[Spring boot] Swagger Spring doc에서 API Request의 Content-Type(multipart/form-data)이 지정되지 않는 문제
Spring Boot Development

Spring Boot 개발 중 학습이 필요한 내용을 정리하고,
트러블 슈팅 과정을 기록하는 포스팅입니다.
✅ Background
아래는 코드는 특정 이미지를 AWS S3에 업로드 해주는 Application 계층 controller 클래스의 uploadImageSnapshots 메소드입니다.
해당 메소드에서는 multipart/form-data 형식의 Content-Type을 활용합니다.
@PostMapping(value = "/api/img/snapshot")
@Operation(summary = "이미지 스냅샷 저장 메소드", description = "이미지 스냅샷을 저장하는 메소드입니다.")
@ApiResponse(responseCode = "200", description = "이미지 업로드 완료 후, 각각 이미지의 url list를 json 형식으로 반환합니다.")
public List<UploadSnapshotImageResponse> uploadImageSnapshots(
@Parameter(
description = "multipart/form-data 형식의 이미지 리스트를 input으로 받습니다. 이때 key 값은 multipartFile 입니다.",
content = @Content(mediaType = MediaType.MULTIPART_FORM_DATA_VALUE)
)
@RequestPart("multipartFile") List<MultipartFile> multipartFile) {
return s3Service.uploadSnapshotImagesToS3(multipartFile, "test01");
}
✅ Problem
@Parameter 애노테이션을 활용해서 mediaType을 MediaType.MULTIPART_FORM_DATA_VALUE로 설정했기 때문에,
Swagger 파일에서 Content-Type의 형식이 multipart/form-data로 명시 될줄 알았습니다.
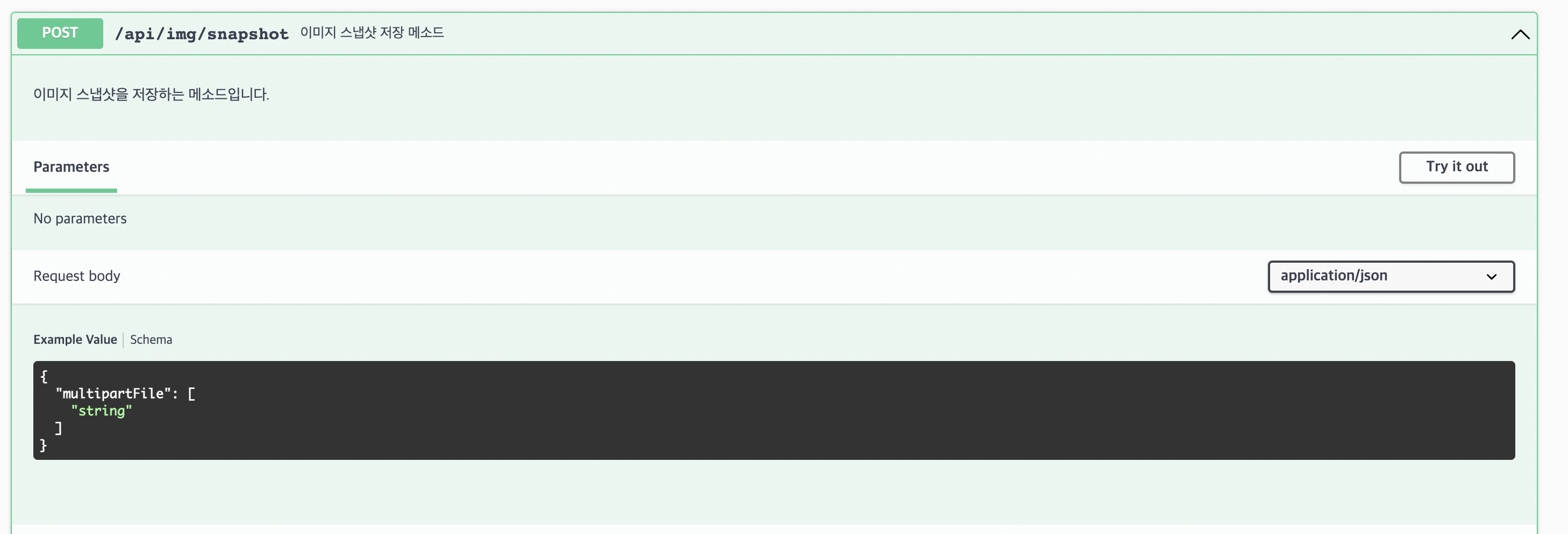
하지만, 아래 그림과 같이 application/json으로 명시됐습니다.
또한 무엇이 문제인지 해당 코드는 description을 설정했음에도 불구하고 description 또한 제대로 표시되지 않았습니다.

✅ Solution
위의 코드를 아래와 같이 수정했습니다.
@PostMapping(value = "/api/img/snapshot",
consumes = MediaType.MULTIPART_FORM_DATA_VALUE, produces = MediaType.APPLICATION_JSON_VALUE)
@Operation(summary = "이미지 스냅샷 저장 메소드", description = "이미지 스냅샷을 저장하는 메소드입니다.")
@ApiResponse(responseCode = "200", description = "이미지 업로드 완료 후, 각각 이미지의 url list를 json 형식으로 반환합니다.")
public List<UploadSnapshotImageResponse> uploadImageSnapshots(
@Parameter(description = "multipart/form-data 형식의 이미지 리스트를 input으로 받습니다. 이때 key 값은 multipartFile 입니다.")
@RequestPart("multipartFile") List<MultipartFile> multipartFile) {
return s3Service.uploadSnapshotImagesToS3(multipartFile, "test01");
}@PostMapping 애노테이션의 consume 파라미터를 활용하여 들어오는 Content-Type을 제한 했습니다.
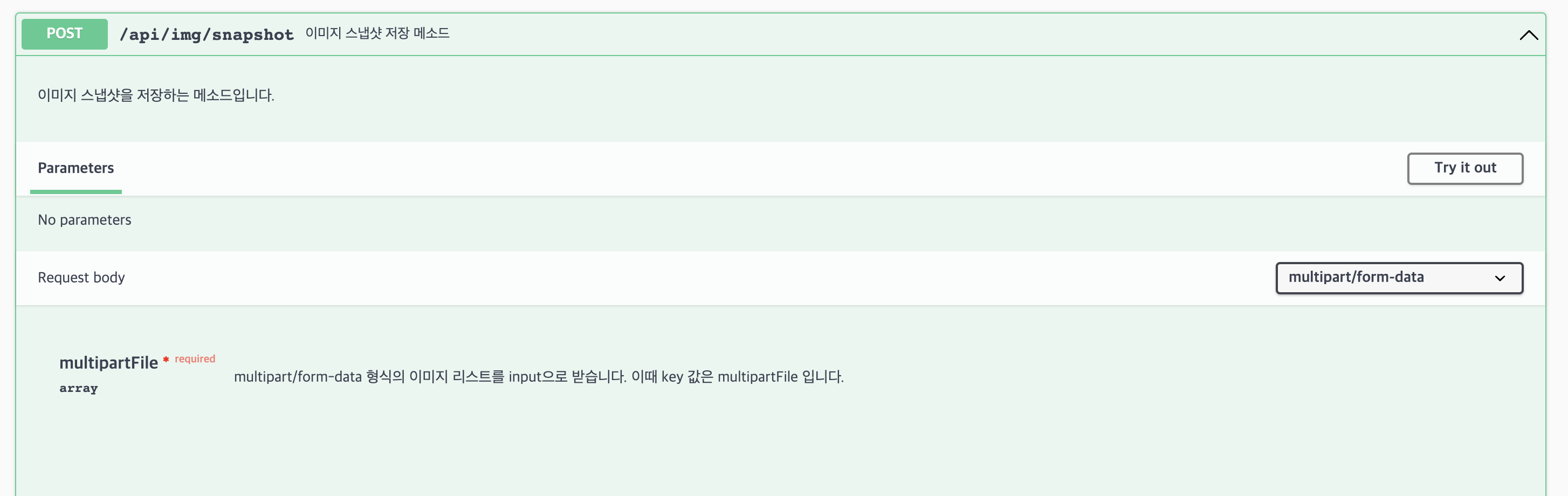
그 결과, 아래 사진 처럼 정상적으로 Request의 Content-Type 형식이 multipart/form-data로 잡혔으며, description 또한 정상적으로 출력되는 것을 확인할 수 있습니다.

해당 이슈는 전체 request 단위에서 Content-Type을 정의했어야 했었어야 했는데, request body 단위에서 Content-Type을 정의하는 것을 시도해서 생긴 문제입니다.
기본적인 Http Request Message의 구조와 작동 원리를 생각하지 않고,
단순히 가이드 코드, 남의 코드를 보고 따라 치면서 문제를 해결하려다가 훨씬 더 많은 시간을 소비한 것 같습니다.
다음부터는 문제가 생겼을 때, 단순히 남의 코드를 무지성으로 따라하기 보다는 해당 문제와 연관된 기술의 전반적인 구조와 작동 원리를 기반으로 문제에 대해 다시 한번 접근해봐야겠다는 생각을 하게 됐습니다.