자동차 경주 게임
setTimeout
일정 시간이 지난 후에 함수를 실행하는 방법.
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. 브라우저 환경의 경우 숫자이며 Node.js 환경의 경우 객체이다.
반환한 id로 clearTimeout을 함수의 인수로 전달하여 타이머를 취소할 수 있다.
setInterval
일정 시간 간격을 두고 함수를 실행하는 방법.
setTimeout 함수처럼 고유한 타이머 id를 반환하고 clearInterval 함수로 id를 인수로 전달하여 타이머를 취소할 수 있다.
requestAnimationFrame
브라우저에 최적화된 방법으로 함수를 실행하는 방법.
보통 애니메이션을 구현하는 방법으로 시작 시점과 종료 시점을 직접 변수에 저장해 반복 실행하는 방법이 있다.
이 방법은 여러 문제점이 존재하는데, 먼저 불필요한 콜스택(callstack)이 지나치게 많다는 점이다.
이 문제를 해결하기 위해 requestAnimationFrame 함수가 등장했다.
이 함수로 실행하면 1초에 60번의 호출만 발생한다. 최적화된 속도로 부드러운 애니메이션을 표현하면서 성능을 최대한 확보할 수 있게 되었다.
이 함수를 중단하려면 cancleAnimationFrame 함수를 사용하면 된다.
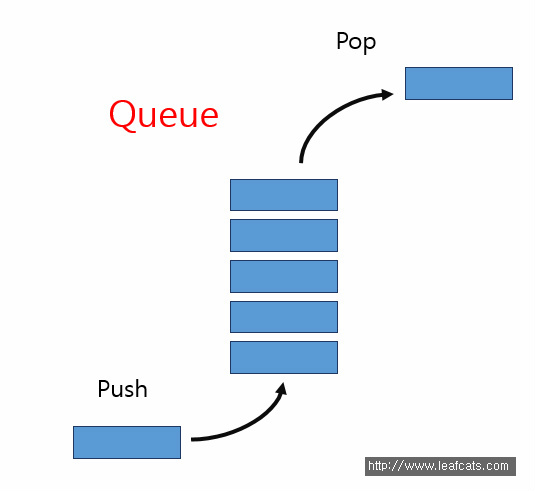
큐(Queue)
먼저 집어 넣은 데이터가 먼저 나오는 선입선출 FIFO(First In First Out)구조로 저장하는 형식을 말한다.

이미지 출처: http://www.leafcats.com
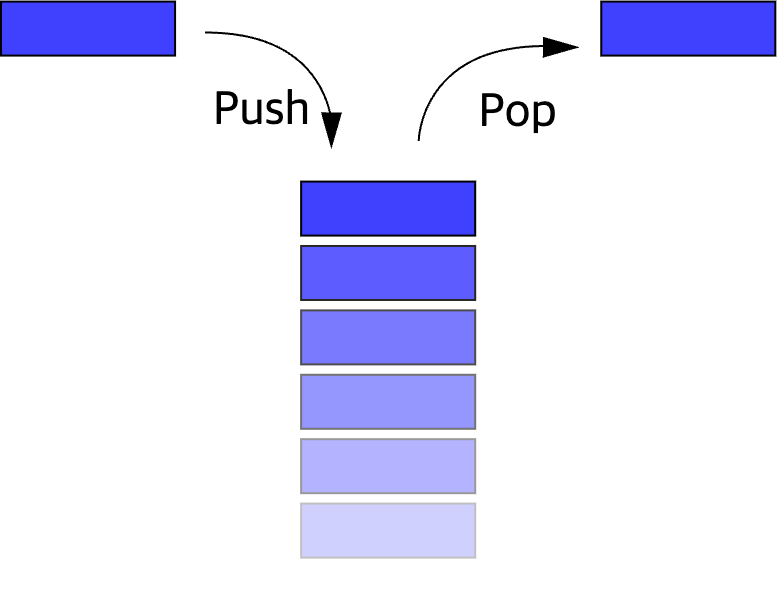
스택(Stack)
스택은 한 쪽 끝에서만 자료를 넣거나 뺄 수 있는 후입선출 LIFO(Last In First Out)으로 되어 있다.

이미지 출처 : https://ko.wikipedia.org/wiki/%EC%8A%A4%ED%83%9D

이미지 출처: https://tinyurl.com/y4a5wxlt
자바스크립트 완벽 가이드
export default
함수나 클래스 하나만 내보내는 모듈을 만드는 경우, 보통 export 대신 export default를 사용함.
export를 사용하면 이름이 있는 선언에서만 사용할 수 있다.
하지만 export default를 사용하면 익명 함수 표현식과 익명 클래스 표현식을 포함해 어떤 표현식이든 내보낼 수 있다.
export default는 여러 개를 쓸 수 없다. 하나만 쓸 수 있다.
import로 가져온 식별자
import로 가져온 식별자는 const 키워드를 사용한 것처럼 상수로 선언된다.
export한 모듈에서 let으로 선언해도 상수로 선언된다.


