- localStorage 객체
localStorage 객체는 웹 브라우저가 기본적으로 제공하는 객체.
- localStorage.setItem(키, 값) : 키와 값의 형태로 저장함.
- localStorage.getItem(키) : 저장한 키를 넣어서 값을 불러올 수 있다. 없으면 undefined가 나옴. localStorage.키 또는 localStorage[키]로 사용이 가능하다.
- localStorage.removeItem(키) : 특정 키의 값을 제거함.
- localStorage.clear() : 저장된 모든 값을 제거함.
- 구문 오류
- 구문 오류(syntax error) : 괄호 개수를 잘못 입력하는 등의 오류로 코드가 실행조차 되지 않음.
- 예외(exception), 런타임 오류(runtime error) : 문법적 오류를 제외하고 코드 실행 중간에 발생하는 모든 오류.
(TypeError, ReferenceError, RangeError)
- 기본 예외 처리
조건문을 활용하여 예외가 발생하지 않게 만드는 것.
const h1 = document.querySelector('h1')
if(h1) {
h1.textConten = '안녕하세요'
} else {
console.log('h1 태그를 추출할 수 없습니다.')
}이런식으로 h1이 없을 때를 예상하여 예외를 발생하지 않도록 만듦.
- 고급 예외 처리
예외를 조금 더 쉽게 잡을 수 있는 기능으로 try catch finally 구문이 있다.
try catch finally 구문을 사용해서 예외를 처리하는 방법을 고급 예외 처리라고 함.
아래는 try catch finally 구문의 기본적인 형태.
try {
// 예외가 발생할 가능성이 있는 코드
} catch (exception) {
// 예외가 발생했을 때 실행할 코드
} finally {
// 무조건 실행할 코드 (선택)
}- 예외 객체(exception object)
try catch 구문을 사용할 때 catch의 괄호 안에 입력하는 식별자. 보통 e나 exception이라는 식별자로 사용함.
예외 객체가 갖고 있는 속성은 브라우저마다 다름. 모든 웹 브라우저가 갖고 있는 속성으로 name, message가 있음.
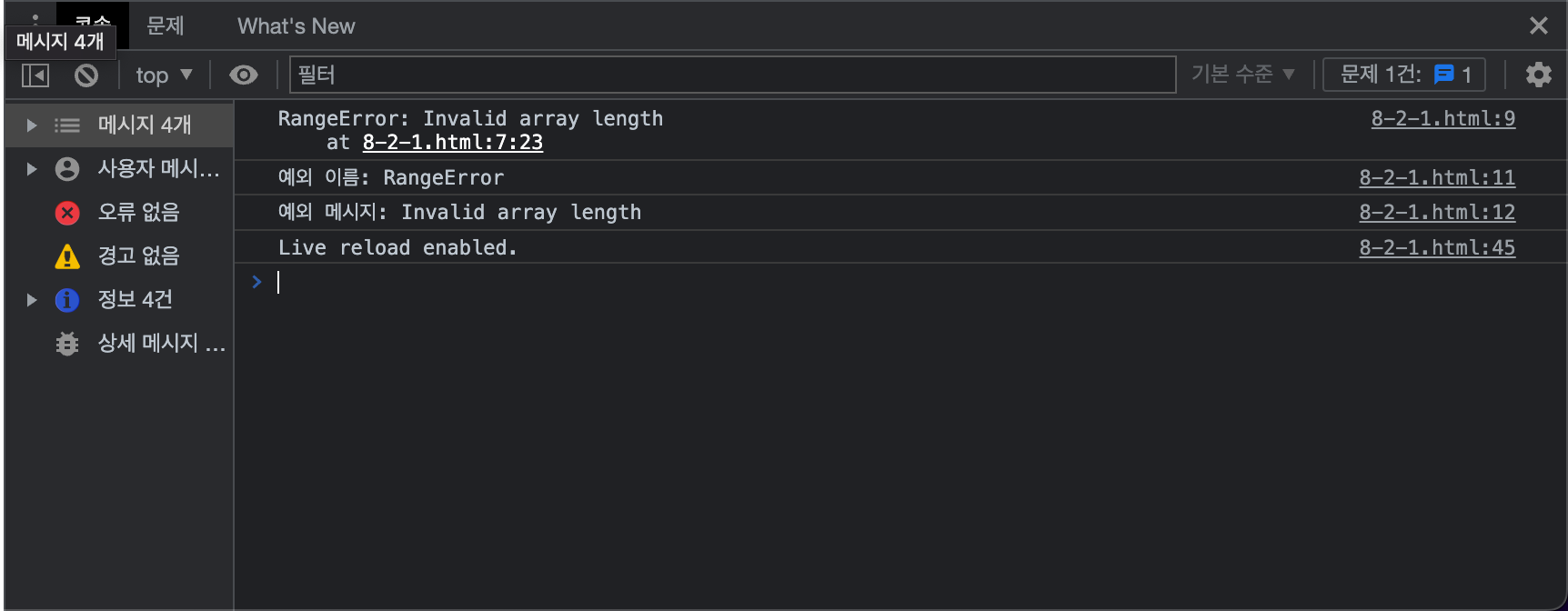
아래처럼 예외 정보를 출력해보면
try {
const array = new Array(999999999999999)
} catch (exception) {
console.log(exception)
console.log(`예외 이름: ${exception.name}`)
console.log(`예외 메시지: ${exception.message}`)
}
- 예외 강제 발생
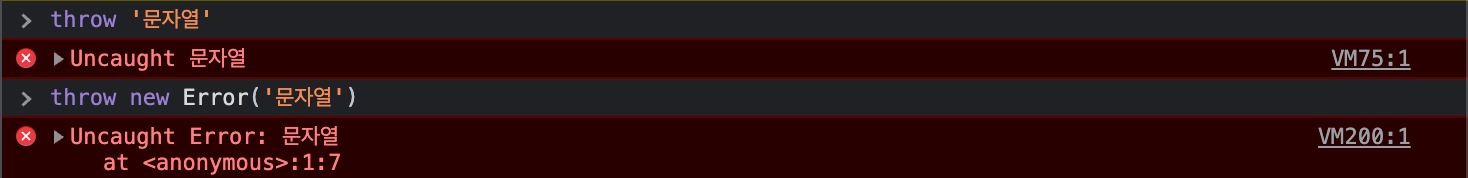
상황에 따라 예외를 강제로 발생시켜야 하는 경우가 있다. 예외를 강제로 발생시킬 때 throw 키워드를 사용한다.
// 단순하게 예외를 발생.
throw 문자열
// 자세하게 예외를 발생.
throw new Error(문자열)
- 추상화(abstraction)
프로그램에 필요한 요소만 사용해서 객체를 표현하는 것. 복잡한 자료, 모듈, 시스템 등으로부터 핵심적인 개념과 기능을 간추려내는 것.
- 객체 지향 프로그래밍(OOP, Object Oriented Programming)
객체들을 정의하고 그러한 객체를 활용해서 프로그램을 만드는 것.
- 객체 지향 패러다임
객체를 우선적으로 생각해서 프로그램을 만든다는 방법론을 의미함.
- 클래스(Class)
객체를 더 안전하고 효율적으로 생성하기 위해 만들어진 문법.
- 리액트(React), 리액트 라이브러리(React Library)
큰 규모의 자바스크립트 라이브러리. 사용자 인터페이스(UI)를 쉽게 구성할 수 있도록 도와줌.
- 컴포넌트(component) : 화면에 출력되는 요소. 가장 최상위에 배치하는 컴포넌트를 루트 컴포넌트(root component)라고 함.
- 컨테이너(container) : 컴포넌트를 출력할 상자. 태그.
컴포넌트를 출력할 때는 ReactDOM.render() 메소드를 사용.
ReactDOM.render(컴포넌트, 컨테이너)<body>
<div id="root"></div>
<!-- 리액트를 사용하는 코드 입력 -->
<script type="text/babel">
// 컴포넌트와 컨테이너 생성하기
const component = <h1>리액트 기본</h1> // JSX(JS 확장 문법)
const container = document.getElementById('root')
// 출력하기
ReactDOM.render(component, container)
</script>
</body>- JSX(자바스크립트 확장 문법) + 바벨(Babel)
자바스크립트 코드 내부에 HTML 코드를 사용하는 문법. 태그 내부에 표현식을 삽입해서 출력하는 기능도 제공함. 표현식을 출력할 때 중괄호를 사용하고 속성으로 표현식을 출력할 때는 따옴표를 사용하면 안된다.
웹브라우저는 JSX 문법을 읽고 실행하지 못하기 때문에 바벨을 사용함. 바벨이 JSX 코드를 읽고 일반적인 자바스크립트 문법으로 변환한 뒤 실행해줌. 스크립트 태그에 type="text/bable" 속성을 추가해주면 됨.
<태그>{표현식}</태그>
<태그 속성={표현식} /> // 따옴표 사용하면 안됨. <body>
<div id="root"></div>
<!-- 리액트를 사용하는 코드 입력 -->
<script type="text/babel">
// 상수 선언하기
const name = '구름'
const imgUrl = 'http://placedog.net/400/200'
// 컴포넌트와 컨테이너 생성하기
const component = <div>
<h1>{name} 님 안녕하세요!</h1>
<img src={imgUrl} />
</div>
const container = document.getElementById('root')
// 출력하기
ReactDOM.render(component, container)
</script>
</body>

- 클래스 컴포넌트
h1, img 태그 등 HTML 표준에 포함된 태그로 컴포넌트를 만들 수 있고, 사용자가 직접 클래스 또는 함수를 이용해 컴포넌트를 만들 수 있다.
-
클래스 컴포넌트
클래스로 만든 컴포넌트. -
함수 컴포넌트
함수로 만든 컴포넌트.
클래스 컴포넌트 만들기
class 컴포넌트 이름 extends React.Component {
render () {
return <h1>출력할 것</h1>
}
}React.Component 클래스의 상속을 받아야 컴포넌트를 동작할 수 있게 속성과 메소드를 받을 수 있다.
