네이밍 규칙(Naming Convention)
네이밍 규칙을 사용하는 이유
- 코드를 읽고 이해하는데 필요한 비용 절약.
- 가독성... 가독성….
보편화된 네이밍 규칙 4가지
카멜 케이스(camelCase)
첫 글자는 소문자로 시작하여 두 번째 단어부터는 단어 사이에 띄어쓰기 없이 대문자로 표기.
ex) visitor name ⇒ visitorName
파스칼 케이스(PascalCase)
모든 단어를 띄어쓰기 없이 대문자로 시작.
ex) visitor name ⇒ VisitorName
스네이크 케이스(snake_case)
모든 단어를 소문자로 작성하고 단어 사이에 언더스코어(_)를 넣는다.
ex) visitor name ⇒ visitor_name
케밥 케이스(kebab-case)
모든 단어를 소문자로 작성하고 단어 사이에 하이픈(-)를 넣는다.
ex) visitor name ⇒ visitor-name
참조
https://daryeou.tistory.com/17
https://en.wikipedia.org/wiki/Naming_convention_(programming)
BEM(Block Element Modifier)
BEM
- html, css에서 class명을 작성할 때 사용하는 방법론
- 유저 인터페이스를 독립된 여러개의 블록으로 분리 하자는 것이 목표이다.
- 목표
- 쉬운 유지보수
- 코드의 재사용
- 확장 가능
- 직관적인 네이밍
BEM 방법론은 HTML, CSS 구성요소 중 class만 관련되어 있습니다.
1) Block : 독립적으로 존재하는 구성요소
ex) header, container, menu, checkbox, input
2) Element : 블록의 부분이며 의미적으로 블록에 종속됨
ex) menu item, list item, checkbox caption, header title
3) Modifier : 블록, 엘리멘트의 플래그이며 외형이나 행동을 바꿈
ex) disabled, highlighted, checked, fixed, size big, color yellow
OOCSS(Object Oriented CSS: 객체 지향 CSS)
-
구조와 외형 분리
- 구조 : width, height, border, padding, margin....
- 외형 : color, border-color, font-color, background-color...
-
컨테이너와 콘텐츠 분리
<!-- Bad --> h3 { font-size: 16px } <!-- Good --> .sub-title { font-size: 16px }<h3 class="sub-title"> ... </h3> <span class="sub-title"> ... </span>
장점
- 공통된 부분을 정의해서 재사용이 가능하다.
- 구조적 상황에 관계없이 동일한 클래스라면 동일한 스타일을 기대할 수 있다.
단점
- 공통된 클래스가 많기 때문에 수정이 발생할 시 멀티클래스를 사용해야 하는데,
- 멀티클래스가 많아지면 유지보수에 어려움이 생긴다.
- 코드의 가독성이 떨어진다.
참조
https://canoe726.tistory.com/15
https://whales.tistory.com/33
마무리
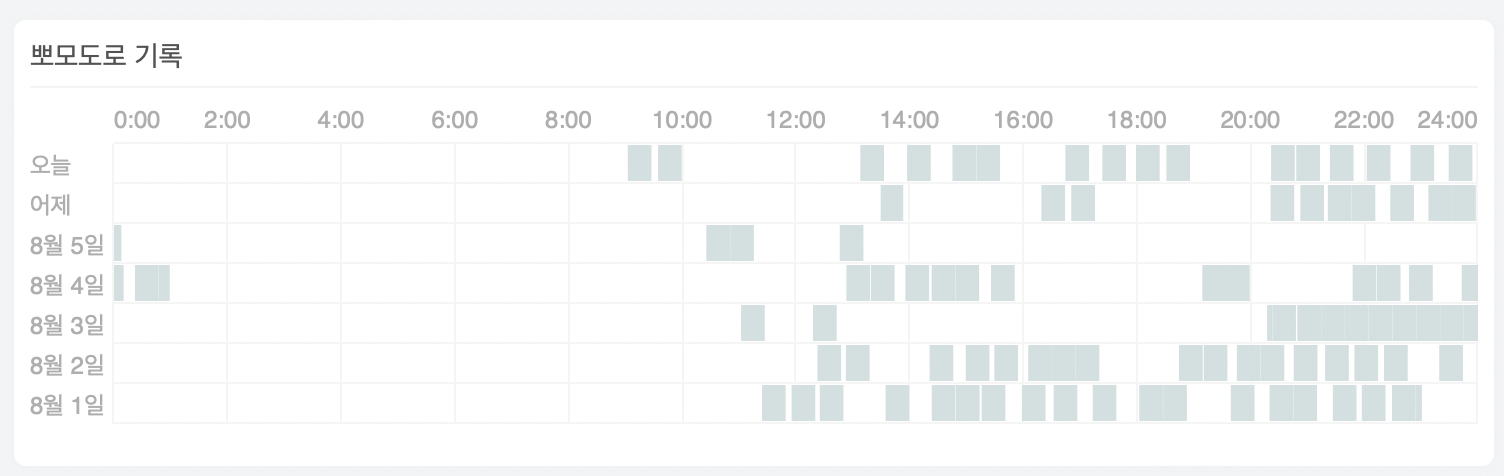
오늘의 뽀모도로
16뽀모도로 : 6.7h