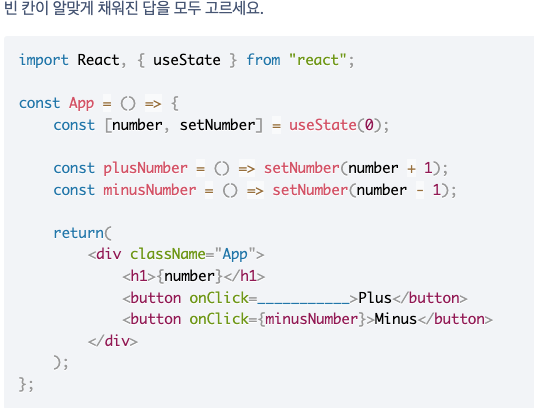
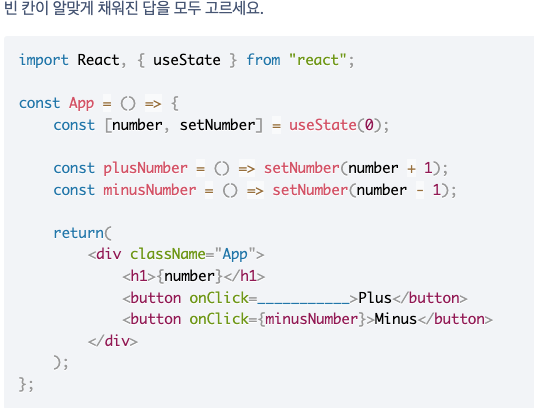
A.이벤트 종류를 설정할 때 PascalCase로 설정해야 한다.
(onClick, onChange 등등...)
B.이벤트에 전달하는 값은 함수여야 한다.
C.예를 들면, onClick={handleIncrease()}와 같이 진행하게 된다면, 리턴 값이 onClick으로 전달되어서 함수 자체가 전달되는 것이 아니라, 함수의 결괏값이 전달된다. 또한, 렌더링할 때마다 해당 함수가 호출되기 때문에 성능 이슈가 우려된다.

�function Say(){
const props = {
name: "walli"
};
return <Hello {...props} />;
props 라는 변수에 값을 할당 후, spread syntax를 이용하여 전달했으므로, {name: "wailli"}를 전달받았다.
�const Say = () => <Hello props={name: "walli"}/>
props의 이름은 context가 아닌 컴포넌트 자체의 관점에서 짓는 것을 권장한다. (syntax error)

{plusNumber}, {()=>setNumber(number=> number+1)}가 정답이다. 모두 고르세요라는 말을 못봤다..ㅠ