이벤트
이벤트 범주
-
장치 의존적인 입력 이벤트
이 이벤트는 마우스나 키보드 같은 특정 입력 장치에 직접적으로 묶여 있다.
mousedown,mousemove,mouseup,touchstart,touchmove,touchend,keydown,keyup등 -
장치 독립적인 입력 이벤트
이 입력 이벤트는 특정 입력 장치에 매여 있지 않는다.
click이벤트는 링크나 버튼, 기타 문서 요소를 클릭했을 때 발생한다. 이런 요소는 보통 마우스 클릭을 통해 활성화되지만, 키보드를 누르거나 터치 장치를 탭해도 활성화 할 수 있다. -
사용자 인터페이스 이벤트
텍스트 입력 필드가 키보드 포커스를 받았을 때 발생하는focus이벤트,
사용자가 폼 요소의 값을 바꿨을 때 발생하는change이벤트,
사용자가 폼의 전송 버튼을 클릭했을 때 발생하는submit이벤트 등 -
상태 전환 이벤트
네트워크와 브라우저 활동에 의해 일어나며 일종의 라이프 사이클이나 상태가 변경됐을 때 발생한다.
load와DOMContentLoaded이벤트는 문서로 로딩이 끝났을 때 각각Window와Document객체에서 일어난다.
브라우저는 네트워크 연결이 바뀔 때Window객체에서online과offline이벤트를 일으킨다.
브라우저의 히스토리 관리 메커니즘은 뒤로 가기 버튼에 응답해popstate이벤트를 일으킨다.
이벤트 핸들러 등록
- 이벤트 대상인 요소나 객체에 프로퍼티를 설정하는 방법.
- 객체나 요소에
addEventListener()메서드에 핸들러를 전달하는 방법.
관습적으로 이벤트 핸들러 프로퍼티 이름은 onclick, onchange, onload, onmouseover처럼 on 다음에 이벤트 이름을 붙인다. 이런 프로퍼티 이름은 대소문자를 구분하지 않고 mousedown처럼 여러 단어로 구성되어 있어도 전부 소문자로 쓴다.
이벤트 핸들러 프로퍼티의 단점은 이벤트 대상이 이벤트 타입 하나당 최대 한 개의 핸들러만 받는다는 가정하에 설계됐다는 점이다.
addEventListener()는 이전에 등록했던 핸들러를 덮어 쓰지 않으므로 일반적으로 addEventListener()를 사용해 이벤트 핸들러를 등록하는 게 더 좋다.
이벤트 핸들러 속성 설정
요소의 이벤트 핸들러 프로퍼티는 대응하는 HTML 태그의 속성으로 직접 정의할 수 있다. 이 방식은 최신 웹 개발에서는 거의 사용하지 않는다.
이벤트 핸들러를 HTML 속성으로 정의할 때 속성 값은 자바스크립트 코드 문자열이어야 한다.
<button onclick="console.log('Thank you');">Please Click</button>HTML 이벤트 핸들러 속성에 자바스크립트 문이 여러 개 포함되었다면 각 문을 세미콜론으로 구분하거나 속성 값을 여러 행으로 나눠 써야 한다.
이벤트 핸들러 인자
이벤트 핸들러는 인자로 이벤트 객체 하나만 받는다.
- type
일어난 이벤트 타입 - target
이벤트가 일어난 객체 - currentTarget
전달되는 이벤트라면 현재 이벤트 핸들러가 등록된 객체 - timeStamp
이벤트가 일어난 시간. 밀리초 단위로 나타내지만 절대적인 시간은 아니다. 두 번째 이벤트의 타임스탬프에서 첫 번째 이벤트의 타임스탬프를 빼는 방식으로 두 이벤트 사이에 경과한 시간을 알 수 있다. - isTrusted
웹 브라우저 자체에서 전달한 이벤트는 true,
자바스크립트 코드가 전달한 이벤트는 false이다.
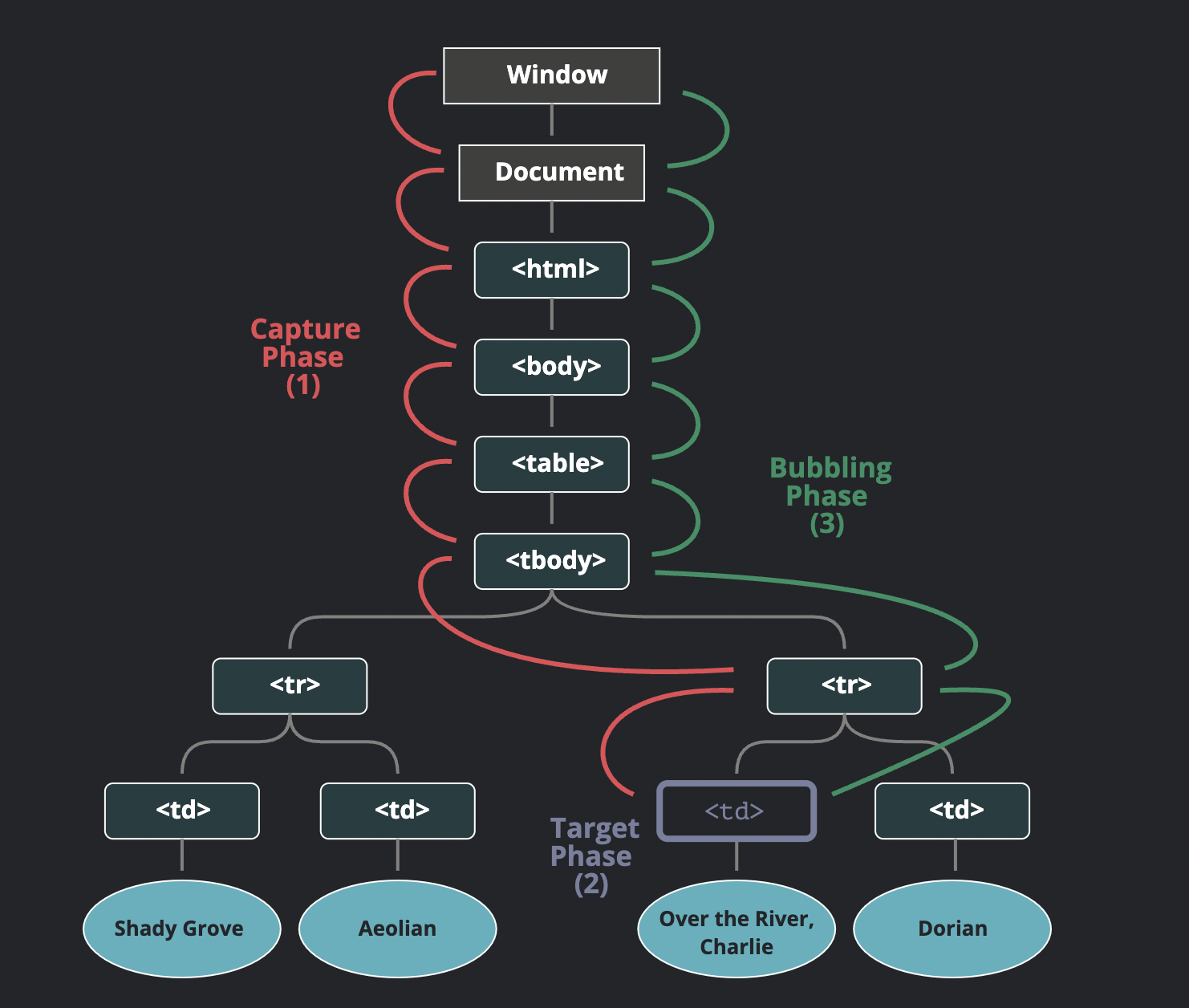
이벤트 전달
이벤트 버블링
대부분의 이벤트는 대상 요소에서 이벤트 핸들러를 호출한 뒤에도 DOM 트리를 따라 '버블링'하며 올라간다.
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
이벤트 버블링은 개별 문서 요소 여러 개에 일일이 핸들러를 등록하는 일을 피하기 위해 만들어진 메커니즘이다.
대부분의 요소 이벤트는 버블링을 통해 거슬러 올라간다. focus, blur, scroll 이벤트는 예외이다. load 이벤트는 버블링이 일어나지만 Document 객체에서 멈추며 Window 객체까지 전달되지는 않는다.
이벤트 캡처링
대상 핸들러를 호출하기 전에 일어나는 첫 번째 단계를 '캡처링' 단계라 부른다.
캡처링이란 버블링을 거꾸로 한 것과 비슷하다.
addEventListener()는 선택 사항인 세 번째 인자를 받는다. 그 인자가 true이거나 capture 프로퍼티가 true인 객체이면 이벤트 핸들러는 이벤트 전달의 첫 번째 단계 동안 캡처링 이벤트 핸들러로 등록된다.
이벤트 캡처링을 사용하면 대상에 도달하기 전에 이벤트를 먼저 살펴볼 기회가 있다. 캡처링 이벤트 핸들러는 디버깅에 사용하기도 하고 이벤트 취소와 함께 대상 이벤트 핸들러가 실제로 호출되지 않게 이벤트를 거르는 용도로 사용하기도 한다.
이벤트 캡처링은 마우스 드래그 처리에 흔히 사용된다. 마우스 움직임에 관련된 이벤트는 드래그 대상인 문서 요소가 아니라 드래그되는 객체에서 처리해야 한다.

처음에 이벤트를 발생시키면 이벤트가 최상위 부모에서 시작해 아래로 전파되고 캡처링 단계(capture phase)로 들어가서 이벤트가 타깃 요소에 도착해 실행된 후(target phase), 다시 위로 전파된다(bubbling case).
참조
https://ko.javascript.info/bubbling-and-capturing
마무리
오늘의 뽀모도로
13뽀모도로 : 5.4h