자동차 경주 게임
다음 해볼 과제로 자동차 경주 게임을 해보려고 한다.
https://github.com/next-step/js-racingcar
요구사항이 따로 없어서 조금 헤맬것 같다. 데모를 보면서 어떻게 진행되는지 파악했고 요구사항을 만들어봤다.
- [ ] 5자 이하의 자동차 이름을 콤마로 구분하여 입력한다.
- [ ] 자동차 이름을 입력 받는다.
- [ ] 확인을 클릭하거나 엔터를 submit을 받는다.
- [ ] 시도할 횟수를 입력하라는 창을 띄운다.
- [ ] 시도할 횟수를 입력한다.
- [ ] 횟수 입력을 받는다.
- [ ] 확인을 클릭하거나 엔터를 submit을 받는다.
- [ ] 게임 실행한다.
- [ ] 받은 이름들을 화면에 띄운다.
- [ ] 받은 횟수만큼 게임을 진행한다.
- [ ] 1초마다 게임을 진행시킨다.
- [ ] 로딩 표시를 css로 구현한다.
- [ ] 가장 멀리간 사람의 이름을 띄운다.(공동 1등도 가능)
- [ ] "다시 시작하기" 리셋 버튼을 띄운다.
- [ ] 2초 뒤 "축하합니다." 메세지를 alert로 띄운다.일단 처음 몇 번 시도해봤을 때 이렇게 나눠서 진행할 수 있을 것 같았다.
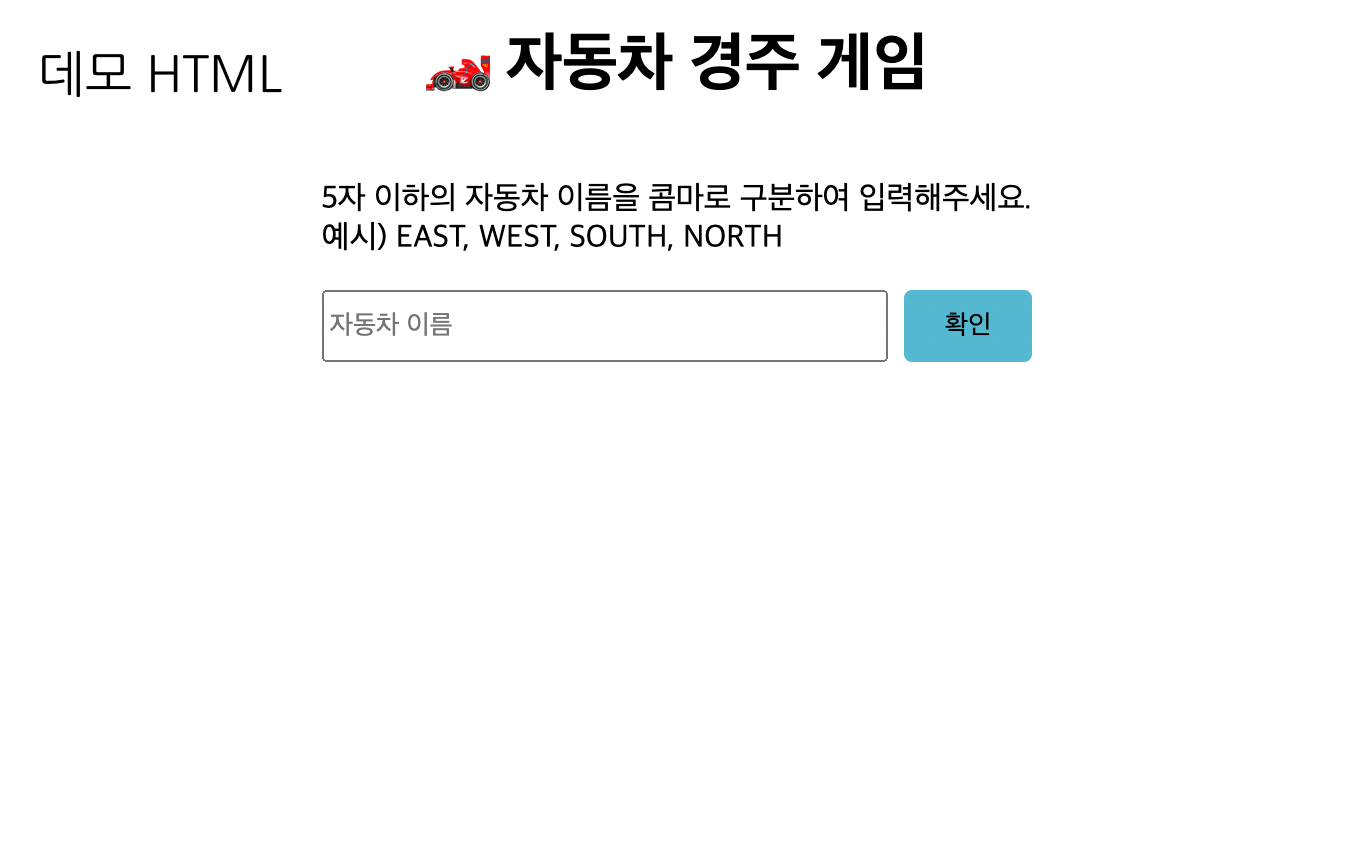
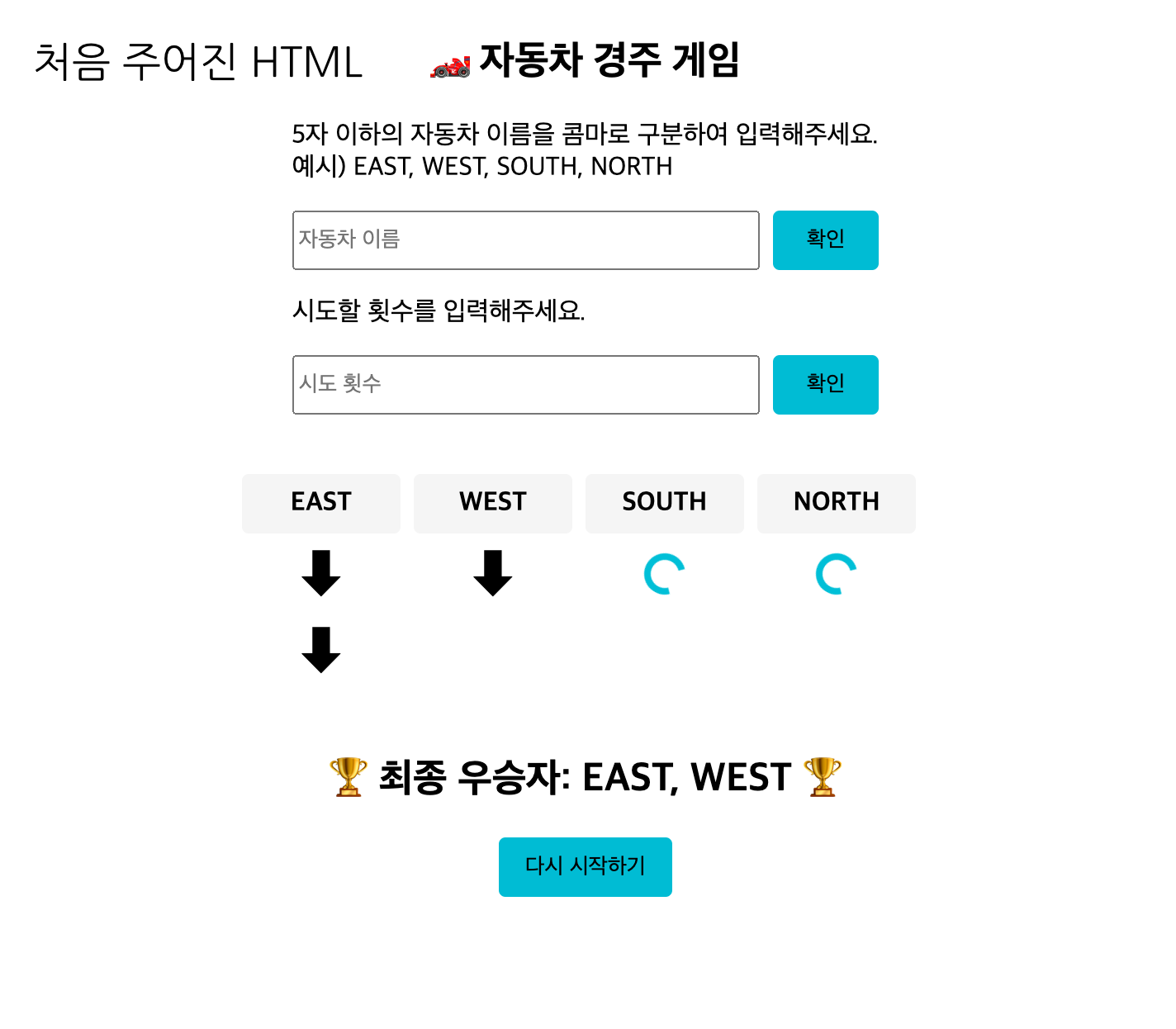
처음 주어진 HTML파일하고 데모하고 큰 차이가 있어보인다.
처음 주어진 HTML은 UI가 전부 다 보이는데 데모에서는 자동차 이름을 입력 받는 부분만 보여진다.


각각 부분부분 분리되어 순차적으로 화면이 띄워지는 것 같다.
이 부분은 css로 조작이 가능한 것으로 알고 있다.
css에 대해서 더 알아보자.
- Box Model(박스 모델)

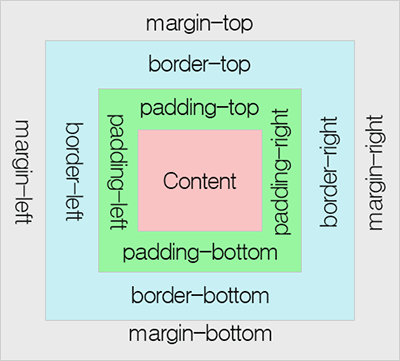
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다.
박스 모델은 HTML 요소를 padding(패딩), border(테두리), margin(마진), content(내용) 로 구분한다.
- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분.
- 패딩(padding) : 내용과 테두리 사이의 간격. 패딩은 눈에 보이지 않는다.
- 테두리(border) : 내용와 패딩 주변을 감싸는 테두리.
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격. 마진은 눈에 보이지 않는다.
- Position 속성
요소를 원하는 위치에 배치하기 위해서 사용하는 속성이다.
정확한 위치 지정을 위해서 top, left, bottom, right 속성과 함께 사용됨.
- position: static
position속성을 별도로 지정하지 않으면 기본값인static이 적용됨.top,left,bottom,right속성값은position속성이static일 때는 무시된다.
- position: relative
static과 다르게relative로 설정하게 되면 요소를 원래 위치에서 벗어날 수 있게 해줌.- 위치 지정은
top,left,bottom,right속성을 이용해서 원래 위치를 기준으로 얼마나 이동시킬지 지정할 수 있다.
- position: absolute
position속성이absolute일 때 해당 요소는position속성이static인 상위 요소로 배치 기준을 삼는다. 쭉 없다면 최상위 요소인<body>요소가 배치 기준이 된다.- 이 복잡한 특성을 활용하는 경우는 드물다. 대부분의 경우 부모 요소가 기준이 되기 때문이다. 그래서 부모 요소의
display속성을relative로 지정하는 것이 관례이다.
- position: fixed
- 화면 위아래로 스크롤해도 특정 부분이 고정되어 움직이지 않는 UI가 이 속성.
- 배치 기준이 뷰포트(viewport), 즉 브라우저 전체화면이다.
top,left,bottom,right속성은 각각 브라우저 상단, 좌측, 하단, 우측으로부터 해당 요소가 얼마나 떨어져 있게 배치할 것인지 결정한다.
- position: sticky
- 요소가 스크롤링될 때 효과가 나타난다.
- 스크롤을 내리다보면 위로 사라지지 않고 fixed 속성을 준것처럼 고정되어 있음.
- Flexbox
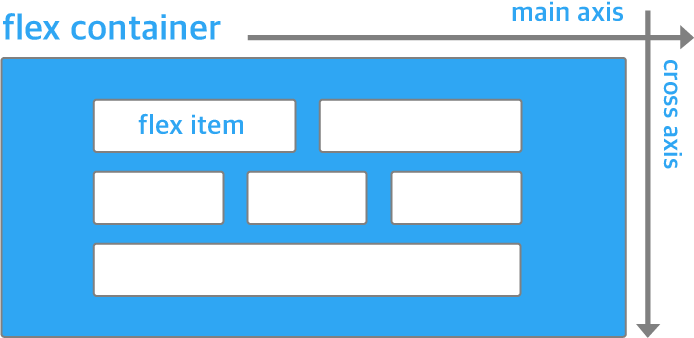
Flexbox 구성 요소
Flexbox는 일반적으로 하나의 Flex container와 여러 개의 Flex item으로 구성됨.

여러 개의 자식 요소를 담고 있는 부모 요소에 display: flex; 스타일을 적용하면, 부모 요소는 flex container가 되고, 자식 요소는 자동으로 flex item가 된다.
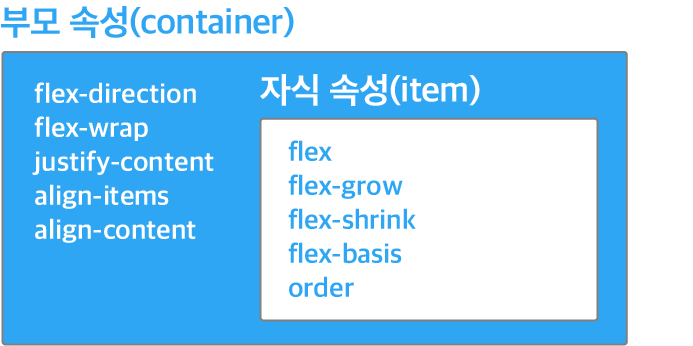
부모 요소와 자식 요소에 정의하는 속성 구분
-
flex container 속성(전체적인 정렬이나 흐름에 관련된 속성)
flex-direction, flex-wrap, justify-content, align-items, align-content -
flex item 속성(자식 요소의 크기나 순서에 관련된 속성)
flex, flex-grow, flex-shrink, flex-basis, order

자바스크립트 완벽 가이드
- 점프 문
- break 문: 인터프리터를 루프를 비롯한 다른 문의 끝으로 이동시킴.
- continue 문: 루프 바디의 나머지를 생략하고 루프 맨 위로 돌아가 새 반복을 시작하게 함.
- return 문: 인터프리터가 함수에서 빠져나와 호출자에게 함수 호출 값을 전달하게 함.
- yield 문: 제너레이터 함수에서 사용하는 return 비슷한 문임.
- throw 문: 예외를 일으키는 문이며 예외 처리를 담당하는
try/catch/finally문과 함께 사용하도록 설계됨.
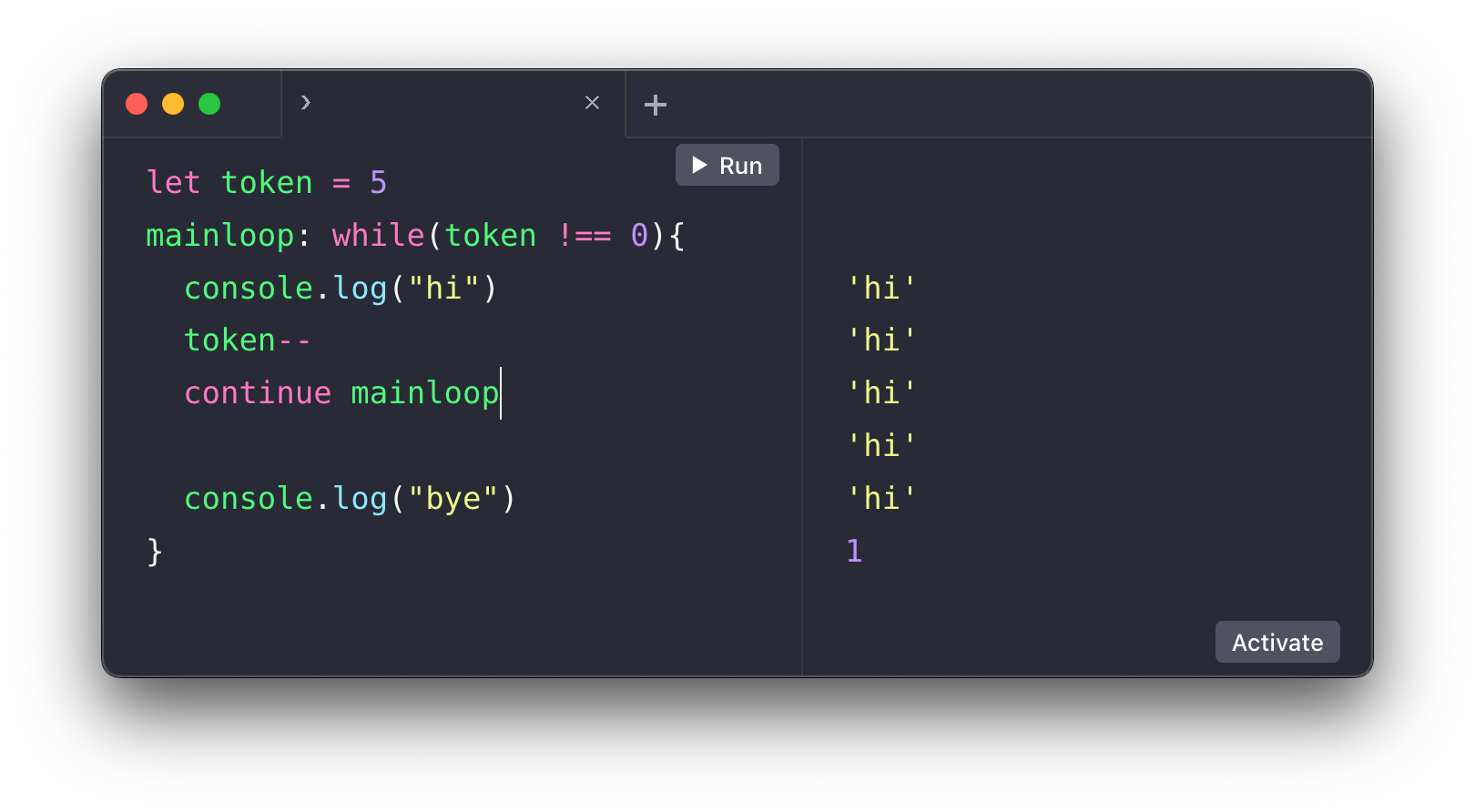
- 라벨 붙은 문
어떤 문이든 그 앞에 다음과 같이 식별자와 콜론을 붙여서 라벨을 만들 수 있다.
identifier: statement루프에 이름을 붙이면 루프 바디 안에서 break와 continue 문을 사용해 루프를 빠져나가거나 루프 맨 위로 점프해 다음 반복으로 넘어갈 수 있다.

문의 라벨에 사용하는 identifier는 예약어를 제외한 무엇이든 사용할 수 있다. 라벨의 네임스페이스는 변수나 함수의 네임스페이스와 다르므로, 같은 식별자를 써도 괜찮다.


