[Next.js] 네이버 지도 API
이번 프로젝트에서는 지도를 자주 사용하게 될 예정인데, 네이버 지도를 사용해보기로 했다.
참고해서 작성하였는데....!!

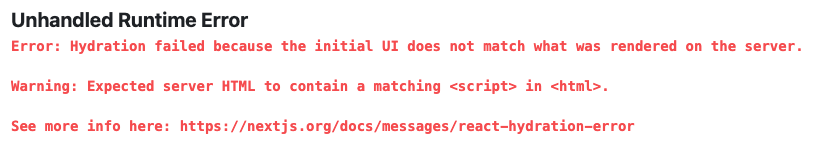
이런 에러가 계속 떴다. 에러를 검색해보니 서버에서 렌더링된 HTML과 클라이언트에서 재렌더링된 HTML이 일치하지 않을 때 이 오류가 발생한다고 한다.
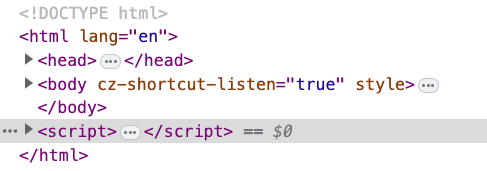
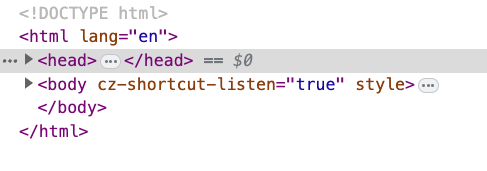
이것저것 시도해보니까 head 태그로 Script 컴포넌트를 감싸주지 않았을 때 발생하는 문제인 것 같다. head 태그 없이 Script 컴포넌트만 사용해서 하니까 아래 사진과 같이 body 밑에 script 태그가 떴다.
일반적으로 script 태그는 HTML 문서의 head 또는 body 요소 내에서 사용할 수 있으므로, 동일한 수준에 위치해 있는 것은 권장되지 않는다.

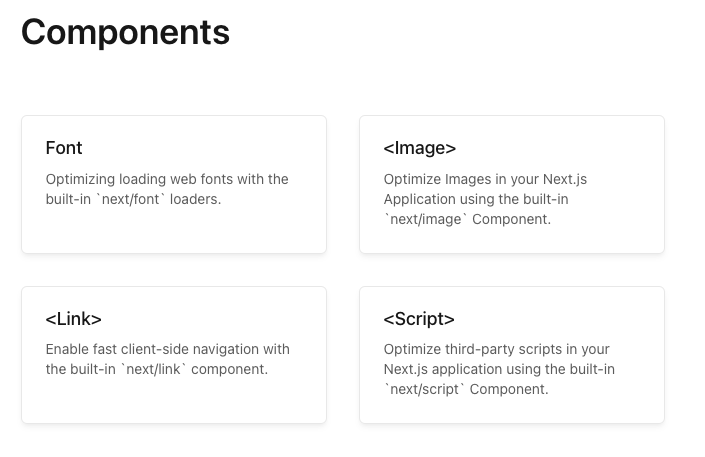
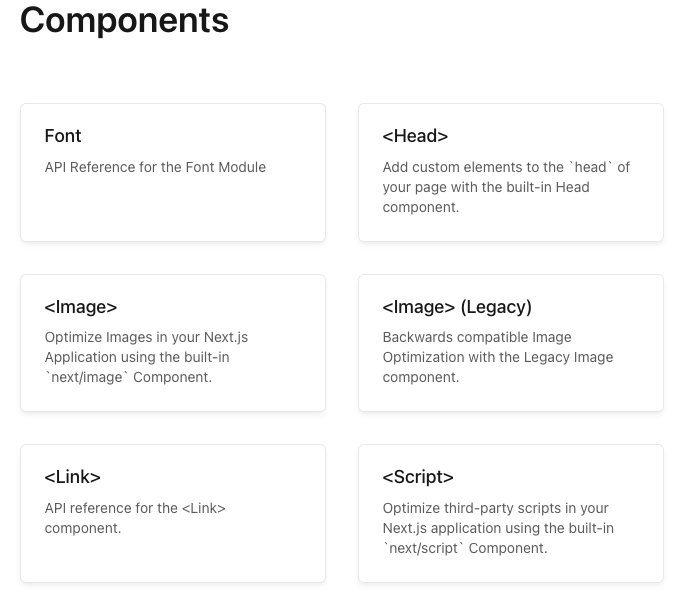
또한, 처음에는 Head와 Script 컴포넌트를 import해서 사용했는데 Next.js 13 버전에서는 Head 컴포넌트가 없었다...
⬇︎ Next.js 13 버전 컴포넌트

⬇︎ Next.js 13 이전 컴포넌트

**잘못된 코드!!**
import Script from 'next/script';
import './globals.css';
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
};
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang='en'>
<Script
type='text/javascript'
strategy='beforeInteractive'
src={`https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_MAP_CLIENTID}&callback=initMap`}
/>
<body>{children}</body>
</html>
);
}Next.js 13버전에서는 Head 컴포넌트 사용불가
**수정한 코드!!**
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang='en'>
<head>
<Script
type='text/javascript'
strategy='beforeInteractive'
src={`https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_MAP_CLIENTID}&callback=initMap`}
/>
</head>
<body>{children}</body>
</html>
);
}
head 태그 안에 script가 있는 것을 확인해볼 수 있다!
이 부분에서 시간을 많이 소비해서...공식문서를 더욱 잘 봐야겠다고 느꼈다.
