<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
let arr = [];
arr[0] = '루피';
arr[1] = '나미';
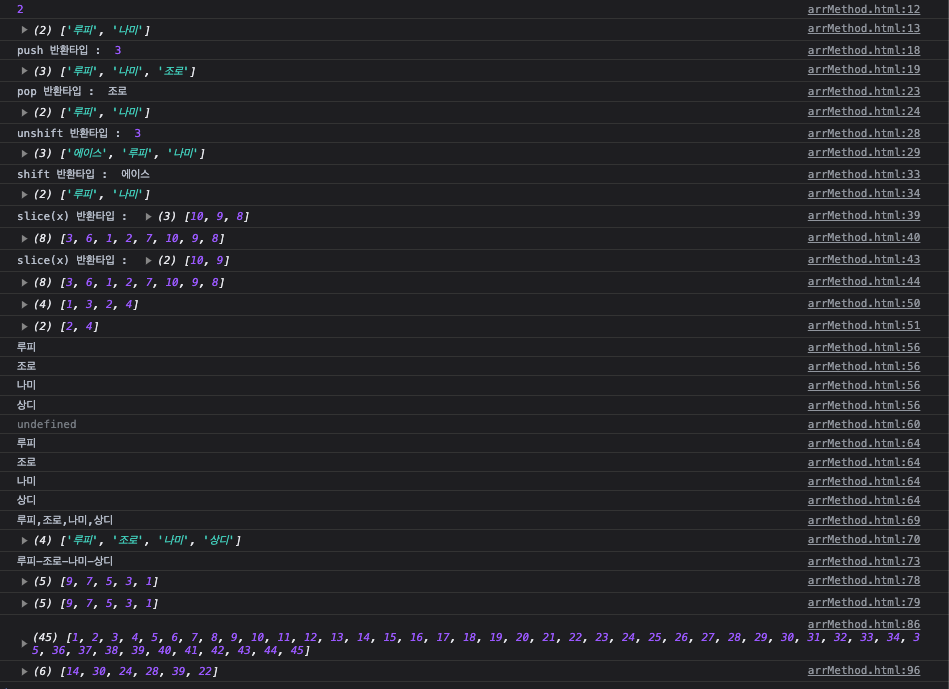
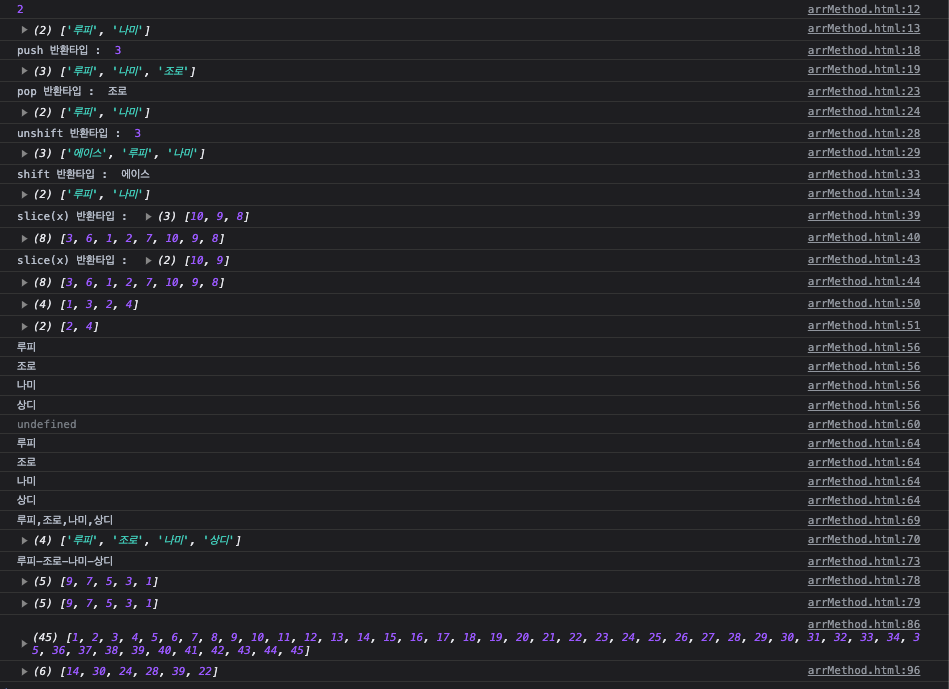
console.log(arr.length);
console.log(arr);
let rt1 = arr.push('조로');
console.log('push 반환타입 : ',rt1);
console.log(arr);
let rt2 = arr.pop()
console.log('pop 반환타입 : ', rt2);
console.log(arr);
let rt3 = arr.unshift('에이스');
console.log('unshift 반환타입 : ', rt3);
console.log(arr);
let rt4 = arr.shift();
console.log('shift 반환타입 : ', rt4);
console.log(arr);
let arr2 = [3, 6, 1, 2, 7, 10, 9, 8];
let rt5_1 = arr2.slice(5);
console.log('slice(x) 반환타입 : ', rt5_1);
console.log(arr2);
let rt5_2 = arr2.slice(5, 7);
console.log('slice(x) 반환타입 : ', rt5_2);
console.log(arr2);
let arr3 = [1, 3];
let arr4 = [2, 4];
let rt6 = arr3.concat(arr4);
console.log(rt6);
console.log(arr4);
let arr5 = ['루피','조로','나미','상디'];
let param = function(x){console.log(x)};
let rt7 = arr5.forEach(param);
console.log(rt7);
arr5.forEach(function(x){
console.log(x)
});
let rt8 = arr5.join();
console.log(rt8);
console.log(arr5);
rt8 = arr5.join('-');
console.log(rt8);
let arr9 = [1, 3, 5, 7, 9];
let rt9 = arr9.reverse();
console.log(rt9);
console.log(arr9);
let balls = [];
for(let i=0; i<45; i+=1){
balls[i] = i+1;
}
console.log(balls);
for(let i=0; i<100000; i+=1){
let r = Math.floor(Math.random() * balls.length);
let temp = balls[0];
balls[0] = balls[r];
balls[r] = temp
}
let lottoBall = balls.slice(0, 6);
console.log(lottoBall);
</script>
</head>
<body>
</body>
</html>