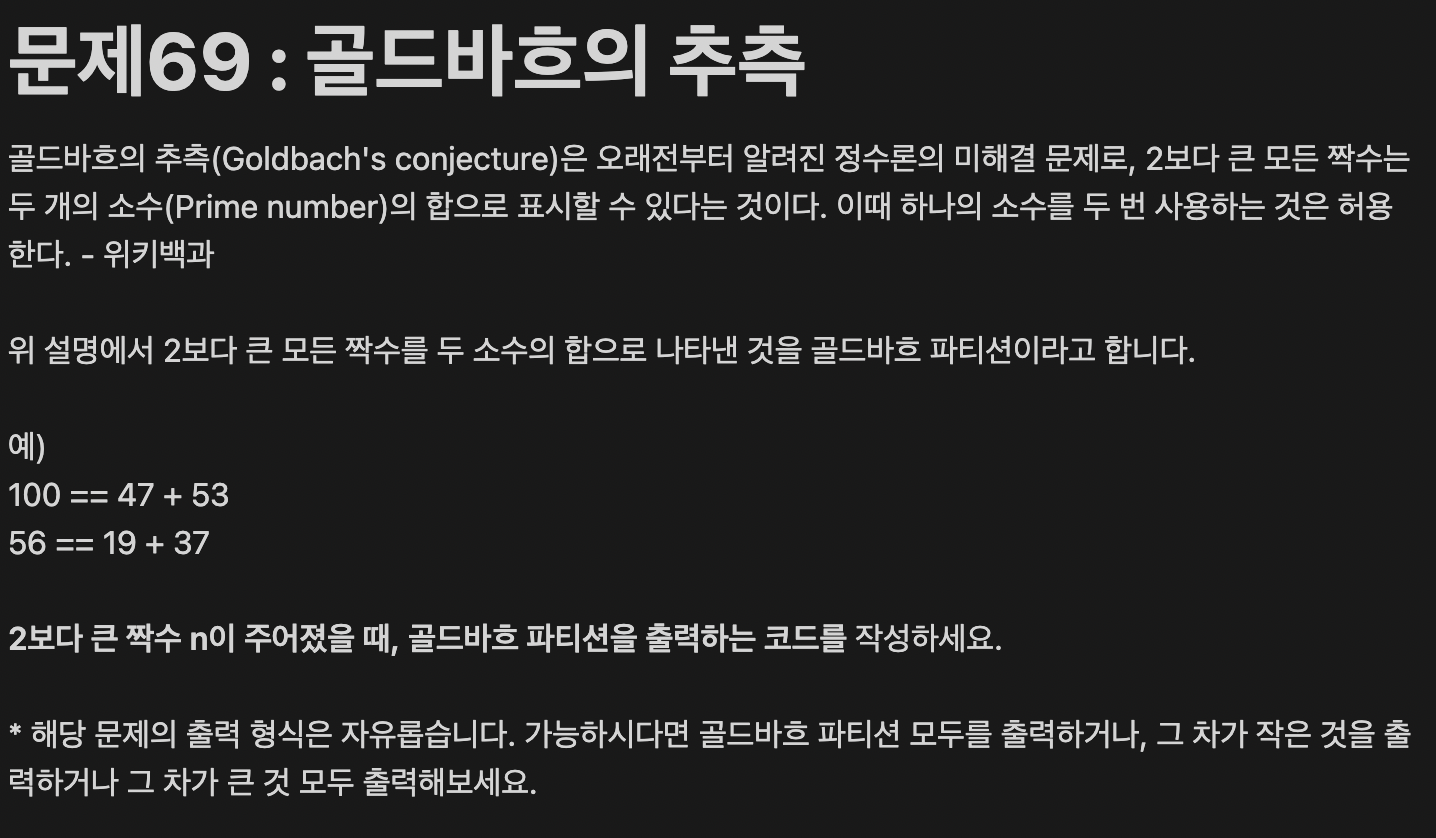
JS 100제
- 문제69



새로운 인사이트
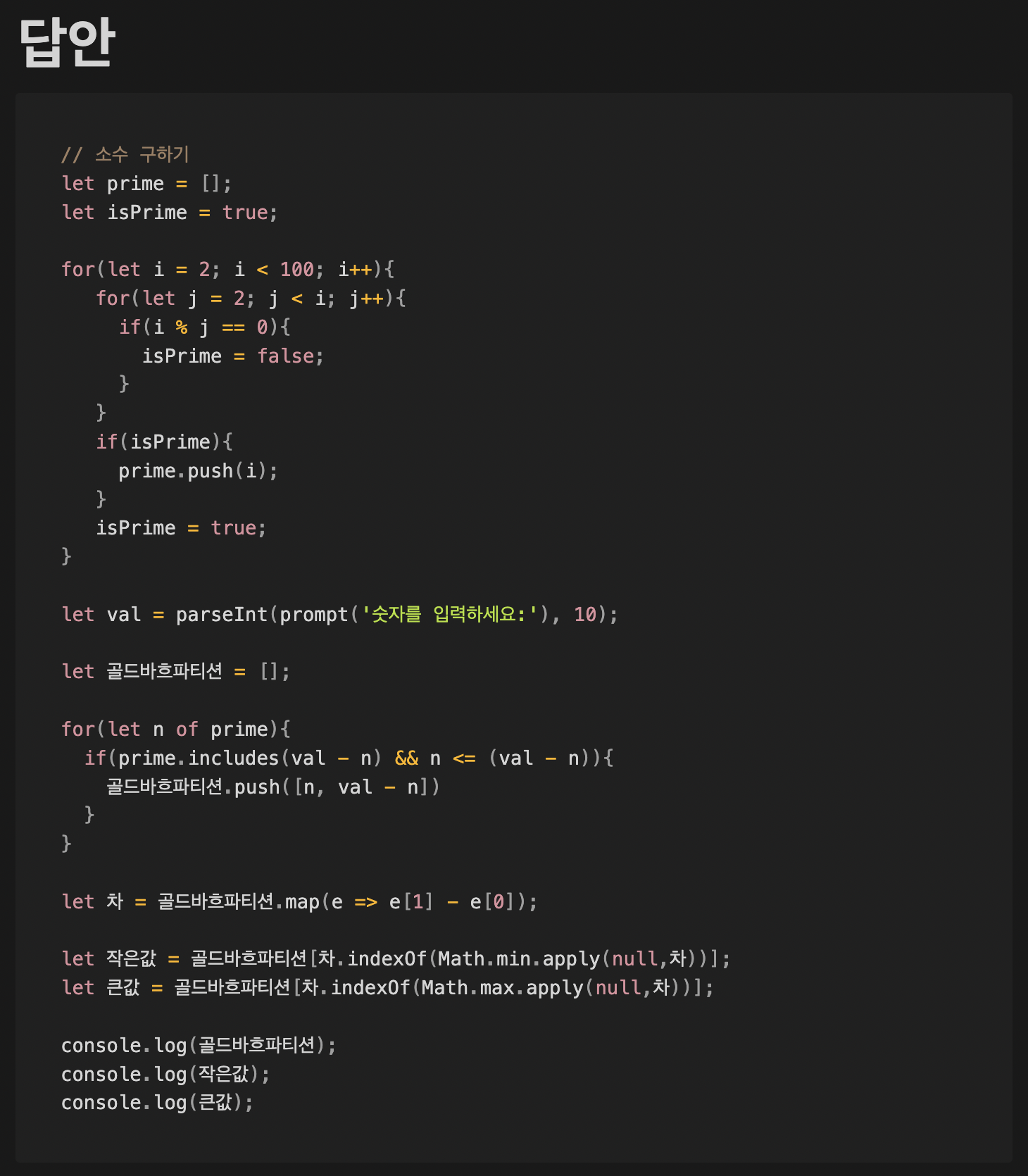
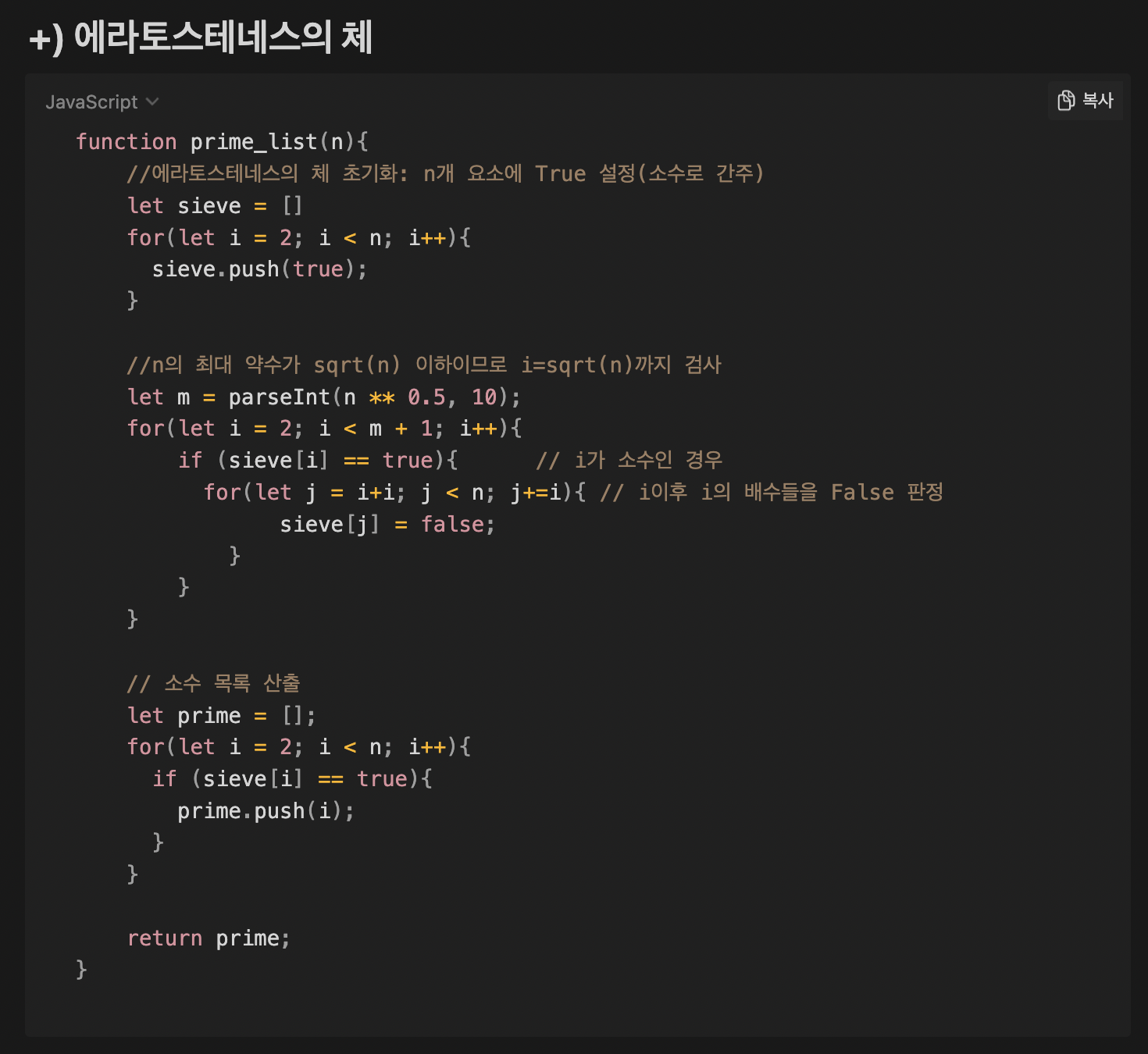
- 소수를 구하는 알고리즘 등 효율적인 알고리즘은 검색하면 나온다...
Math.min.apply(null, arr)를 이용해서 배열의 최소값을 구할 수 있다.
<출처-JS 100제 문제69>
https://www.notion.so/69-331772b4b3ab48e2895bf7d609fe590f
자바스크립트 완벽 가이드
6장 객체
6.1 객체 소개
- 객체는 프로퍼티의 순서 없는 집합이다. 각 프로퍼티에는 키-값으로 이루어져있다.
- 객체는 단순히 문자열과 값을 연결한 것만은 아니다. 자바스크립트 객체는 자신만의 프로퍼티를 가지는 것 외에도, '프로토타입'으로 불리는 다른 객체에서 프로퍼티를 상속하기도 한다.
객체의 메서드는 일반적으로 상속된 프로퍼티이며 이 '프로토타입 상속'이 자바스크립트의 중요한 기능이다. - 자바스크립트에서 문자열, 숫자, 심벌, true, false, null, undefined가 아닌 값은 전부 객체이다.
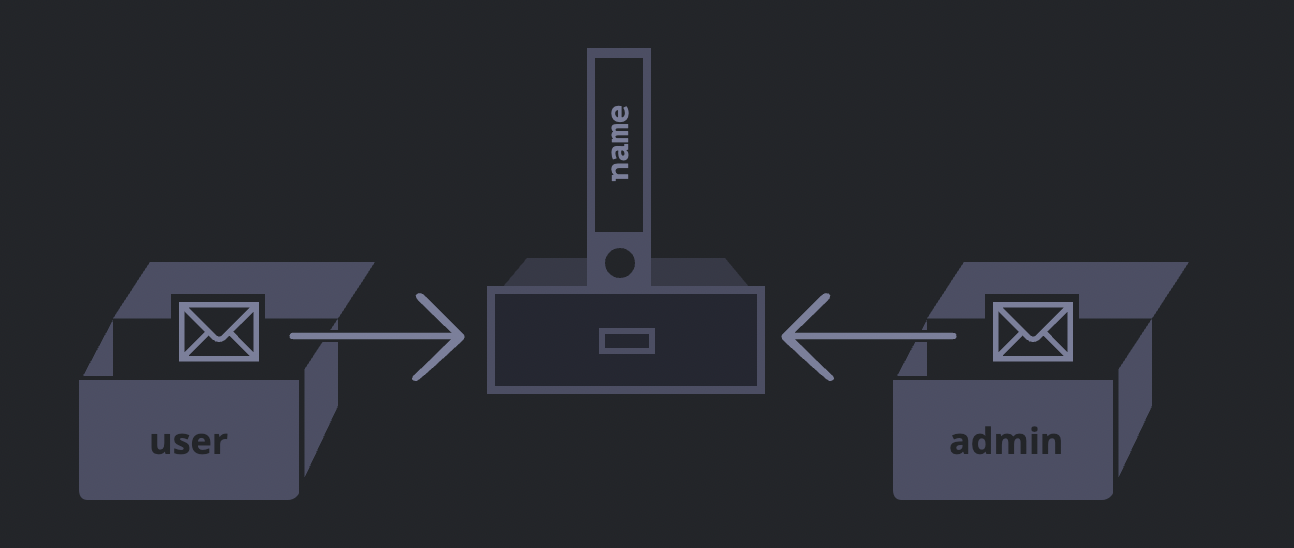
- 객체는 가변이며 아래의 그림처럼 값이 아닌 참조로 조작하기 때문에 변수
user가 객체를 참조하고let admin = user;라는 코드를 실행한다면 변수admin는 그 객체의 사본이 아니라 같은 객체를 참조한다. 그래서 변수admin를 통해 객체를 수정하면 그 결과는 변수user에도 똑같이 적용된다.

<이미지 출처>
https://ko.javascript.info/object-copy
- 객체를 통해 하는 일은 생성, 검색, 삭제, 테스트, 프로퍼티 열거로 나눌 수 있다.
- 프로퍼티 이름에는 빈 문자열과 심벌을 포함해 어떤 문자열이든 쓸 수 있지만, 같은 이름의 프로퍼티는 존재할 수 없다.
- 값은 타입을 가리지 않고 게터(getter)나 세터(setter) 또는 둘 다가 될 수 있다.
- 모든 프로퍼티에는 이름과 값외에도 다음과 같은 세 가지 프로퍼티 속성이 있다.
- 쓰기 가능(writable) 속성은 프로퍼티에 값을 설정할 수 있는디 없는지를 나타냄.
- 열거 가능(enumerable) 속성은 for/in 루프에 프로퍼티 이름을 반환할지 안 할지를 나타냄.
- 변경 가능(configurable) 속성은 프로퍼티를 삭제할 수 있는지 없는지, 속성을 바꿀 수 있는지 없는지를 나타냄.
- 자바스크립트 내장 객체의 프로퍼티 중 상당수는 읽기 전용이거나 열거 불가이거나 변경 불가이다. 하지만 우리가 직접 만드는 객체는 기본적으로 쓰기, 열거, 변경 모두 가능이다.
6.2 객체 생성
객체를 생성하는 방법 3가지
- 객체 리터럴
new키워드Object.create()함수
객체 리터럴
- 객체를 생성하는 가장 쉬운 방법
- 콜론으로 구분한 이름: 값 쌍을 콤마로 구분하고 중괄호로 감싼 형태.
예제
let empty = {}; // 프로퍼티가 없는 객체
let point = { x: 0, y: 0, } // 숫자 프로퍼티 두 개- 마지막 프로퍼티 뒤에 콤마를 쓸 수 있다. 나중에 객체 리터럴에 프로퍼티를 추가할 때 문법 에러를 초래할 가능성이 줄어든다.
new 연산자
new연산자는 새 객체를 생성하고 초기화한다.new키워드 뒤에는 꼭 함수 호출이 있어야 한다.- 이런 형태로 사용하는 함수를 생성자라고 부르고, 새로 생성된 객체를 초기화하는 목적으로 사용함. 자바스크립트의 내장 타입에도 생성자가 있다.
예제
let o = new Object(); // 빈 객체를 만든다. {}와 같다.
let a = new Array(); // 빈 배열을 만든다. []와 같다.
let d = new Date(); // 현재 시간을 나타내는 Date 객체를 만든다.
let r = new Map(); // 키와 값을 연결하는 Map 객체를 만든다.- 직접 생성자 함수를 만들어 객체를 초기화하는 데 쓸 수 있다.
Object.create()
Object.create()는 첫 번째 인자를 프로토타입 삼아 새 객체를 생성함.- 인자로
null을 전달해 프로토타입이 없는 객체를 생성할 수도 있지만, 객체는 아무것도 상속하지 않아 기본 메서드가 아예 없다. + 연산자와 함께 사용할 수도 없다. - 따라서 {}나
new Object와 같이 빈 객체를 만들고 싶을 때는Object.prototype을 전달하면 된다.
let o3 = Object.create(Object.prototype); // o3은 {}나 new Object()와 같다.Object.create()를 사용하는 목적 중 하나는 서드 파티 라이브러리에서 객체를 변경하는 사고를 막는 것이다. 객체를 라이브러리 함수에 전달하지 않고 원래 객체를 상속하는 객체를 전달하면, 그 함수는 아무 문제 없이 상속된 값을 읽을 수 있다. 라이브러리에서 프로퍼티 값을 바꾸더라도 원래 객체에는 영향이 없다.
프로토타입
- 자바스크립트 객체 대부분은 프로토타입이라는 객체와 연결되어 있다.
- 이 프로토타입이 객체의 프로퍼티를 상속한다.
- 객체 리터럴을 사용해 생성한 객체는 모두 같은 프로토타입 객체를 갖는다. 이 프로토타입 객체는
Object.prototype이라는 코드로 참조할 수 있다. new키워드와 생성자를 사용해 만든 객체는 생성자 함수의 프로토타입 프로퍼티 값을 자신의 프로토타입으로 사용한다.new Object()로 생성한 객체는Object.prototype에서 상속.new Array()로 생성한 객체는Array.prototype에서 상속.new Date()로 생성한 객체는Date.prototype에서 상속.
6.3 프로퍼티 검색과 설정
프로퍼티 검색
- 점 연산자
object.key로object의 프로퍼티를 생성하거나 값을 가져올 수 있다. - 대괄호 연산자
object["key"]로object의 프로퍼티를 생성하거나 값을 가져올 수 있다.
6.3.1 연관 배열인 객체
문자열을 인덱스로 사용하는 배열을 연관 배열(associative array)이라고 한다.
let addr = "";
for(let i = 0; i < 4; i++) {
addr += customer[`address${i}`] + "\n";
}이 코드는 customer 객체의 address0, address1, address2, address3 프로퍼티를 읽어 병합한다.
6.3.2 상속
객체
o의x프로퍼티를 가져온다고 가정할 때
o에 x라는 자체 프로퍼티가 없다면 -> o의 프로토타입 객체에서 x 프로퍼티를 검색. -> 프로토타입의 자체 프로퍼티에도 없고 프로토타입의 프로토타입이 있다면 프로토타입의 프로토타입에서 해당 프로퍼티를 검색한다.
쭉 검색하다 x 프로퍼티를 찾거나, 프로토타입이 null인 객체에 도달할 때까지 검색을 계속함.
객체의 프로토타입 속성은 자신이 어디에서 프로퍼티를 상속했는지 나타내는 체인을 형성함. 타고타고 들어가...
객체
o의x프로퍼티에 값을 할당하려고 할 때
객체 o의 x 프로퍼티가 자체 프로퍼티로 존재한다면 값을 바꿀것이고,
객체 o의 x 프로퍼티가 자체 프로퍼티로 존재하지 않는다면 x 프로퍼티를 새로 만들고 거기에 할당한다.
만약 객체 o에 상속된 프로퍼티 중 x가 있었다면, 상속된 프로퍼티는 새로 생성된 자체 프로퍼티에 '가려진다'.
6.4 프로퍼티 삭제
- delete 연산자로 객체의 프로퍼티를 삭제할 수 있다.
- 피연산자는 프로퍼티 접근 표현식이어야 한다.
- 값을 삭제하는 것이 아니라 프로퍼티 자체를 삭제한다.
예제
delete book.author; // book 객체에 author 프로퍼티를 삭제함.
delete book["main title"] // book 객체에 "main title" 프로퍼티를 삭제함.- delete 연산자는 자체 프로퍼티만 삭제하고 상속된 프로퍼티는 삭제하지 않는다.
- 상속된 프로퍼티를 삭제하려면 해당 프로토타입 객체에서 삭제해야 한다.
- delete 표현식은 삭제에 성공했을 때, 존재하지 않는 프로퍼티를 삭제하는 등 효과가 없을 때에도 true로 평가된다.
그냥 뭘 쓰던 트루다. - delete는 변경 가능 속성이 false인 프로퍼티는 제거하지 않는다.
- 스트릭트 모드에서는 변경 불가인 프로퍼티를 삭제를 시도하면 TypeError가 일어난다.
- 일반 모드에서는 에러가 일어나지 않고 false로 평가된다.


