웹 표준
웹 표준이란 W3C(World wide Web Consortium)에서 권고하는 '웹에서 표준적으로 사용되는 기술이나 규칙'으로 어떠한 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있다.
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표즌을 지원한다.
웹 표준 장점
-
유지 보수의 용이성
각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되어 트래픽 비용이 감소하는 효과가 생김. -
웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류, 버전, 운영체제, 사용 기기 종류에 상관없이 항상 동일한 결과를 나오도록 할 수 있다. -
검색 효율성 증대
검색 엔진에서 더 높은 우선 순위로 노출될 수 있다. -
웹 접근성 향상
웹에 접근할 수 있는 환경은 매우 다양하고 사용하는 사람들도 다양하다. 이 모든 환경과 사용자에 맞춰 페이지를 개발하는 일은 쉽지 않다. 웹 표준에 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있다.
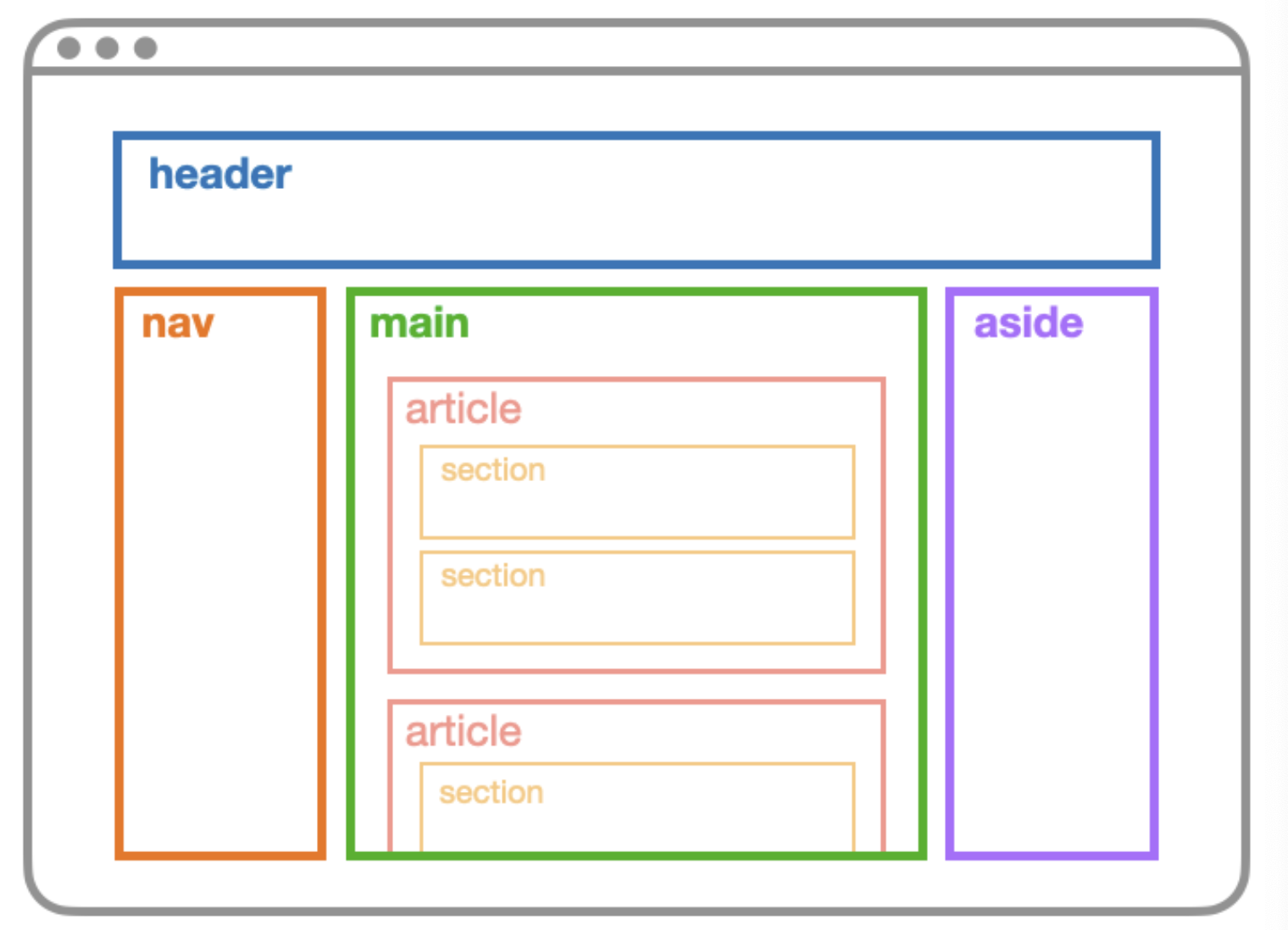
Semantic HTML
웹 표준에서는 HTML을 시멘틱하게 작성하는 것의 중요성을 강조한다.
- Semantic : 의미가 있는
- HTML : 화면의 구조를 만드는 마크업 언어
Semantic HTML이란 말 그대로 의미가 있는 마크업 언어라는 것이다.

시멘틱 HTML으로 화면을 구성했을 때 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지를 보다 더 명확하게 알 수 있다.
Semantic HTML의 필요성
-
개발자간 소통
여러 명의 개발자가 개발하면서 각 요소의 기능을 파악하기 쉽고 의미 전달하기 쉬움. -
검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다. 시멘틱 요소를 사용하면 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정하여 관련된 내용이라면 검색 결과 상단에 표시하게 된다. 광고비 등의 홍보비용을 줄일 수 있다. -
웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다. 예를 들어 시각 장애인인 사용자가 웹 페이지에 접근할 때 스크린 리더를 이용하는데 이 때, HTML이 시멘틱 요소로 구성되어 있다면 화면 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있다.

웹 접근성(Web Accessibility)
일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다. 하지만 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것이 웹 접근성이다.
웹 접근성의 장점
-
사용자층 확대
웹 접근성을 확보하면 당연히 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 된다. 그만큼 이용자를 늘릴 수 있다. -
다양한 환경 지원
일반인도 제한된 환경에서 웹을 접근해야할 경우가 있다. 운전중이라던가 마우스를 사용할 수 없는 환경이라던가 하는 경우 말이다. 웹 접근성을 향상시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대된다. -
사회적 이미지 향상
정보 소외 계층을 위하여 웹을 제작했다. 라는 생각을 하게 되어 사회적 이미지가 향상되는 효과를 얻을 수 있다.

