✅ 1. Array.prototype.concat()
MDN에 검색을 하면 이런 식으로 형식을 보여주는데 왜 Prototype이라고 되어있는걸까, 궁금해서 찾아보았다. (전에 찾아보았었는데 기록을 안 해두니 기억이 안나서, 또 찾아보기 전에 기록해본다.)
자바스크립트에서 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다.
일단 아래 개념을 알고 있어야 이해가 가능할 것 같다.
💡 프로토타입 체인 (prototype chain)
객체는 자신의 프로토타입 객체의 프로퍼티에 접근할 수 있는데, 자기 자신에게 그러한 프로퍼티가 없는 경우 부모 역할을 하는 객체에 있는지 찾아본다. 그리고 자신의 프로토타입 객체에도 그 프로퍼티가 없으면 더 상위의 프로토타입 객체에 찾으러 가서 있으면 불러오게 된다. 이런 과정을 거쳐서 최종적으로는 모든 객체의 부모 객체인 Object.prototype에게까지 접근을 하게 되는데 이런 일련의 접근 프로세스를 prototype chianing이라고 한다.
즉, 부모의 프로퍼티도 자신의 프로퍼티처럼 사용할 수 있다는 것이다.

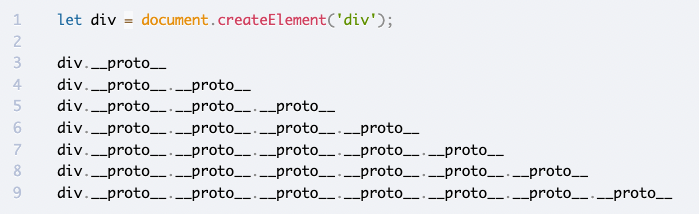
위 코드를 입력해보면 더 쉽게 이해가 가능하다.
정리하자면, 프로토타입 체이닝의 마지막은 Object.prototype 객체이다.
모든 자바스크립트 객체는 프로토타입 체이닝을 통해 Object.prototype 객체의 프로퍼티에 접근할 수 있으므로, 우리는 concat 등의 함수를 검색할 때 Array.prototype.concat() 형식으로 보여주는 것이다.
✅ 2. Array.prototype.slice()
팀원분이 map을 사용하여 만든 컴포넌트에서 2개만 불러오길 원하셨는데 어떻게 가져와야하나, 함께 고민하였다. 그 과정에서Slice()를 사용하면 되지 않을까 생각했었는데, 구현이 되지않아 왜지? 하고 다시 찾아보니... 아주 기본적인 것을 잊고있었다. 배열에서 새로운 배열을 반환하는 것인데 컴포넌트를 자르려고 해서 오류가 계속 났던 것 같다. 결국에는 팀원분께서 만든 더미데이터에서 처음부터 2개만 가지고 와서 만든 컴포넌트를 불러와서 성공하셨는데, 더 좋은 방법이 있지 않을까 고민해봐야겠다.
구현 방법을 고민하다보면 내가 기본적인 부분을 잊고 있었구나 싶을 때가 있다.
이래서 프로젝트를 많이 경험해보라고 하는 것 같다, 직접 사용하면서 구현하니까 좀 더 확실히 개념을 알게 되는 기회가 되는 것 같다.
