
어제 문벅스 초기 상태로 돌아가 스텝2 요구사항까지 커밋을 마치고 지인에게 코드리뷰를 받았다.
많은 피드백 중 "커밋내용이 너무 불친절하다"였다.
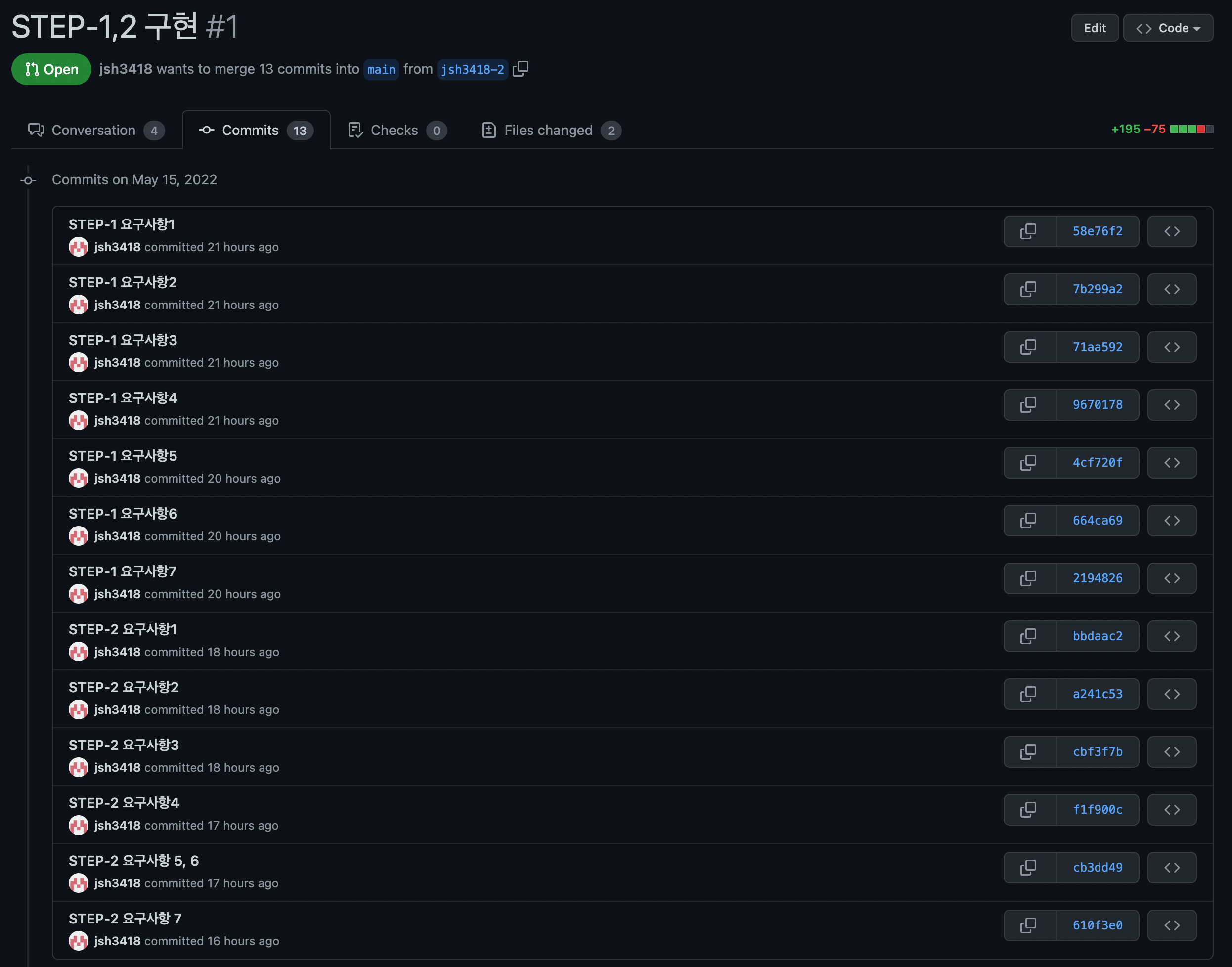
위 사진처럼 어떤 코드를 작성했는지 커밋내용으로는 전혀 알 수 없다.
https://haesoo9410.tistory.com/299
https://haesoo9410.tistory.com/300
https://beomseok95.tistory.com/328
https://velog.io/@wow/나만의-커밋-메세지-만들기
http://dogfeet.github.io/articles/2013/angularjs-git-commit-message-conventions.html

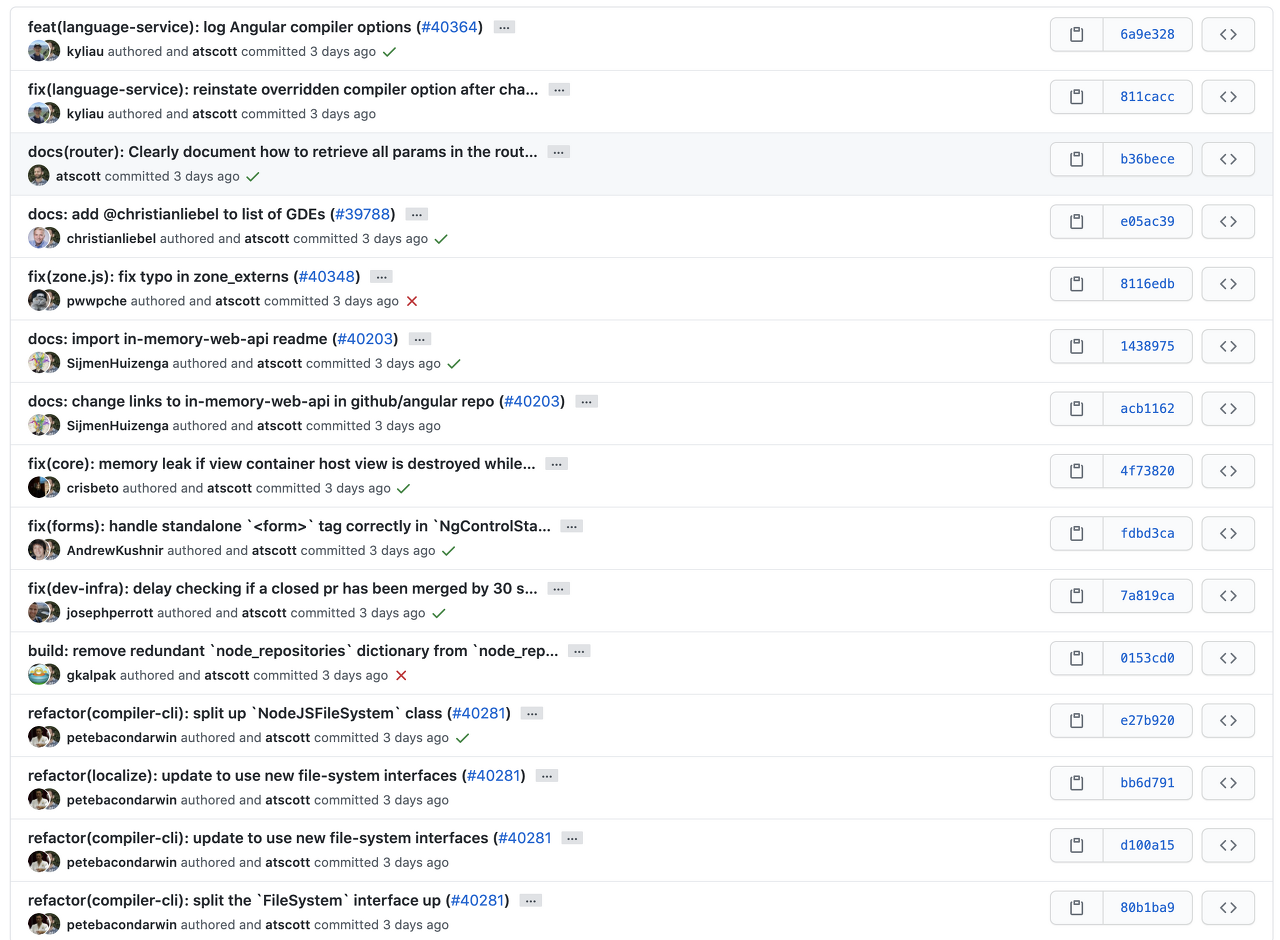
커밋 메세지 컨벤션(관습) 이라는 것이 있다.
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>type 부분에는
- feat (feature) - 새로운 기능 추가 했을 때
- fix (bug fix) - 버그 등을 고쳤을 때
- docs (documentation) - 문서 관련 변경사항 있을 때
- style (formatting, missing semi colons, …) - 스타일 변경 있을 때
- refactor - 코드 리팩토링 했을 때
- test (when adding missing tests) - 테스트 추가했을 때
- chore (maintain) - 자잘한 변경사항 있을 때
scope 부분에는
무엇을, 어느 부분을 수정했는지 적는다.
예를 들어 $location, $browser, $compile, $rootScope, ngHref, ngClick, ngView 등이 있을 수 있다.
제목 부분에는
- 군더더기 없이 간략하게 현재형으로 적는다: 'changed'나 'changes'가 아니라 'change'로 적는다.
- 굳이 첫 문자를 대문자로 적지 않는다.
- 문장 끝에 마침표(.)로 끝내지 않는다.
본문에는
-
제목과 마찬가지로 군더더기 없이 간략하게 현재형으로 적는다: 'changed'나 'changes'가 아니라 'change'로 적는다.
-
기존과 무엇이 달라졌고 왜 수정했는지에 대한 내용이 들어가야 한다.
-
내가 한 커밋들은 요구사항의 기능들을 모두 추가하는 커밋들이었으니
푸터에는
- 주요 변경 내용(Breaking changes)
- 주요 변경 내용은 푸터에 언급한다. 무엇을 고쳤는지, 왜 고쳤는지, 마이그레이션은 어떻게 해야 하는지 설명한다.
관습이 이렇다고 본문 푸터 등 전부 다 입력할 필요는 없다.
남들이 보기에 쉽게 이해할 수 있도록 커밋해보자.
나의 경우는
feat: ~~기능 추가
add: 요구사항 분리로 커밋들을 저장할 수 있을것 같다.