UI (User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
예를들면, 스마트폰과 컴퓨터뿐만 아니라 스마트워치, 키오스크, 대중교통 터치스크린 안내판 등 화면과의 상호작용을 통해 사용하는 기기들을 어렵지않게 찾아볼 수 있다.
GUI (Graphical User Interface, 그래픽 사용자 인터페이스)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
우리가 보는 운영체제(Window, Mac OS)의 화면, 애플리케이션 화면 등을 예로 들 수 있다.
UX (User Experience)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 뜻한다. 즉, 제품의 성능이 아무리 뛰어나도 내구성이 약해서 잘 망가지거나 사후처리 시스템이 잘 갖추어지지 않았다면 사용자 경험은 좋을 수 없다.
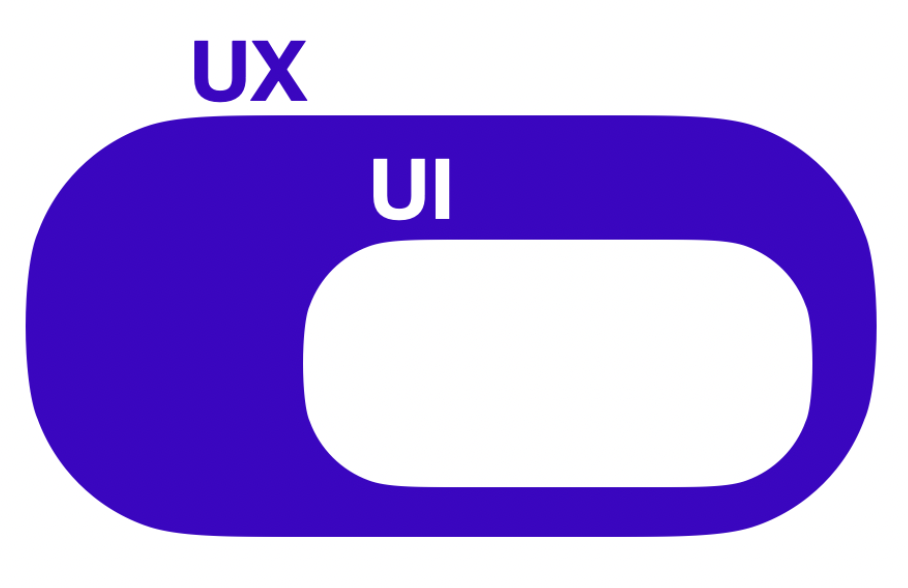
UI와 UX의 관계

UX는 UI를 포함한다. 그렇다고 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다
정리하자면, 정리하자면, UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 한다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있다.
UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다. 자주 사용되는 UI 컴포넌트라고 할 수 있다.
- 모달(Modal)
모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
✅ 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념임.
팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않기 때문에 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.
- 토글(Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼이다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
- 탭(Tab)
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 패턴이다. 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열 할 수도 있다.
✅ 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해주어야 한다.
- 태그(Tag)
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
사용자는 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다. 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
- 자동완성(Autocomplete)
자동완성은 말 그대로 사용자가 내용을 입력중일때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것으로 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
- 드롭다운(Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 디자인 패턴이다. 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요하다.
- 아코디언(Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다. 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
- 캐러셀(Carousel)
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 디자인 패턴이다.
자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
- 페이지네이션(Pagination)
한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
- 무한스크롤(Infinite Scroll, Continuous Scroll)
무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
✅ 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없다.
그리드 시스템(Grid System)
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.
- Margin : 양쪽의 여백
- Column : 콘텐츠가 위치하게 될, 세로로 나누어진 영역
=> 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개로 나눔 - Gutter : Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
좋은 UX를 만드는 요소
-
유용성(Useful) : 사용 가능한가?
=> 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소 -
사용성(Usable) : 사용하기 쉬운가?
=> 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소 -
매력성(Desirable) : 매력적인가?
=> 제품이 사용자들에게 매력적인가에 대한 요소 -
신뢰성(Credible) : 신뢰할 수 있는가?
=> 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소 -
접근성(Accessible) : 접근하기 쉬운가?
=> 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소 -
검색 가능성(Findable) : 찾기 쉬운가?
=> 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소 -
가치성(Valuable) : 가치를 제공하는가?
=> 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
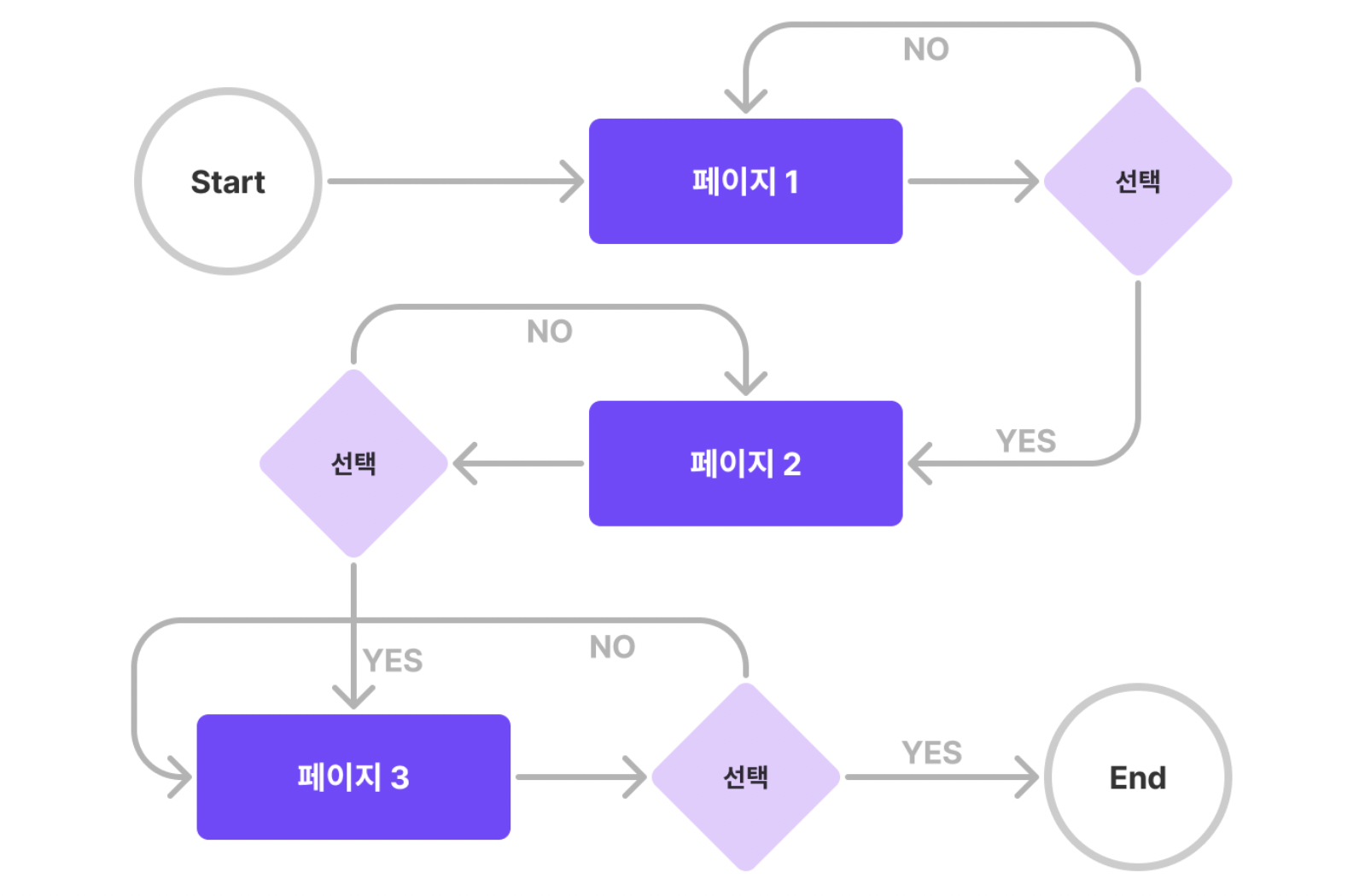
User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동으로, 아래 이미지처럼 다이어그램을 그려서 정리한다.

위 과정을 통해 사용자 흐름을 빈틈 없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다.
UI / UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준
-
시스템 상태의 가시성 (Visibility of system status)
-
시스템과 현실 세계의 일치 (Match between system and the real world)
-
사용자 제어 및 자유 (User control and freedom)
-
일관성 및 표준 (Consistency and standards)
-
오류 방지 (Error prevention)
-
기억보다는 직관 (Recognition rather than recall)
-
사용의 유연성과 효율성 (Flexibility and efficiency of use)
-
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
-
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
-
도움말 및 설명 문서 (Help and documentation)
