
원시 자료형(primitive data types)
- 자바스크립트에서 원시 타입의 데이터는 객체가 아니면서
method를 가지지 않는다. - 7가지의 타입
string,number,bigint,boolean,undefined,symbol,null을 말한다. - 변수에 값 자체를 담는다.
- 변수에는 하나의 데이터만 담을 수 있다.
참조 자료형(reference data type)
- 자바스크립트에서 원시 자료형이 아닌 모든 것은 참조 자료형이다.
- 참조 자료형은 원시 자료형과 다르게 동적으로 여러 데이터를 담기 위해
heap이라는 특별한 데이터 보관함에 데이터를 담는다. - 그리고 변수에는 그 데이터 보관함을 찾아갈 수 있는 주소를 담는다.
그로 인해 벌어지는 오해들
같은 주소를 참조하여 벌어진 오해
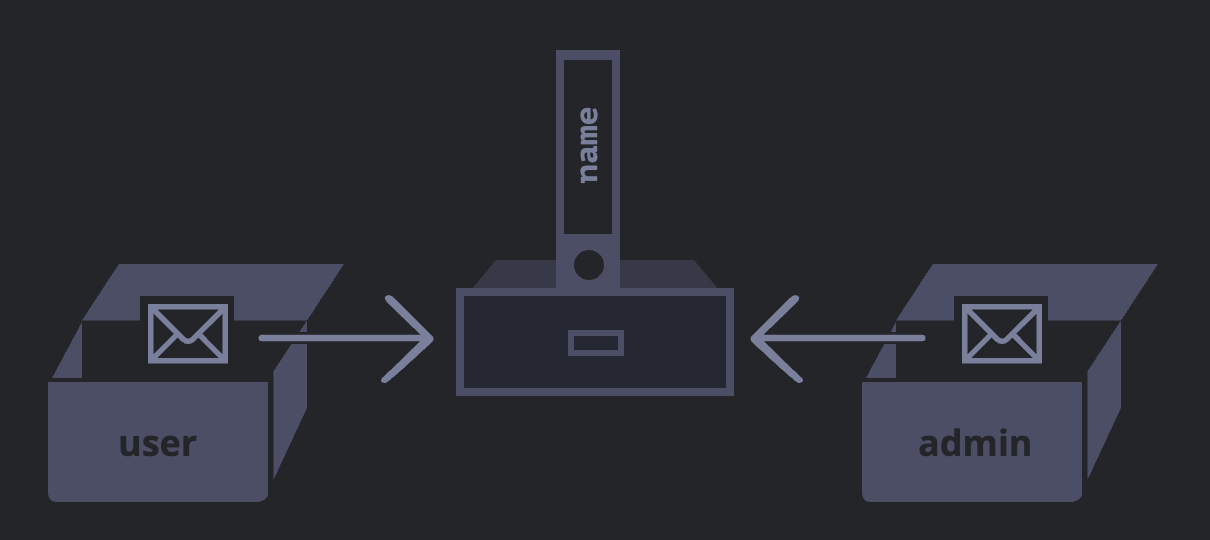
let user = { name: '성훈' };
let admin = user;
admin.name = '전성훈';
console.log(user.name); // "전성훈"user의 객체를 admin에 똑같이 복사하여 admin의 name 프로퍼티 값만 변경될 것으로 예상하지만 user.name 값도 똑같이 변경된 것으로 확인된다.
user와 admin에는 { name: "성훈" }이라는 객체의 같은 주소를 참조하고 있기 때문에 admin의 name 값을 변경하면 같은 데이터의 주소를 참조하고 있는 user.name 또한 변경된다.

<이미지 출처>
https://ko.javascript.info/object-copy
내용 자체는 같으나 주소가 달라 비교 연산자의 결과가 예상과 다름
// 원시 자료형은 값 자체를 담기 때문에 값끼리 비교하여 true를 반환함.
console.log('성훈'==='성훈'); // true
console.log(3.14 === 3.14); // true
// 참조 자료형은 값의 주소를 비교하기 때문에 주소가 달라 false를 반환함.
console.log([a, b, c] === [a, b, c]); // false
console.log({ name: '성훈' } === { name: '성훈' }); // false