JS 100제
- 문제52

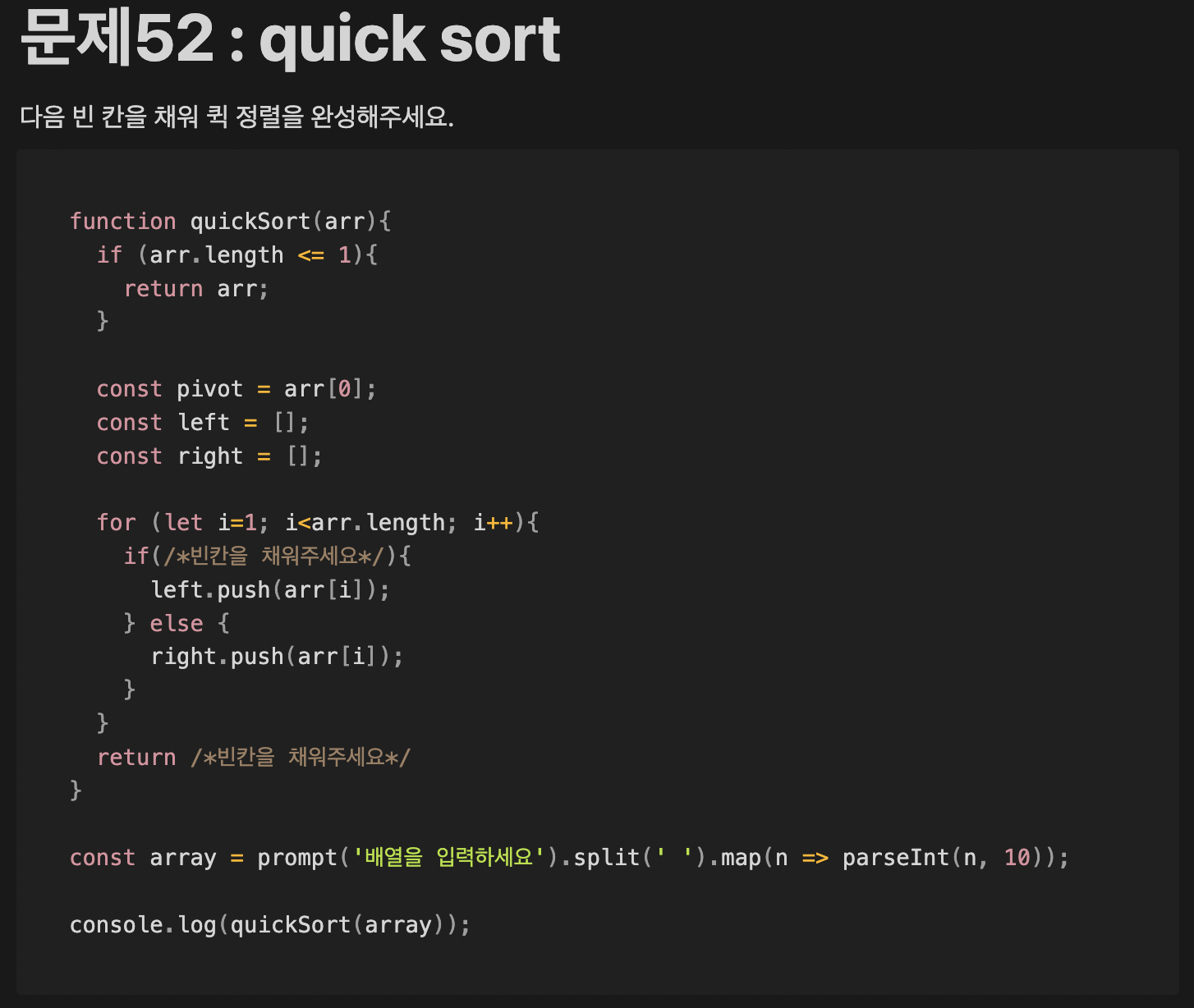
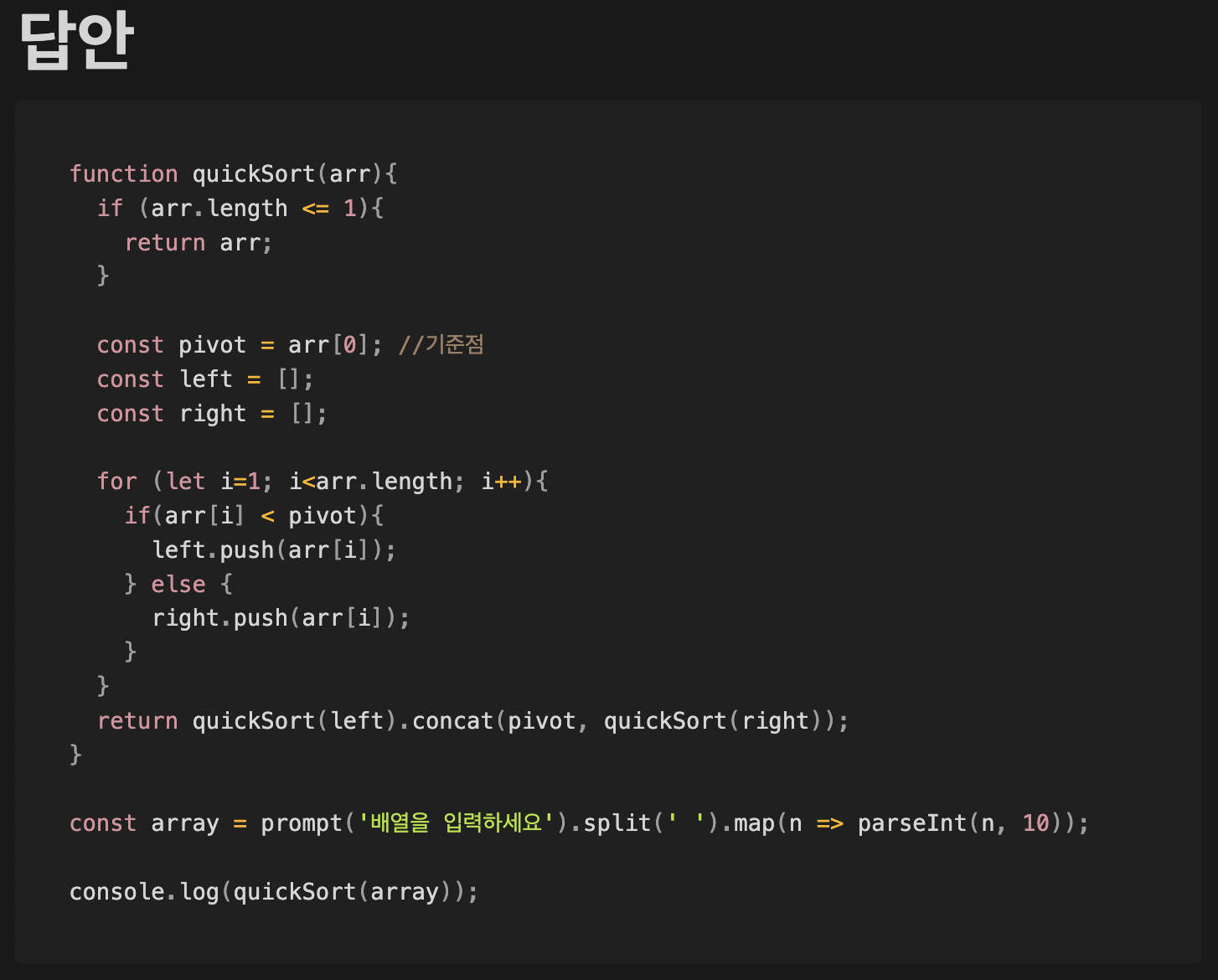
퀵 정렬(quick sort)
병합 정렬과 같이 분할 정복 방법을 통해 주어진 배열을 정렬한다.
- [분할 정복(divide and conquer) 방법]
문제를 작은 2개의 문제로 분리하고 각각을 해결한 다음, 결과를 모아서 원래의 문제를 해결하는 전략이다.
- 배열 가운데서 하나의 원소(기준점)를 고른다. 이렇게 고른 원소를 피벗(pivot) 이라고 한다.
- 피벗 앞에는 피벗보다 값이 작은 모든 원소들이 오고, 피벗 뒤에는 피벗보다 값이 큰 모든 원소들이 오도록 피벗을 기준으로 배열을 둘로 나눈다. 이렇게 배열을 둘로 나누는 것을 분할(Divide) 이라고 한다. 분할을 마친 뒤에 피벗은 더 이상 움직이지 않는다.
- 분할된 두 개의 작은 배열에 대해 재귀(Recursion)적으로 이 과정을 반복한다.
<참고>
https://gyoogle.dev/blog/algorithm/Quick%20Sort.html

<출처-JS 100제 문제52>
https://www.notion.so/52-803bcfb7cbf7450dade08b202a12fca2
자바스크립트 완벽 가이드
- null 병합 연산자 (??)
- ES2020에서 정의.
- 정의된 첫 번째 피연산자로 평가된다.
- 왼쪽 피연산자가
null이나undefined가 아니면 그 값을 반환한다. 그렇지 않다면 오른쪽 값을 반환한다. - 이 연산자는 단축 평가를 한다.
- 표현식
a에 부수 효과가 없다면a ?? b는 다음 코드와 동등하다.
(a !== null && a !== undefined) ? a : b
??는 첫 번째 true 같은 값이 아닌, '정의된' 첫 번째 피연산자가 필요할 때 ||를 대체할 수 있는 유용한 연산자이다.
let max = maxWidth || preferences.maxWidth || 500;
// maxWidth가 true 같은 값이면 그걸 사용한다.
그렇지 않으면 preferences 객체에서 값을 찾는다. 그 역시 true 같은 값이
아니면 상수 리터럴을 사용한다.이런 관용적 표현에서 문제는 어떤 환경에서는 0이나 빈 문자열, false가 유효한 값임에도 불구하고 모두 false 같은 값으로 취급된다. 예를 들어 maxWidth가 0이면 그 값은 무시된다. 하지만 || 연산자를 ??로 바꾸면 0을 유효한 값으로 사용할 수 있다.
let max = maxWidth ?? preferences.maxWidth ?? 500;
// maxWidth가 '정의'됐다면 그 값을 사용한다. 그렇지 않다면 뒤에 값...?? 연산자는 &&나 || 연산자와 비슷하긴 하지만 우선순위 관계는 명확하지 않다. ?? 연산자를 &&나 ||를 같이 사용한다면 반드시 명시적으로 괄호를 써줘야한다.
(a ?? b) || c // ?? => ||
a ?? (b || c) // || => ??
a ?? b || c // SyntaxError: 괄호가 없습니다.typeof 연산자
- 단항 연산자이다.
- 피연산자의 타입을 가리지 않는다.
- 값은 피연산자의 타입을 나타내는 문자열이다.
- 아래는 모든 자바스크립트 값에 대해 typeof 연산자가 반환하는 값이다.
x => typeof x
undefined => "undefined"
null => "object"
ture 또는 false => "boolean"
숫자 또는 NaN => "number"
BigInt 전체 => "bigint"
문자열 전체 => "string"
심벌 전체 => "symbol"
함수 전체 => "function"
함수가 아닌 객체 전체 => "object"- 피연산자가
null일 때object를 반환함.null과 객체를 구별하고 싶다면 직접 테스트해야 함. - 자바스크립트 함수는 일종의 객체이긴 하지만
function으로 반환해줌. - 함수가 아닌 객체 전체와 배열을 뭉뚱그려
object라고 평가하므로 객체와 기본 타입을 구별하는 용도로밖에 사용할 수 없음. 객체 클래스를 구별하려면instanceof연산자,class속성,constructor프로퍼티 등 다른 방법을 사용해야 함.
Git
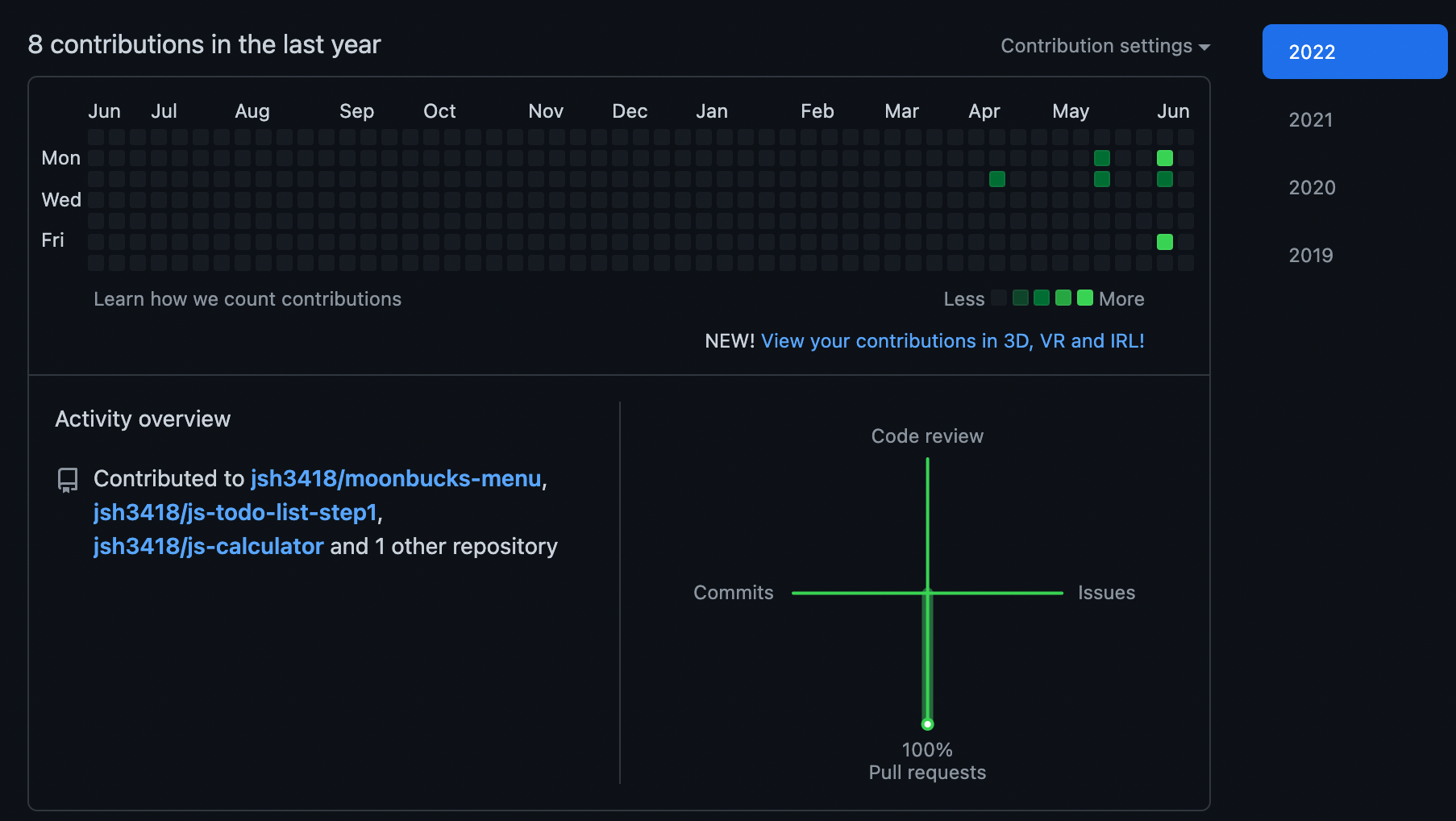
- GitHub 커밋잔디가 안심어진다...


나름대로 열심히 커밋했는데... 왜 잔디 안심어짐?
커밋 잔디가 심어지려면 git commit > git push 까지 이뤄지면 잔디가 심어진다.
그런데 왜 난 안심어질까?
이유는 여러가지가 있다고 한다.
-
email 주소가 설정과 다르다.
-
commit이 Fork한 repository가 아닌 나만의 repository에서 이루어져야 한다.
2번째 이유에서 커밋잔디가 심어지지 않았던 것...
과제를 내 repository로 가져올 수 있겠지만 내 자료가 아니니 다음 기회에 심어볼 수 있도록 해보자...


