계산된 프로퍼티(Computed property)
let a = 'age';
const user = {
name: 'Mike',
age: 30 // [a]: 30 으로 사용해도 된다.
}const user = {
[1 + 4]: 5,
["안녕"+"하세요"]: "HELLO"
}
user // {5: 5, 안녕하세요: "HELLO"}Object.Methods
- Object.assign()
객체의 깊은 복사를 할 때 사용.
const user = {
name: 'Mike',
age: 30
}
const newUser = Object.assign({}, user);
// const newUser = user(x) user의 참조값을 복사하는 코드.- Object.keys()
객체의 키들을 배열로 반환함.
const user = {
name: 'Mike',
age: 30,
gender: 'male',
}
Object.keys(user); // ["name", "age", "gender"]- Object.values()
객체의 값들을 배열로 반환함.
const user = {
name: 'Mike',
age: 30,
gender: 'male',
}
Object.values(user); // ["Mike", 30, "male"]- Object.entries()
객체의 키/값들을 배열로 반환함.
const user = {
name: 'Mike',
age: 30,
gender: 'male',
}
Object.entries(user);
// [
// ["name", "Mike"],
// ["age", 30],
// ["gender", "male"]
// ]- Object.fromEntries()
Object.entries()의 반대 기능, 반환된 키/값들을 반대로 객체로 만들어줌.
const user = [
["name", "Mike"],
["age", 30],
["gender", "male"]
]
Object.fromEntries(user);
// {
// name: 'Mike',
// age: 30,
// gender: 'male',
// }call, apply, bind
-
call
call 메서드는 모든 함수에서 사용할 수 있으며, this를 특정값으로 지정할 수 있습니다. -
apply
apply 메서드는 call 메서드와 유사하지만 매개변수 처리 방법에 차이가 있다.
call 메서드는 일반적인 함수처럼 매개변수를 받지만, apply()는 배열형태로 받는다. -
bind
call 메서드와 apply 메서드는 함수에서 접근할 this 객체를 변경할 수 있었다.
하지만 해당 this를 영구적으로 가리키도록 하지 않는다.
이 경우 bind 메서드를 사용한다.
자바스크립트 완벽 가이드
클래스(class)
- class의 constructor 메서드
constructor 메서드를 사용하여 class 객체의 초기 값을 설정해줄 수 있다.
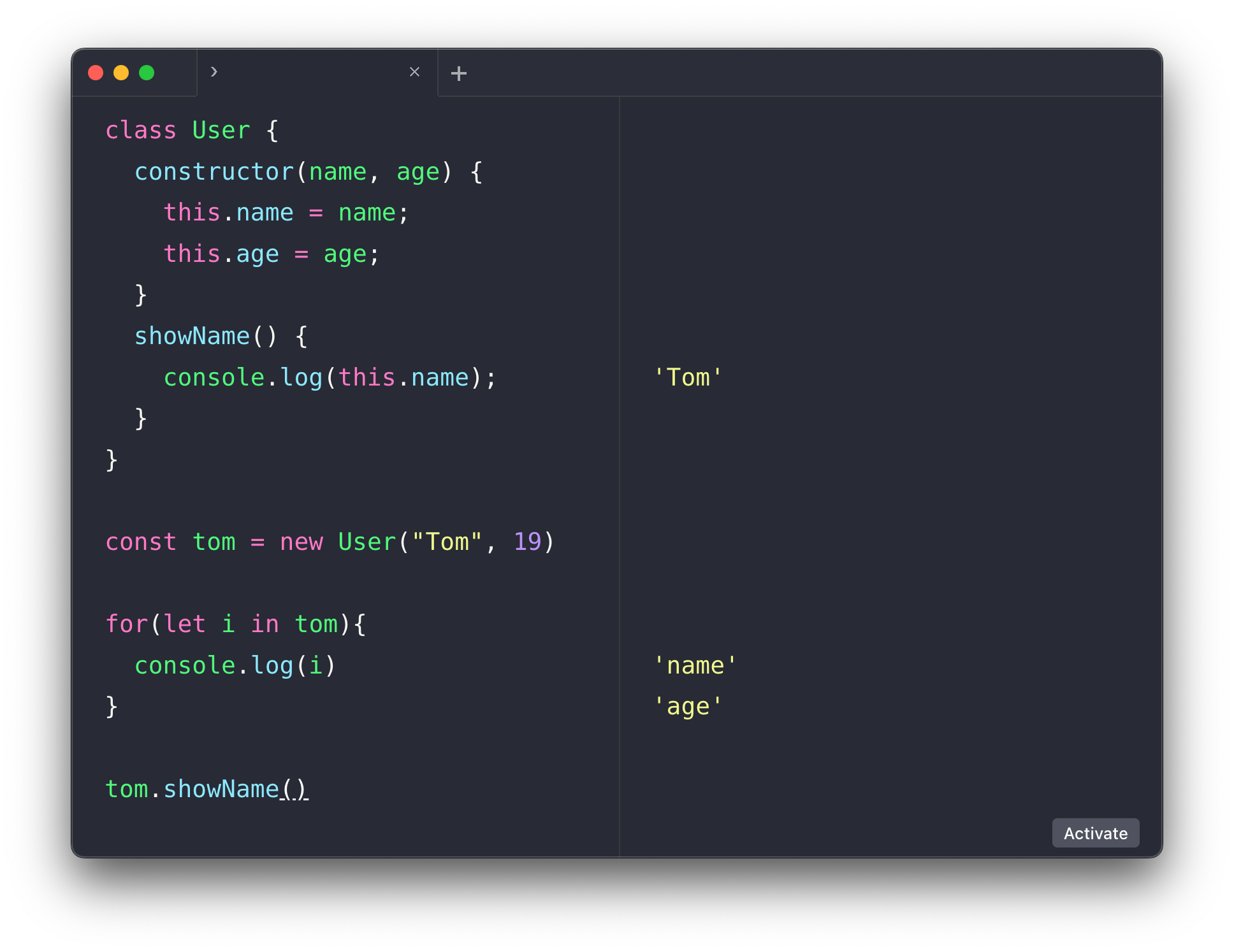
- class 안에 메서드
클래스 안에서 메서드를 만들면 proto(프로토타입) 안에 메서드가 저장된다.

그래서 이처럼 User 클래스 안에 showName 메서드가 있어도 보여지지 않는다.(proto 안에 있기 때문)
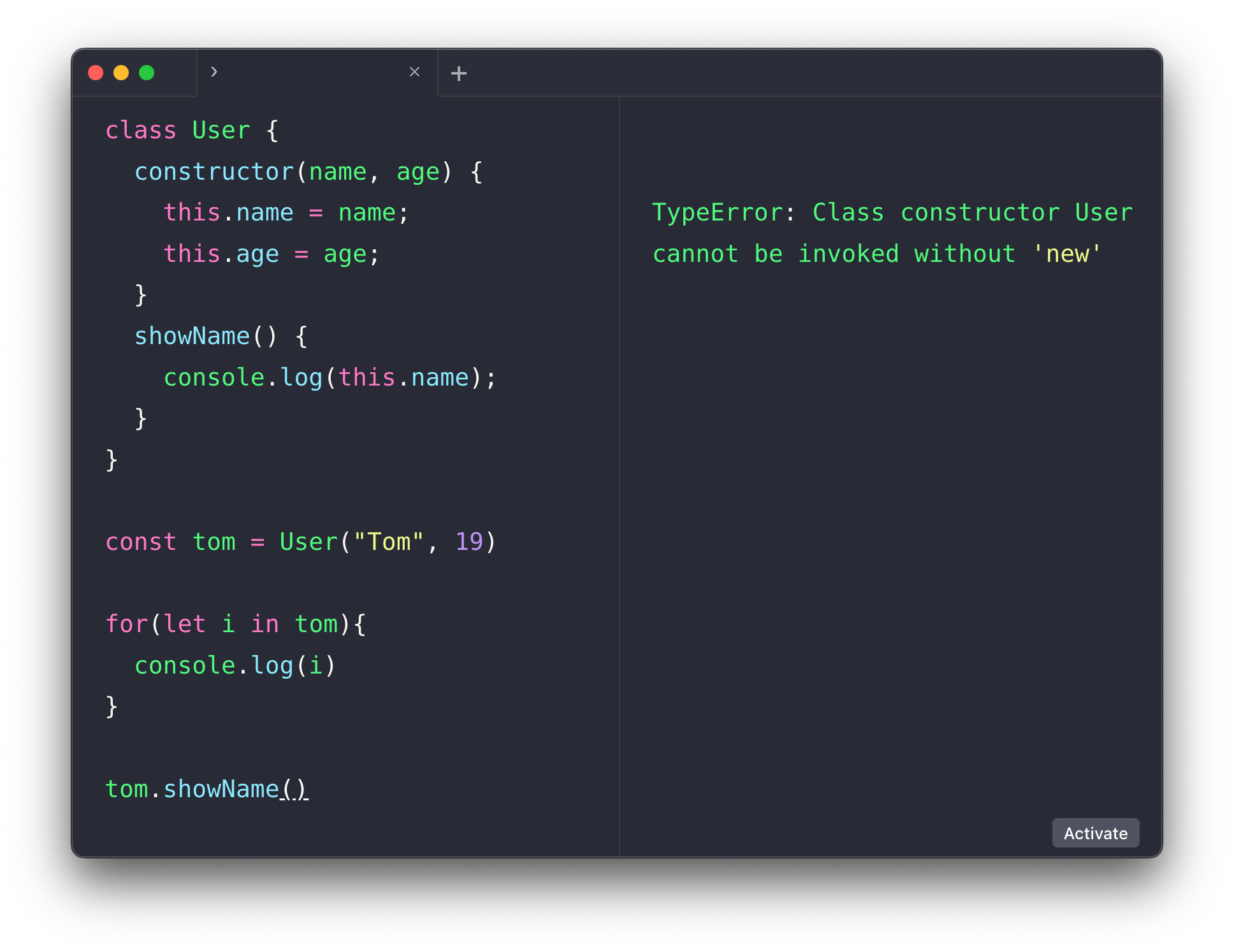
- 새로운 class 생성할때 new를 빼고 생성하면
생성자 함수를 new를 빼고 코드를 작성해도 undefined로 반환한다.
하지만 class는 new를 빼고 코드를 작성하면 에러를 띄운다.

- 클래스의 상속
class에서 상속 개념을 이용할 수 있다.
class에서 상속을 이용하면 기존의 class의 값을 모두 접근하여 사용할 수 있다.
상속은 extends를 써서 이용할 수 있다.
class Car {
constructor(color){
this.color = color;
this.wheels = 4;
}
drive() {
console.log("drive..");
}
stop() {
console.log("STOP!");
}
}
class Bmw extends Car {
park() {
console.log("PARK");
}
}
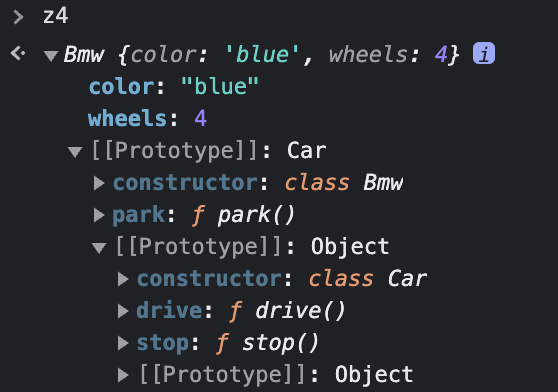
const z4 = new Bmw("blue");
console.log(z4);
예제처럼 코드를 작성하면 Bmw 안에 Car 클래스가 상속 되어 있고 그 안에 drive, stop 메서드를 사용할 수 있다.
- 메소드 오버라이딩
상위 클래스의 메소드와 하위 클래스의 메소드의 이름이 같을 때는 상위 클래스의 메소드는 가려진다.
class Car {
constructor(color){
this.color = color;
this.wheels = 4;
}
drive() {
console.log("drive..");
}
stop() {
console.log("STOP!");
}
}
class Bmw extends Car {
park() {
console.log("PARK");
}
stop() {
console.log("OFF");
}
}
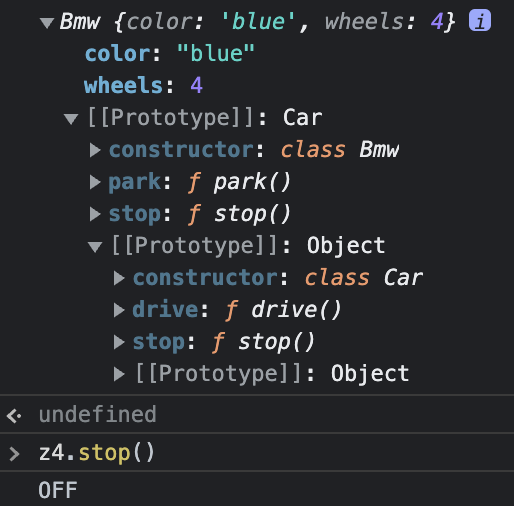
const z4 = new Bmw("blue");
console.log(z4);Bmw 클래스에 상위 클래스에 있는 stop 메서드를 만들어보고 실행해보자.

Bmw 클래스에도 stop 메서드가 있고 Car 클래스에도 stop 메서드가 그대로 있다. 하지만 가까운 클래스 Bmw의 stop 메서드가 실행된 모습이다.
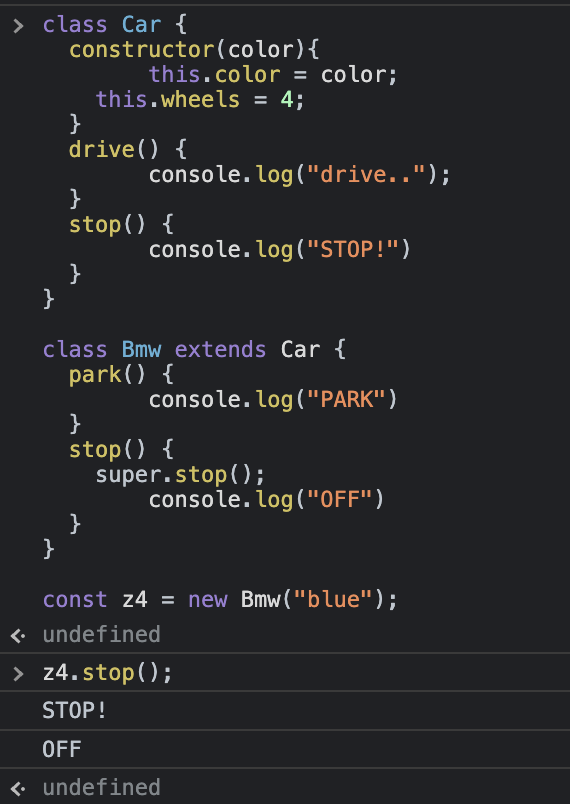
super
부모의 메서드를 그대로 사용하면서 확장하고 싶다면 super라는 키워드를 사용하면 된다.

super.stop() 을 추가해서 부모의 메서드까지 불러온 모습.


