JavaScript - 실행 컨텍스트
✅ 실행 컨텍스트란?
실행할 코드에 제공할 환경 정보들을 모아놓은 객체.
자바스크립트 코드가 실행되는 환경.
자바스크립트 코드가 실행되는 순간 전역 컨텍스트가 콜 스택에 담기고, 이후 호출되는 함수의 컨텍스트가 콜 스택의 상단에 담긴다.
콜 스택의 가장 최상단에 위치한 실행 컨텍스트의 코드를 순차적으로 실행.
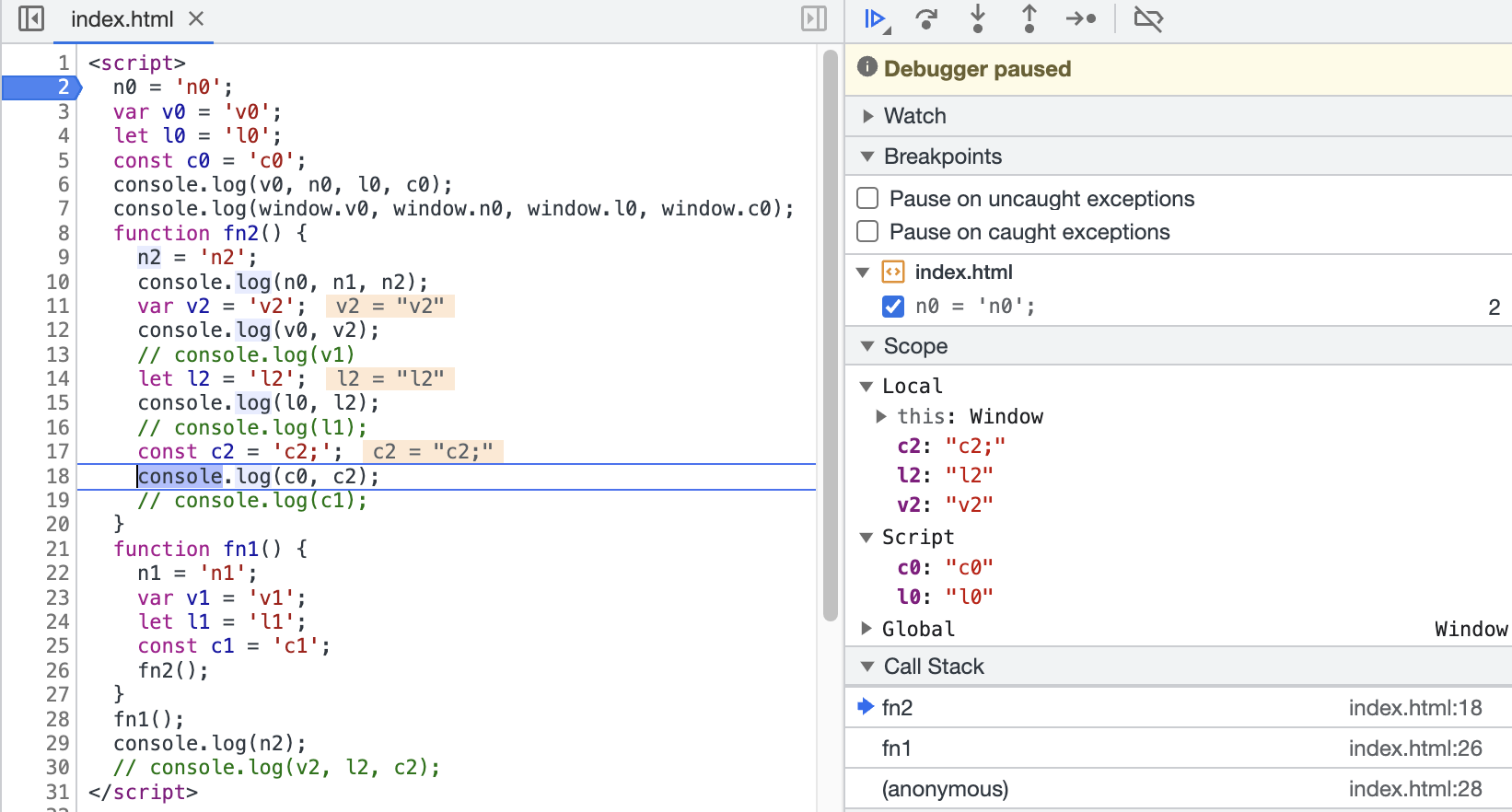
글만 읽으니까 무슨 말인지 잘 이해가 안돼서 아래 코드를 디버깅 하면서 공부했다.
혹시 이해가 안 간다면 아래 코드를 실행시켜서 디버깅 하면서 담기는걸 보면 좋을 것 같다.
<script>
n0 = 'n0';
var v0 = 'v0';
let l0 = 'l0';
const c0 = 'c0';
console.log(v0, n0, l0, c0);
console.log(window.v0, window.n0, window.l0, window.c0);
function fn2() {
n2 = 'n2';
console.log(n0, n1, n2);
var v2 = 'v2';
console.log(v0, v2);
// console.log(v1)
let l2 = 'l2';
console.log(l0, l2);
// console.log(l1);
const c2 = 'c2;';
console.log(c0, c2);
// console.log(c1);
}
function fn1() {
n1 = 'n1';
var v1 = 'v1';
let l1 = 'l1';
const c1 = 'c1';
fn2();
}
fn1();
console.log(n2);
// console.log(v2, l2, c2);
</script>
화면을 보면 Scope, Call Stack에 담기는 과정을 볼 수 있다.
함수가 호출되어 끝나면 Call Stack에서 사라지는 것도 확인할 수 있다.
코드출처 : 생활코딩
