
오늘의 이슈 1.
origin
examples: [
{
input: '1 3 5',
output: '3 5',
readOnly: true,
},
{
input: '',
output: '',
readOnly: false,
},
],
const examples = this.state.examples.slice();
console.log('before state ex');
console.log(this.state.examples);
console.log('before slice ex');
console.log(examples);
before state ex
0: {input: "1 3 5", output: "3 5", readOnly: true}
1: {input: "", output: "", readOnly: false}
before slice ex
0: {input: "1 3 5", output: "3 5", readOnly: true}
1: {input: "", output: "", readOnly: false}
2: {input: "", output: "", readOnly: true}
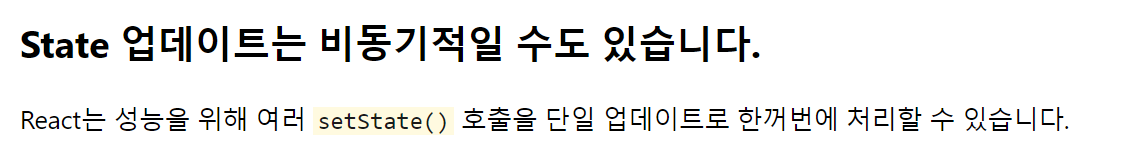
복사본은 수정하면 함수내에서 바로바로 반영이 되는데
setState를 사용해서 실제 state를 변경하더라도
state변경 시점이 좀 다르다라는 것을 생각하게 됨..
값의 변경을 바로바로 확인하고 싶다라면 실제 state에 접근하는게 아니라 복사본에 그냥 접근하도록 한다.
근데 또 복사본은 함수의 앞부분에서 출력하는 밑부분에서 출력하든 항상 로직을 실행한 결과를 출력한다..?
const examples = this.state.examples.slice();
// console.log('before state ex');
console.log('before');
console.log(examples); // 할당해주면서 문제가 생김...
// console.log(this.inputRef.current.value);
// console.log(this.outputRef.current.value);
examples[examples.length - 1] = {
input: this.inputRef.current.value,
output: this.outputRef.current.value,
readOnly: false,
};
examples.push({
input: '',
output: '',
readOnly: true,
});
// examples.splice(examples.length - 1, 0, { // 끼워넣기
// input: this.inputRef.current.value,
// output: this.outputRef.current.value,
// readOnly: true,
// });
this.setState({ examples });
console.log('after');
console.log(examples);before
0: {input: "1 3 5", output: "3 5", readOnly: true}
1: {input: "4 6", output: "6 3", readOnly: false}
2: {input: "", output: "", readOnly: true}
after
0: {input: "1 3 5", output: "3 5", readOnly: true}
1: {input: "4 6", output: "6 3", readOnly: false}
2: {input: "", output: "", readOnly: true}
state변경은 즉시 처리하는 것이 아니라, 비동기로 처리된다.
따라서 state를 변경하게되면 컴포넌트 리렌더링을 큐에 등록하게되고 다음 리렌더링을 하게될 때 새로 갱신된 state와 함께 렌더링된다.