MVC 패턴(Model View Controller)
-
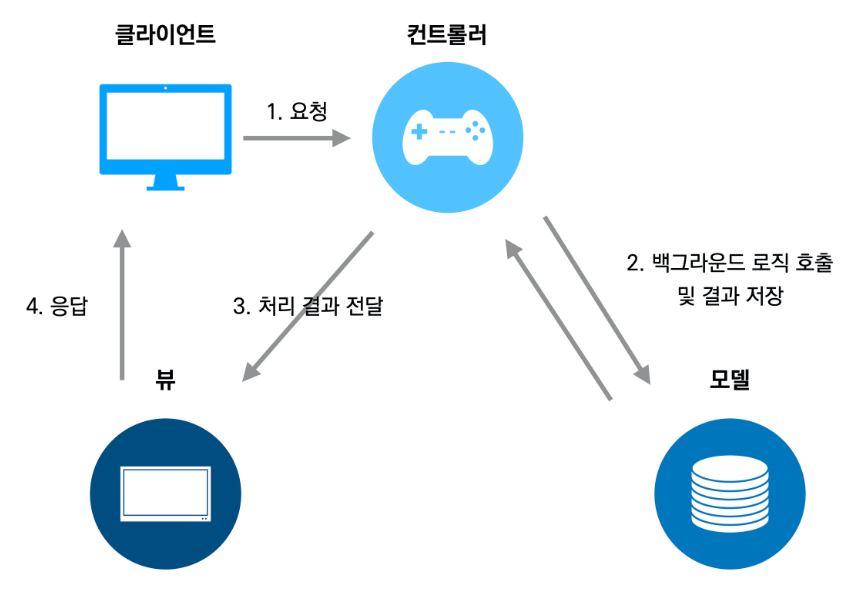
MVC란, Model View Controller의 약자로 애플리케이션을 세가지 역할로 구분한 개발 방법론
-
GUI 기반의 애플리케이션 개발에 주로 사용된다.
- 화면과 데이터 처리를 분리해 코드간의 종속성을 줄이고, 구성요소 간의 역할을 명확히 한다.
MVC 패턴의 구성

- Model
Model은 프로그램에 사용되는 데이터를 의미하며
데이터베이스, 상수, 문자열과 같은 변수들, 비전 프로그램이라면 카메라 정보와 같은 것들이 해당됨
---> Model에는 View나 Controller의 정보가 전혀 없고 정보만 반환하거나 설정함
- View
VIew는 사용자에게 보여지는 UI적 요소들을 의미함
사용자가 제어하고 데이터를 확인할 수 있는 영역임 ---> Model에는 View나 Controller의 정보가 전혀 없고 정보만 반환하거나 설정합니다.
- Controller
문제를 해결하도록 설계를 구성하는 요소들과 그 요소들 사이의 관계, 책임, 협력 관계를 기술한다.
MVC패턴의 장단점
-
장점
1. Application 확장성 증가
- 각 구성 요소를 독립시킴으로써 각 서비스로부터 처리해야 할 업무를 별도의 클래스로 처리할 수 있음 , 중복을 최소화할 수 있음2. Application 유연성 증가
- 기존 소스를 수정하지 않으며 유연한 프로그램을 작성할 수 있음3. 테스트 가능성 증가
- 각 구성 요소가 독립적으로 테스트될 수 있기 때문에, 단위 테스트에 용이함. Application의 비즈니스 논리, 사용자 인터페이스 및 데이터 처리를 철저하게 테스트 할 수 있음
-
단점
View와Model의 의존성으로 인해 구조가 복잡해질 수 있다.
-
View는 Model의 data를 가져와서 화면에 뿌려줘야 하기 때문에 필연적으로 의존성이 생길 수 밖에 없다.
-
Model은 다수의 View를 가질 수 있고 반대로 Controller를 통해 View에 연결되는 Model도 여러 개가 될 수 있다.
-
이로 인해 Controller 하나에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 생겨 MVC의 규모가 커지는 상황이 온다.
-
새 기능을 추가할 때 마다 의존성을 일일이 해결해야 하는 상황이 필연적으로 발생한다.
-
결론...
SW Application에서 우려 사항을 분리하고, 재사용 가능성 및 테스트 가능성을 촉진하기 위해 사용 되지만, 추가 복잡성 발생의 위험이 존재한다.
또한, 구조를 이해하기 위한 학습이 필요해 진입장벽이 존재한다.
적절한 상황에 원칙을 지켜 잘 구조화하여 구현하면 유지관리에 용이한 Application을 만들 수 있다.
프로젝트의 필요에 따라 MVVM(Model-View-ViewModel) 또는 MVP(Model-View-Presenter)와 같은 다른
디자인 패턴도 적합할 수 있으며 , 애플리케이션의 특정 요구 사항과 개발 팀의 기술 집합, 또는 제약조건을
고려하여 가장 잘 맞는 올바른 패턴을 선택하는 것이 중요하다.
출처
https://github.com/HyeminNoh/Tech-Stack/blob/master/docs/DesignPattern/MVC.md
https://binco.tistory.com/entry/Java-MVC%ED%8C%A8%ED%84%B4-%EB%B0%94%EB%A1%9C%EC%95%8C%EA%B8%B0
https://m.blog.naver.com/tlstjd436/222010976665
https://dataonair.or.kr/db-tech-reference/d-lounge/technical-data/?mod=document&uid=236268
https://velog.io/@pingu-/MVC-%ED%8C%A8%ED%84%B4
그림출처:https://velog.io/@khy226/MVC-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80