페이지네이션(pagination)
페이지네이션이란 컨텐츠를 여러 개 페이지에 나눠서 보여주는 사용자 인터페이스이다. 보통 커뮤니티, 게시판 등에서 보이는 것이 페이지네이션이다.

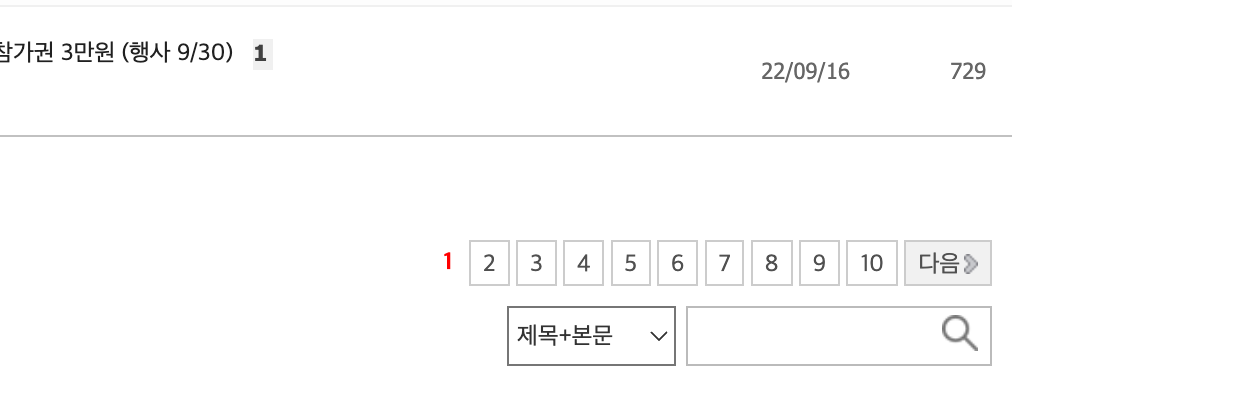
<뽐뿌게시판의 페이지네이션>

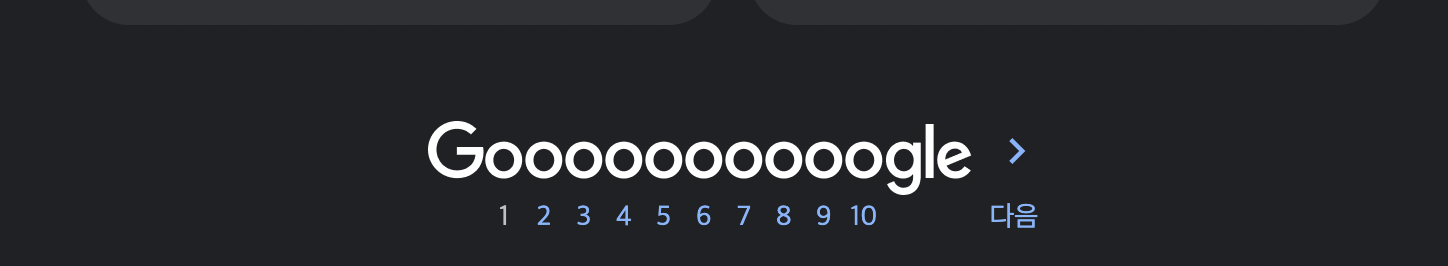
<구글의 페이지네이션>
페이지네이션의 장점
-
사용자가 원하는 자료를 찾을 수 있다.
사용자가 일시적으로 단순히 정보를 흐름대로 훑어보고 소비하는 것이 아니라 목록 안에 특정 컨텐츠를 찾을 때 페이지네이션 방식이 유용하다. -
특정 항목의 위치를 파악할 수 있다.
페이지네이션이 적용된 인터페이스를 사용하면 사용자는 대략적인 위치를 파악할 수 있다. 몇 페이지에 특정 자료가 있다는 것을 사용자는 인지하고 기억할 수 있어 쉽게 다시 찾을 수 있다.
페이지네이션의 단점
-
사용자의 추가적인 동작이 필요하다.
사용자가 원하는 정보를 현재 페이지에서 찾지 못했다면 다음 페이지를 로드하게끔 추가적인 동작(페이지 버튼에 마우스로 이동하여 클릭, 다음페이지 버튼에 마우스로 이동하여 클릭)이 필요하다.
특히 스마트폰을 자주 사용하는 현대에 여러개의 페이지 버튼을 두고 버튼을 누르는 행위는 답답한 작업(frustrating task)으로 취급된다. -
한 페이지에 제한된 내용만 보임.
한 페이지에 정량적인 내용만 보여 전부 소비하면 매번 다음 페이지를 눌러줘야 하는 번거로움이 있다. 빠르게 정보를 훑고 가볍게 소비해나가는 플랫폼에 비교적 용이하지 못하다. 이러한 플랫폼은 대부분 인피니트 스크롤을 적용한다.
인피니트 스크롤(infinite scroll)
인피니트 스크롤은 많은 양의 컨텐츠를 끝없이 스크롤하여 볼 수 있도록 고안된 방법이다. 한 페이지에 스크롤을 모두 내리면 다음 페이지가 밑으로 계속 추가되어 끝없이 새로운 화면을 보여준다.

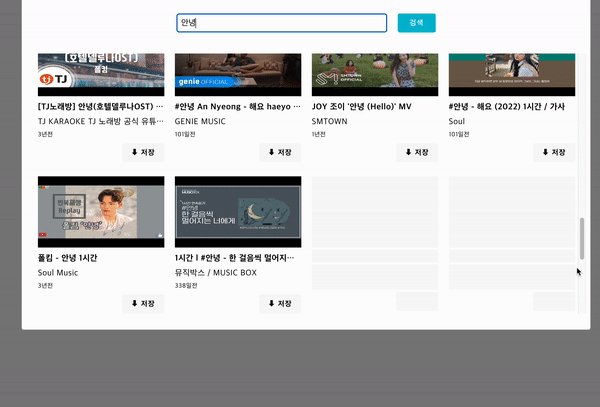
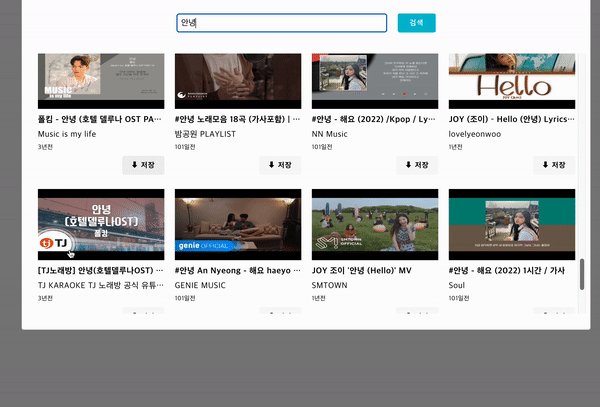
<유튜브의 무한스크롤>
인피니트 스크롤의 장점
-
컨텐츠 탐색이 쉽다.
사용자가 특정 항목을 찾는 것이 아닌 소셜미디어의 자료나 스낵 영상 등 데이터를 효율적으로 살펴볼 수 있게 한다. -
페이지네이션보다 나은 사용자 경험.
사용자가 추가적인 정보를 얻기 위해 페이지버튼에 마우스를 이동하여 클릭하거나 버튼을 터치하는 등 추가적인 행동을 요구하지 않고 스크롤만 쭉 내리는 행동으로 추가적인 정보를 계속 제공하여 보다 나은 사용자 경험을 줄 수 있다. -
모바일에 적합하다.
화면이 작을수록 담을 수 있는 정보량은 적어져 스크롤이 길어진다.
작은 화면에 많은 정보를 노출해야 하는 상황에서 무한 스크롤은 좋은 방법이다. 페이지를 계속해서 내려 정보를 계속해서 보여줄 수 있기 때문이다.
인피니트 스크롤의 단점
-
사용자가 현재의 위치를 알기 힘들고 표류하는 느낌이 든다.
현재의 위치를 알지 못해 다음에 똑같은 위치로 올 수 없고, 특정한 정보를 다시 찾을 수 없다. -
웹페이지의 푸터 부분을 볼 수 없다.
푸터 부분을 볼 수 없어 푸터에 두어야할 정보들은 다른 부분(양쪽 사이드 등)에 두어야 한다. -
페이지의 성능이 느려진다.
계속해서 스크롤을 내리면 정보가 위로 계속해서 쌓여나가 페이지의 성능이 느려진다. 심지어 사용자 기기의 성능이 좋지 않으면 더욱 문제가 심각해진다.
내 과제에 적용
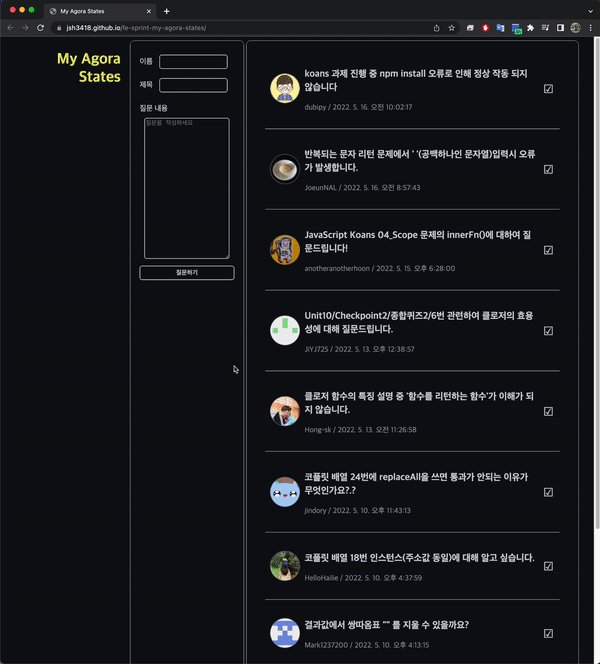
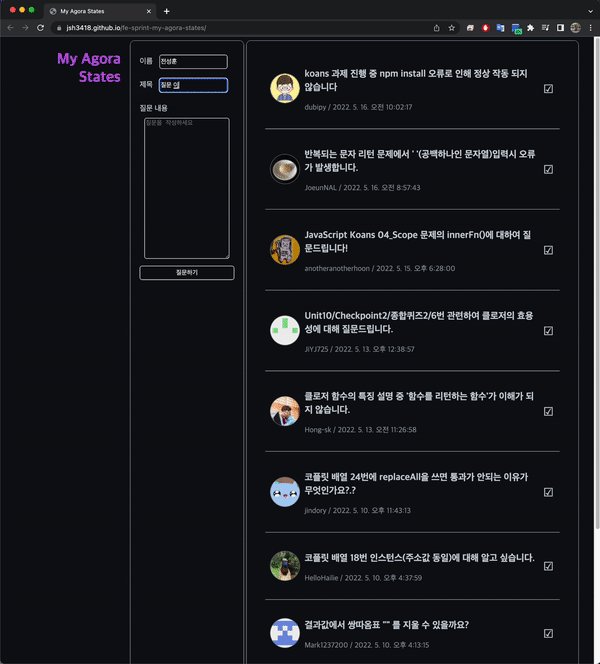
페이지네이션 적용
https://github.com/jsh3418/fe-sprint-my-agora-states/commit/38cee205f3ae3684507bdbc6b075f4a3f6d2729f

41개의 질문이 있었고 한 페이지에 10개의 질문을 볼 수 있도록 구현해봤다.
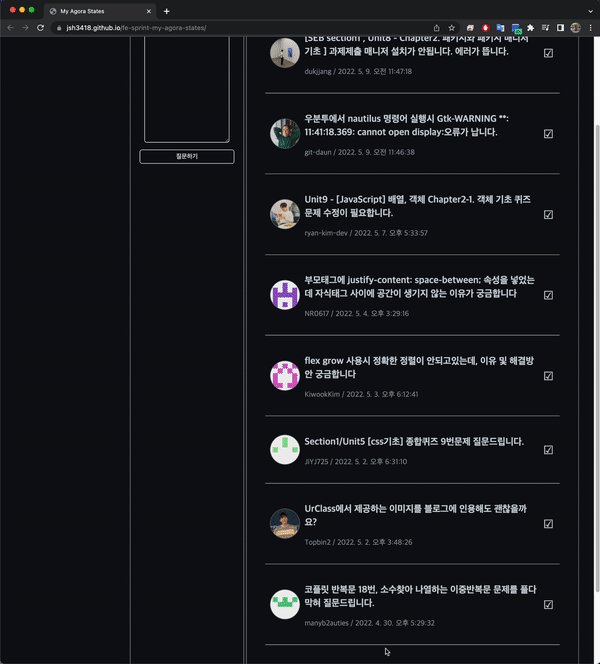
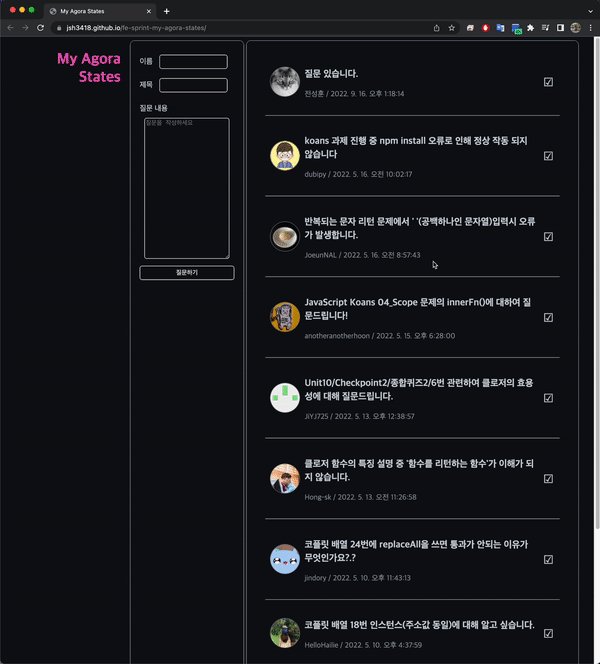
인피니트 스크롤 적용

스크롤 이벤트를 붙이고 스크롤이 페이지의 마지막에 닿으면 새로 데이터를 불러오는 식으로 구현해봤다. 계속해서 똑같은 자료를 불러오고 있어 이 부분은 추가적으로 개선해봐야겠다.
요소를 끝까지 스크롤했는지 판별하는 2가지 방법
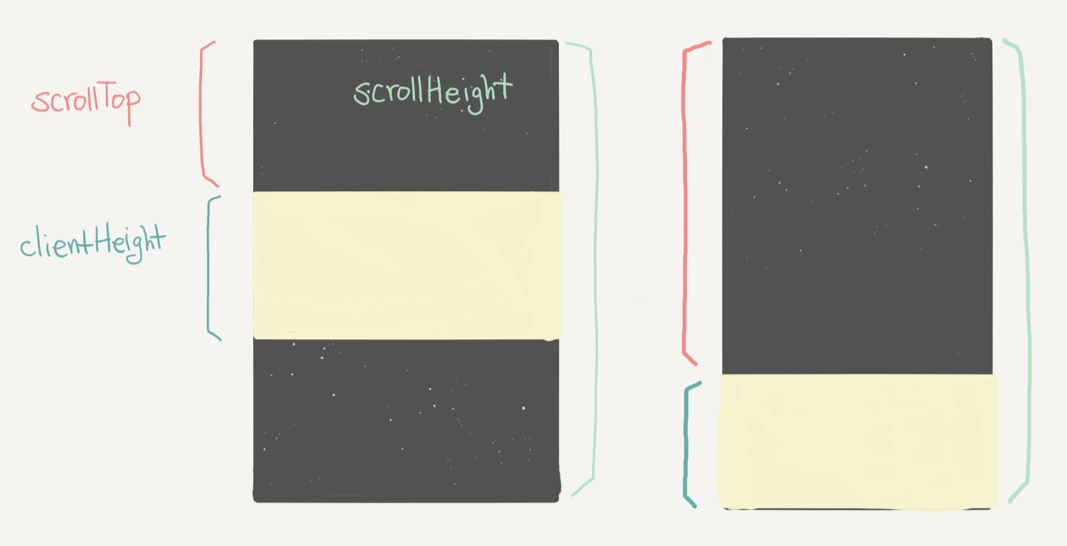
1. scrollHeight, scrollTop, clientHeight
// 전체 높이 - 스크롤 하여 올라간 만큼의 높이 === 눈에 보이는 만큼의 높이 (true이면 끝까지 스크롤했다!)
element.scrollHeight - element.scrollTop === element.clientHeight
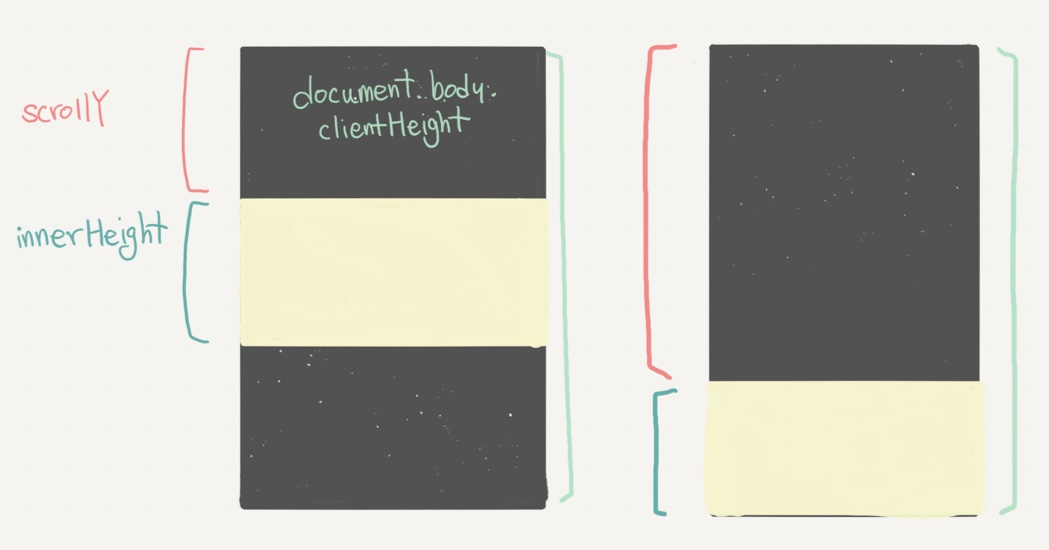
2. scrollY, innerHeight, clientHeight
// 전체 높이 - 스크롤 하여 올라간 만큼의 높이 = 눈에 보이는 만큼의 높이 (true이면 끝까지 스크롤했다!)
window.scrollY + window.innerHeight === document.body.clientHeight
<참조>
https://velog.io/@gygy/끝까지-스크롤했는지-판별하기
https://stackoverflow.com/questions/22675126/what-is-offsetheight-clientheight-scrollheight

