JS 100제
- 문제53


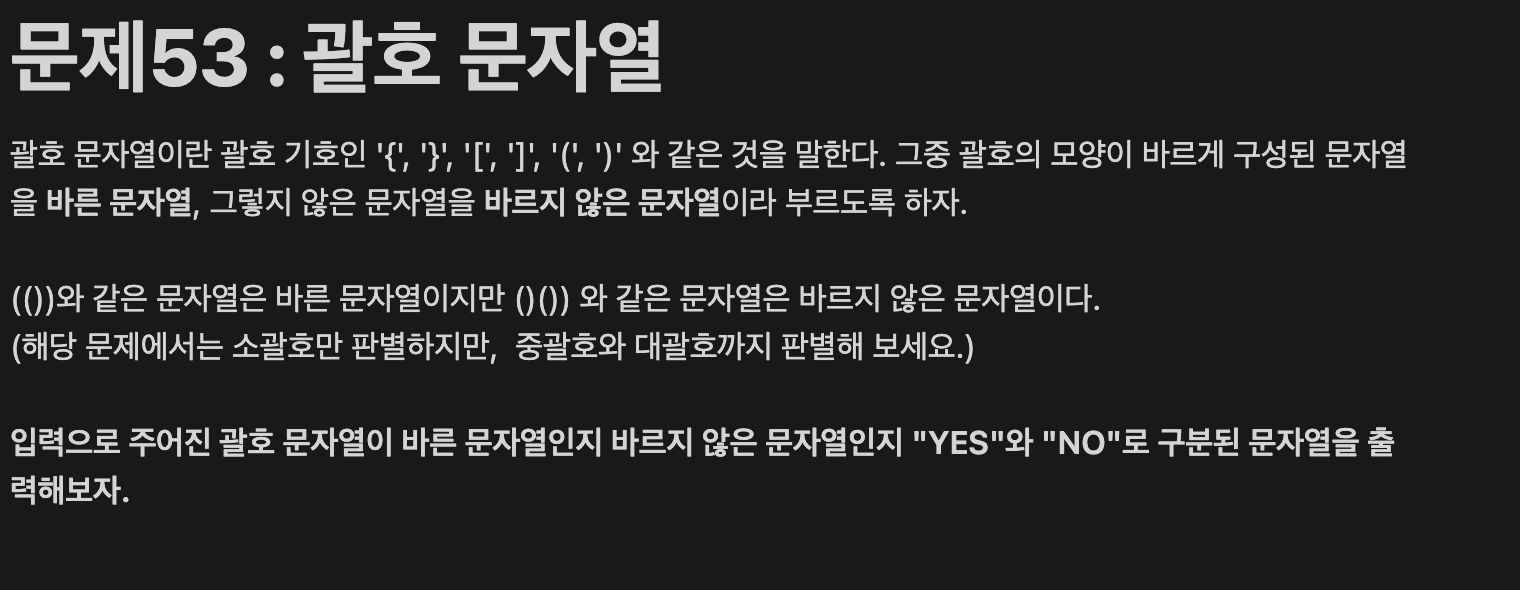
첫 번째 for문으로 여는 괄호와 닫는 괄호의 갯수가 맞는지 체크하고 맞지 않으면 false를 리턴하여 함수 종료.
두 번째 for문으로 여는 괄호를 배열에 채워넣고 닫는 괄호가 나오면 배열에 있는 여는 괄호를 삭제하는 식으로 진행하며 여는 괄호가 없는 상태에서 닫는 괄호가 나오면 false를 리턴하여 함수 종료.
두 for문을 정상적으로 통과하면 true 리턴하여 함수 종료.
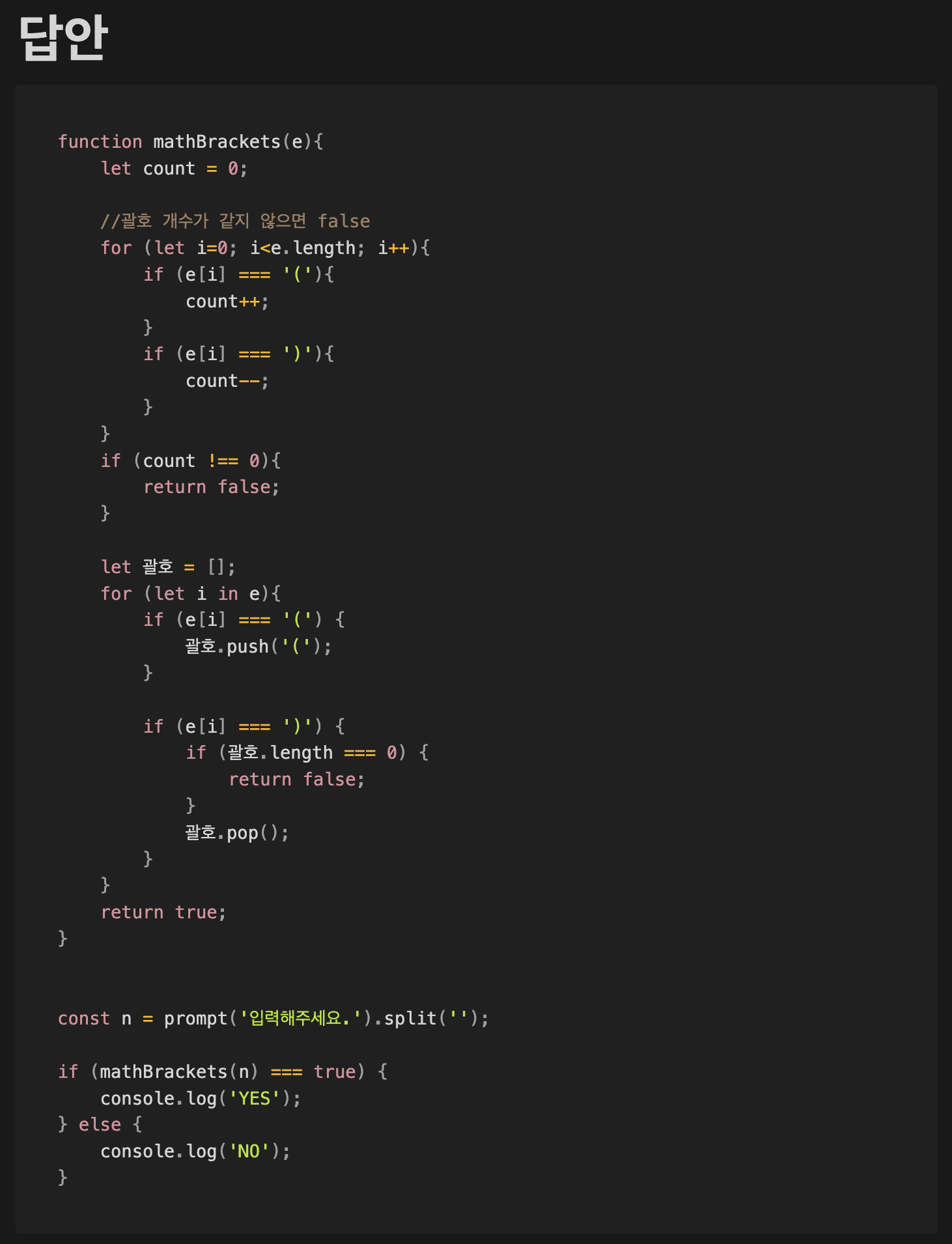
중괄호와 대괄호까지 판별하는건 무식하게 중괄호 대괄호 부분을 넣었다.

<출처-JS 100제 문제53>
https://www.notion.so/53-3e4507b8016b47d3bbdc64945e47930a
자바스크립트 완벽 가이드
- 반복문
반복문은 코드 일부를 반복하는 문이며 루프(loop)라고 하기도 한다. 자바스크립트에는 다섯 가지 루프가 있다.
- while
- do/while
- for
- for/of (변형인 for/await)
- for/in
1. while
while 문은 자바스크립트의 기본 루프이다. 문법은 다음과 같다.
while (expression)
statement- while 문을 실행하면 인터프리터는 먼저 expression을 평가한다.
- 표현식의 값이 false 같은 값이면 인터프리터는 해당 루프 바디를 건너뛰고 다음 문으로 이동함.
- 반면 expression이 true 같은 값이면 인터프리터는 statement를 실행하고 루프 맨 위로 올라가 expression을 다시 평가하며 반복함.
expression이 true이면 계속 실행되기 때문에 while(true)로 무한 루프를 만들 수도 있다.
그래서 statement에 탈출할 수 있도록 탈출구를 만들어 놓아야 한다.
let count = 0;
while(count < 10) {
console.log(count);
count++;
}count가 10까지 올라가면 while 반복문이 종료된다.
- do/while
do/while 문은 while 문과 비슷하지만 루프 표현식이 루프 맨 위가 아니라 맨 아래에서 평가된다는 점이 다르다. 따라서 루프 바디는 항상 최소 한 번은 실행된다. 문법은 다음과 같다.
do
statement
while (expression);do/while 문은 while에 비해서 자주 사용되지 않는다. 다음은 do/while 문 예제이다.
function printArray(a) {
let len = a.length, i = 0;
if (len === 0) {
console.log("Empty Array");
} else {
do {
console.log(a[i]);
} while(++i < len);
}
}do/while 문과 while 문의 차이점이 두 가지가 있다.
- do/while 문은 루프 시작을 알리는 do 키워드와 루프의 끝을 알리고 조건을 평가하는 while 키워드 모두 있어야 한다는 점.
- do/while 문은 반드시 항상 세미콜론으로 끝나야 한다.
(없어도 되긴한데 while()으로 끝나고 뒤에 다른 코드가 잘못 읽힐 가능성이 있어서 세미콜론을 넣어야 한다고 설명하는 것 같다.)
- for
for 문은 문법은 다음과 같다.
for(initialize; test; increment)
statementinitialize, test, increment는 세미콜론으로 구분하며 각각 루프 변수의 초기화, 테스트, 증가(감소)를 담당함.
간단히 test가 true 같은 값이면 statement를 돌고 increment를 실행하며 반복한다.
- for/of
- for/of 문은 ES6에서 정의한 새 반복문이다.
- for라는 키워드를 사용하지만 일반적인 for 루프와는 완전히 다르다.
- for/of 문은 이터러블(iterable) 객체에서 동작한다.
예를 들어, 다음 코드는 for/of를 써서 숫자 배열을 순회하며 그 합을 구하는 코드이다.
let data = [1, 2, 3, 4, 5, 6, 7, 8, 9], sum = 0
for(let element of data) {
sum += element
}
sum // 45이 코드에서 루프 바디는 data 배열의 각 요소에 대해 한 번씩 실행된다. 루프 바디를 실행하기 전, 배열의 다음 요소가 element 변수에 할당됨. 배열 요소는 첫 번째에서 시작해 마지막까지 순회한다.
또 배열은 '동적으로' 순회한다. 반복 중간에 배열 자체에 변화가 발생한다면 반복 결과가 바뀌기도 한다. data.push(sum)을 추가하면 무한 루프도 만들 수 있다.
for/of와 객체
객체는 (기본적으로) 이터러블이 아니다. 일반적인 객체에 for/of를 사용하려 하면 런타임에 TypeError가 일어난다.
let o = { x: 1, y: 2, z: 3 }
for(let element of o) { // o는 티어러블이 아니므로 TypeError가 일어난다.
console.log(element)
}객체의 프로퍼티를 순회하려면 for/in 문을 사용하거나 Object.keys() 메서드를 사용해야한다.
let o = { x: 1, y: 2, z: 3 }
let keys = ""
for(let k of Object.keys(o)) {
keys += k
}
keys // "xyz"이터러블은 간단히 배열, 문자열, 세트, 맵이다.
Object.keys(o) 부분에 Object.values(o)를 넣어서 키 말고 값을 받을 수 있고 Object.entries(o)를 넣어서 키와 값을 같이 받을 수 있다. 대신 entries는 조금 다르게 변수명을 두 가지 넣어줘야한다.
let pairs = ""
for(let [k, v] of Object.entries(o)) {
pairs += k + v
}
pairs // "x1y2z3"for/of 와 문자열
ES6 이후로는 문자열을 다음과 같이 문자 단위로 순회할 수 있다.
let frequency = {}
for(let letter of "mississippi") {
if (frequency[letter]) {
frequency[letter]++
} else {
frequency[letter] = 1
}
}
frequency // {m: 1, i: 4, s: 4, p: 2}for/of와 Set, Map
ES6에 내장된 Set와 Map 클래스는 이터러블이다.
Set를 for/of로 순회하면 각 요소에 대해 한번씩 실행된다.
이를 이용하면 문자열에서 단어를 중복 없이 출력할 수 있다.
let text = "Na na na na na na na Batman!"
let wordSet = new Set(text.split(" "))
let unique = []
for(let word of wordSet) {
unique.push(word)
}
unique // [ 'Na', 'na', 'Batman!' ]Map 객체의 이터레이터는 키나 값이 아닌 키-값 쌍을 순회한다.
첫 번째 요소는 키, 두 번째 요소는 값인 배열을 반환한다.
다음과 같이 키-값 쌍을 순회할 수 있다.
let m = new Map([[1, "one"]])
for(let [key, value] of m) {
key // 1
value // "one"
}- for/in
for/in 문은 of 키워드가 in으로 바뀐 점을 제외하면 for/of 문과 거의 비슷하다. for/in 문은 in 다음으로 어떤 객체든 사용할 수 있다. for/in 문은 지정된 객체의 프로퍼티 이름을 순회한다.
for(variable in object)
statementvariable에는 일반적으로 변수명이 들어가지만 변수 선언이 될 수도 있다. for/in문은 다음과 같이 사용할 수 있다.
for(let p in o) { // o의 프로퍼티 이름을 변수 p에 할당.
console.log(o[p]) // 각 프로퍼티 값을 출력함.
}

