- 나머지 매개변수와 일반 매개변수 조합
function 함수 이름(매개변수, 매개변수, ...나머지 매개변수){...}ex)
function sample(a, b, ...c) {
console.log(a, b, c)
}
sample(1, 2) // 1 2 []
sample(1, 2, 3, 4) // 1 2 [3, 4]일반적으로 사용하는 매개변수와 나머지 매개변수를 조합하여 사용가능.
순서대로 a, b에 매개변수가 들어가고 나머지는 c에 배열형태로 들어감.
- Array.isArray() 메소드
배열은 typeof 연산자를 사용하면 object(객체)라는 결과가 나옴.
Array.isArray() 메소드를 활용하여 배열인지 확실히 확인할 수 있다.
- 기본 매개변수
매개변수에 기본값을 지정할 수 있다.
함수 이름(매개변수(a), 매개변수(b)=기본값, 매개변수(c)=기본값)
b와 c에게 따로 값을 주지 않으면 미리 설정해둔 기본값이 들어간다.
주의할점은 매개변수는 왼쪽부터 입력이 되기 때문에
function sample(a=기본값, b){...} 이런 경우는 의미가 없다.
- 특수한 변수 'arguments'
function sample() {
console.log(arguments)
for (let i = 0; i < arguments.length; i++) {
console.log(`${i}번째 요소: ${arguments[i]}`)
}
}
sample(1, 2) //
sample(1, 2, 3) //
sample(1, 2, 3 ,4) //
함수를 선언할때 매개변수를 주지 않고 'arguments' 변수명을 활용할 수 있다.
- 객체(object)
-
속성(property)
이름(key)과 값(value)으로 구성된 것. -
메소드(method)
속성 중에 함수인 것.
- 동적으로 객체 속성 추가할 수 있다.
const student = {}
student.name = "성훈"
student.age = 100
console.log(JSON.stringify(student)) // '{"name":"성훈","age":100}'- 또한 동적으로 객체 속성 삭제가 가능하다.
delete student.name
console.log(JSON.stringify(student)) // '{"age":100}'- 메소드 선언 형식은 모두 다 가능하다.
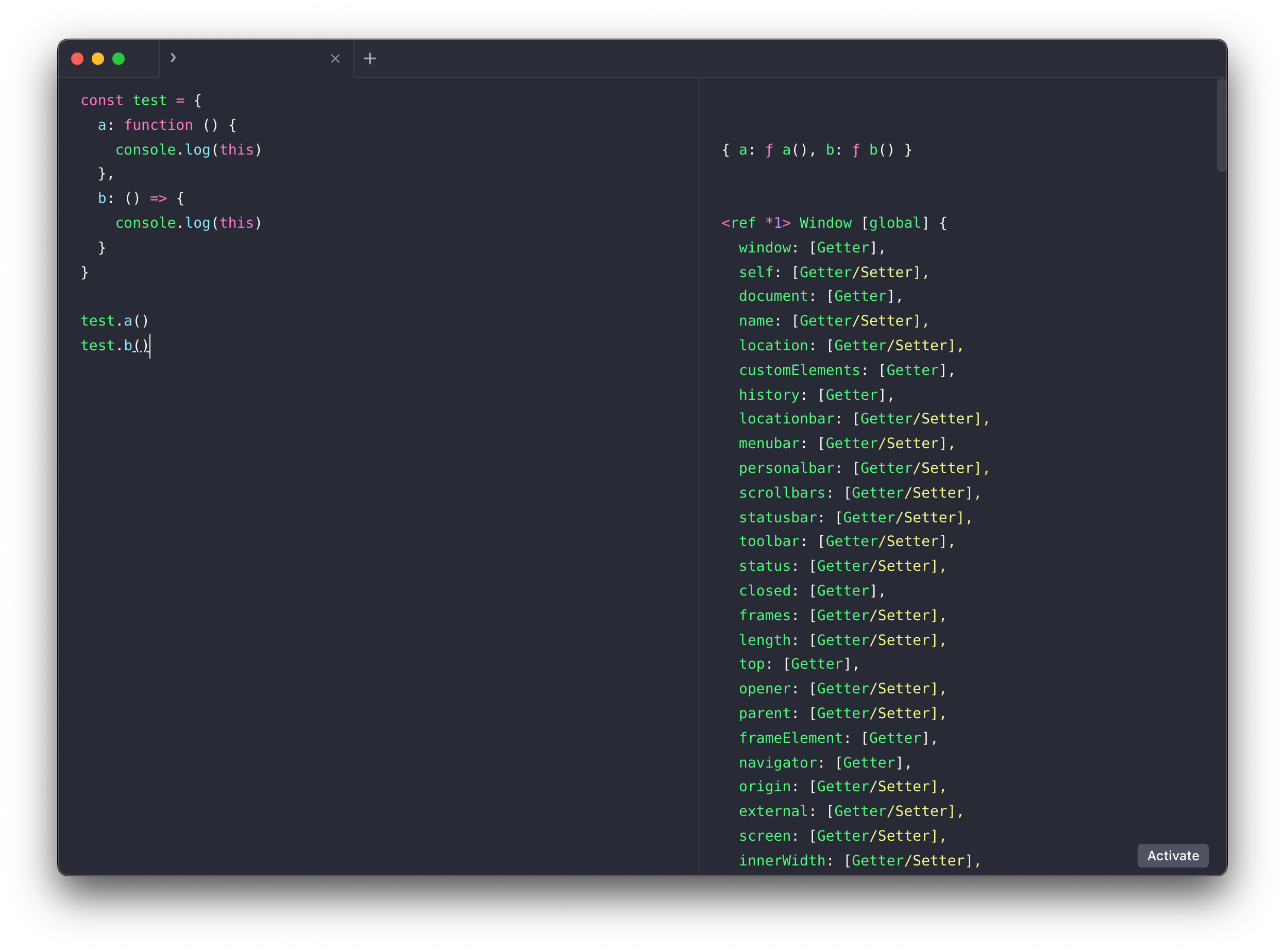
선언적 함수 선언, 익명 함수 선언, 화살표 함수 선언
단 화살표 함수 사용시 this 키워드를 다루는 방식이 다르기 때문에 유념하여 사용해야함.

-
기본 자료형(primitive type)
숫자(Number), 문자열(String), 불(Boolean)
기본 자료형은 속성을 가질 수 없다. 속성을 추가해도 추가되지 않는다. -
기본 자료형의 일시적 승급
속성을 가질 수 없는데 length 속성을 사용할 수 있다. 하지만 자바스크립트는 기본 자료형의 속성과 메소드를 호출할때 편리성을 위해 일시적으로 객체로 승급시킨다. 하지만 이는 일시적으로 다시 기본 자료형에 속성을 추가해봐도 똑같이 추가되지 않는다. 따라서 사용할 순 있지만 추가로 가질 수 없다고 생각하면 됨.

