="deleteUserFromCrew(this.getAttribute('crewId'),this.getAttribute('userId'))">
강퇴하기
</button>
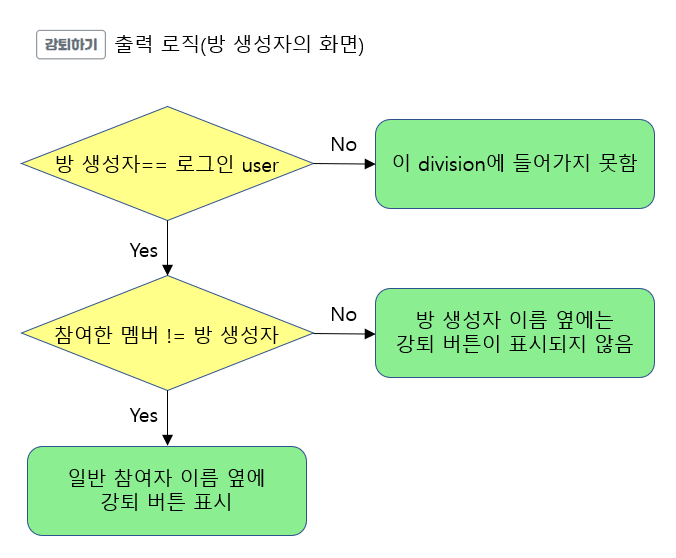
</div>- 흐름도

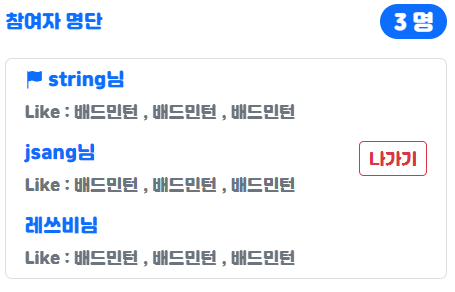
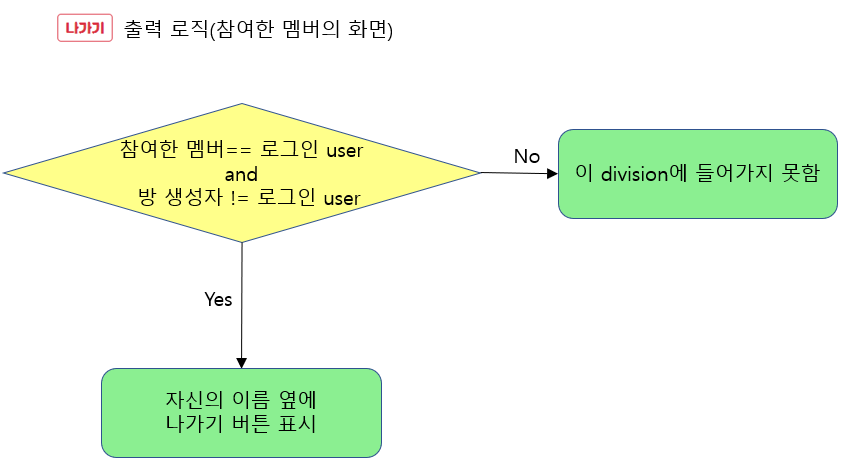
❗ 현재 로그인 한 참여자에게만 나가기 버튼 출력
- 참가자 화면

- view
<!-- 일반 참여자인 경우 자기 자신만 나가기 기능-->
<div th:if="${member.getUserName() == #authentication.getName() and details.getUserName != #authentication.getName()}">
<button type="button" class="btn btn-outline-danger btn-sm" th:crewId="${crewId}" th:userId="${member.joinUserId}"
th:onclick="deleteUserFromCrew(this.getAttribute('crewId'),this.getAttribute('userId'))">
나가기
</button>
</div>- 흐름도

javascript
async function deleteUserFromCrew(crewId, userId){
console.log(crewId);
console.log(userId);
if(confirm("삭제하시겠습니까?")){
location.href = "/view/v1/manage/crews/" + crewId + "/" + userId+"/delete";
return true;
} else {
return false;
}
}✔ 여러 개의 파라미터를 가진 JavaScript 함수 호출
<button>안에서 th:onclick으로 javascript함수인 deleteUserFromCrew()가 호출된다.

- 받아야 할 파라매터 값을 태그 안에서 response로부터 가져오고, 태그 안에서 변수에 저장한 다음
ex) th:crewId="${crewId}" - 함수 안에서 this.getAttribute('
파라미터 변수')를 통해 값을 넘겨준다.
th:onclick="method(this.getAttribute('parameter1'),this.getAttribute('parameter2'))"

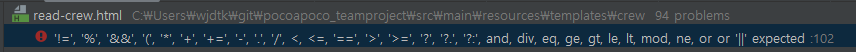
*타임리프에서 인식을 못하는 에러가 존재하는데, 그냥 인텔리제이에서 인식을 못하는 거라서 실행에는 문제가 없다.
마무리
타임리프의 버전에 따라 호출 방법이 조금씩 다르고,
한 개 이상 파라미터를 대입하는 방법을 알려준 곳이 잘 보이지 않았기 때문에 찾는데 시간이 오래걸렸던 것 같다.
