
개요
사용자들의 위치에서 서비스를 사용가능하게 하려면 배포작업이 필요하다. 배포를 위해서 서비스를 최적화하는 작업이 필요하고 이 과정을 빌드라고 한다.
이때 여러 모듈이 하나로 압축되거나, 코드 난독화, 모듈이 바벨에 의해 트랜스파일링 되는 등의 작업이 일어난다.
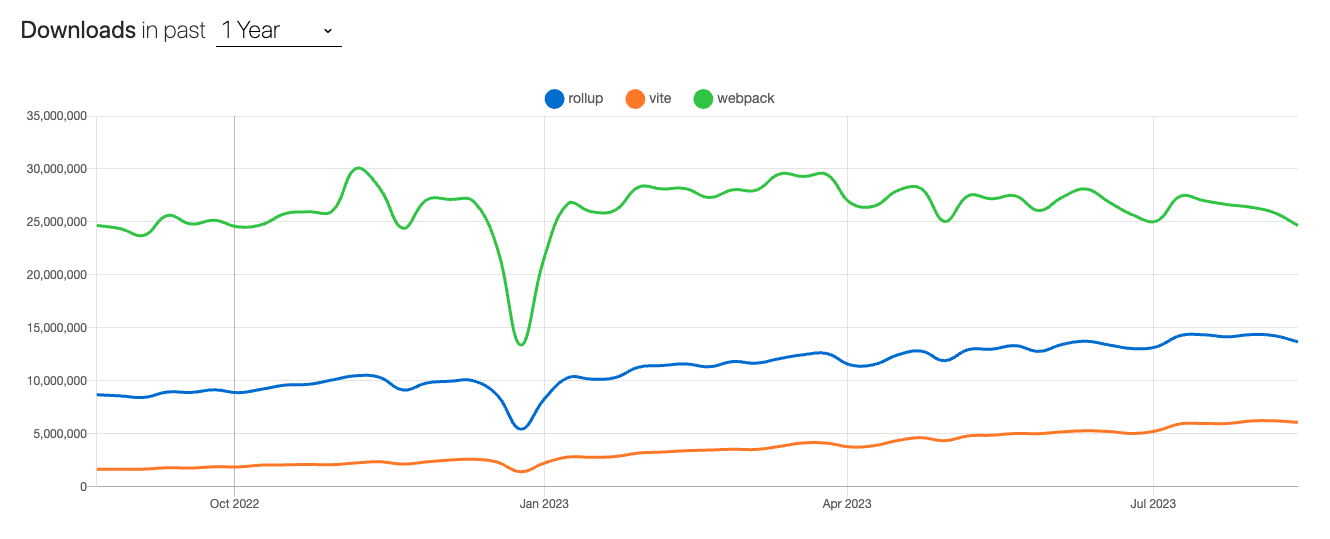
Webpack외에도 Vite, Rollup 등의 모듈 번들러를 통해 빌드할 수 있다. 요즘에는 빠른 빌드 속도로 유명한 vite가 사용률이 점점 높아지는 추세이다. 하지만 여전히 사용률은 webpack이 높은 모습을 볼 수 있었다.

vite보다 더 일찍 등장한 webpack을 기준으로 모듈 번들러에 대해 대해서 전반적으로 이해하고나면 vite가 어떤 문제를 해결하고자하는지 또 어떤 기능이 향상됐는지, 주요기능은 무엇인지 어려움없이 이해할 수 있을 것이라고 생각한다.
왜 사용해야할까?
webpack과 같은 모듈 번들러는 크게 사용자 경험, 개발 생산성 2가지 관점에서 이점이 있다.
- 사용자 경험
- 번들 생성(여러 모듈을 하나의 파일로 압축)을 통해 HTTP 통신 비용을 감소시켜 빠른 리소스 로드 속도 제공
- 빌드 결과물 최적화를 통해 페이지 로드 속도 향상
- 비동기 청크 로딩, Pre-fetching등의 부가적인 기능을 통한 사용자 경험 향상
- 개발 생산성
- 모듈 시스템 기반 개발
- CSS, 이미지 파일 등의 리소스도 모듈로서 관리하여 일관성있게 다룰 수 있음
- ECMAScript Modules, CommonJS 등 다양한 모듈 시스템 지원
- 브라우저에서는 ESM만 지원되기 때문에 이외 모듈 시스템으로 작성된 코드는 정상적으로 동작하지 못한다. 하지만 webpack 사용 시 빌드타임에 각 모듈시스템을 이해하고 하나의 번들을 만들어 낸다. 그 결과 어느 모듈 시스템을 이용해서 작성하더라도 실제 브라우저에서 동작된다.
Entry, Output, Loader, Plugin
Entry
디펜던시 그래프를 생성하기 위해 사용되는 모듈. default는 src/index.js로 설정된다.
module.exports = {
entry: "src/main.js"
}Output
생성된 번들(빌드 결과물)을 설정하는 모듈. 번들을 내보낼 위치와 파일의 이름을 지정하는 방법을 webpack에 설명한다. default는 ./dist/main.js로 설정된다.
const path = require('path');
module.exports = {
output: {
path: path.resolve(__dirname, 'dist');
filename: 'webpack-bundle.js',
}
}Loader
webpack은 javascript, JSON파일만 이해할 수 있다. 각 모듈들에 loader를 적용 함으로서 webpack이 각 모듈을 이해할 수 있게 변환한 후에 번들에 추가한다. 예를 들어 ts를 js로 변환한다거나, 상위 버전의 문법을 하위 버전의 문법으로 변환하도록 대상 모듈에 적용한다.
ex) babel-loader, ts-loader, css-loader
- babel-loader 적용 예시
module.exports = {
module: { // 사용할 loader들을 선언
rules: [
{
test: /\.(ts|tsx|js|jsx)$/, // 변환을 적용할 대상
use: 'babel-loader' // 사용될 로더
}
]
}
}Plugin
플러그인 인터페이스를 통해 컴파일 프로세스에 직접 접근할 수 있다. 플러그인은 컴파일 동안 서로 다른 지점에서 실행되는 수명주기 훅에 핸들러를 등록할 수 있습니다. 각각의 훅이 실행될 때 플러그인은 현재 컴파일 상태에 대한 모든 액세스 권한을 갖는다. Loader와 마찬가지로 설정파일에 적용할 plugin을 추가한다.
많이 사용되는 plugin 사용 예제를 통해 이해해보자.
- HTMLWebpackPlugin 적용 예시
template을 전달하면, 빌드 결과물을 자동으로 template에 삽입해주어서 아주 편하고 기본적인 기능이다.
module.exports = {
plugins: [new HtmlWebpackPlugin({ template: 'public/index.html' })]
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 아래와 같이 index.html에 빌드 결과물(/main.bundle.js)을 주입 -->
<script defer src="/main.bundle.js"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>- ProvidePlugin
모듈을 import / require 을 명시적으로 하지 않아도 자동으로 로드한다.
아래의 경우 React identifier를 만날 때 마다 react 모듈을 자동으로 로드한다. CRA 사용 시 React를 명시적으로 import하지 않아도 동작하는 것으로 알고 있는데, 아마 ProvidePlugin이 아래처럼 설정되어있어 가능한 것이 아닐까 싶다.
new webpack.ProvidePlugin({
React: 'react'
});function Page () {
return <div>MyPage</div>
}
이외에도 DefinePlugin(환경변수설정), BannerPlugin(번들 상단에 지정된 문자열 삽입) 등의 플러그인이 제공된다.
Mode
webpack 설정 시, mode 옵션을 설정할 수 있다. 값은 development | none | production 이 될 수 있는데, 각 환경에 맞게 빌드 결과물을 최적화해준다.
예를 들어 development와 production 모드를 비교하면, 빌드 결과물 크기가 줄어든다.
production(default) 번들 사이즈를 줄이고 코드를 난독화한다.development빠르게 빌드된다.none옵션을 설정하지 않는다.
$ webpack --config webpack.config.js --mode=production추가적으로 mode에 따라 적용하고 싶은 옵션의 내용이 다를 수가 있다. 아래와 같이 2번째 파라미터 argv를 통해 mode에 접근하고, 이 값에 따라 분기 처리를 해주면된다.
const config = {
entry: './index.js',
//...
};
module.exports = (env, argv) => {
if (argv.mode === 'development') {
config.devtool = 'source-map';
}
if (argv.mode === 'production') {
//...
}
return config;
};Advanced
Webpack-dev-server
애플리케이션을 빠르게 개발하는데 사용할 수 있다. 이는 서버를 실행하여 빌드 결과물을 제공한다.
사용을 위해 의존성을 설치하고, server를 실행할 수 있다.
$ npm install --save-dev webpack webpack-dev-server
$ webpack serve- 설정을 하는 방법 중 하나는 webpack 설정파일의 devServer 속성을 이용하는 것이다. static, historyApiFallback, proxy 등 여러 옵션을 사용해 커스텀할 수 있다. 추가 설정없이 간단한 앱을 구동하는데 문제 없을 것이다. 하지만, 만약 SPA를 서비스하는 경우 historyApiFallback 옵션을 true로 설정해서 어느 URL이든 index.html을 응답해서 정상적으로 페이지의 route가 동작되게해야한다.
- TIP✨ dev-server 실행시 빌드 결과물은 메모리에 저장되긴 하나 디렉토리 내에서 눈으로 확인하지못할 것이다. 하지만
http://[devServer.host]/webpack-dev-server경로를 입력하면 메모리에 저장된 파일들을 확인할 수 있다.
Devtool
- source map 생성 여부와 방법을 제어하기 위한 설정이다. 빌드 결과물과 원본 파일을 매핑해 디버깅 시 모듈 정보 및 라인 정보를 보다 정확하게 식별할 수 있게되어, 개발 디버깅 환경을 개선할 수 있는 도구이다.
- 방법에 따라 빌드 및 리빌드 속도, 번들의 크기에 영향을 미치며, 매핑 정확도도 각 source mapping 스타일에 따라 다르다.
source map의 종류
종류가 많아 어떤 source map을 골라야할지 고민이 될 수 있다. Webpack 공식문서에서 추천하는 건, 개발 환경은 번들 크기보다 속도가 중요하고 배포 모드에서는 번들 크기를 더 중요시 하므로 각 환경에 적합한 mapping 스타일을 사용하는 것이다.
- eval-*: 모듈별로 소스맵을 생성하여 eval을 호출해 bundle에 추가한다.
eval속도는 빠르다. 트랜스파일된 코드에 매핑되어 줄 번호를 올바르게 표시하지 않는다.eval-source-map처음 빌드는 느리지만, 재빌드를 빠르게 한다. 줄 번호가 원본 코드에 매핑된다.
source-map전체 소스맵을 별도의 파일로 내보낸다. build, rebuild 속도가 느리지만 고품질이다. 번들 크기를 줄여 배포에 적합하지만, 배포 환경에서 소스맵을 접근하지 못하도록 해야한다.
- inline-*: 소스맵을 별도의 파일을 만드는 대신 원본 파일에 인라인으로 추가한다.
여러 devtools 중 eval-source-map 으로 설정했을 때의 결과다. (코드가 길어 많이 생략했다)
// bundle 코드 일부
/***/
"./src/App.tsx": /*!*********************!*\\
!*** ./src/App.tsx ***!
\\*********************/
/***/
((__unused_webpack_module,__webpack_exports__,__webpack_require__)=>{
"use strict";
eval(/* 생략 */ "//*#__PURE__*/React.createElement(\\"div\\", null, ms);\\n }))\\n},
{\\n path: _constants__WEBPACK_IMPORTED_MODULE_1__.ROUTE_LOGIN_URL,\\n
element: /*#__PURE__*/React.createElement(pages_LoginPage__WEBPACK_IMPORTED_MODULE_0__
[\\"default\\"], null)\\n}, {\\n path: '/',\\n element: /*#__PURE__*/
/* 생략 */
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJn
//# sourceURL=webpack-internal:///./src/App.tsx\\n");
/***/
}
),
위의 코드를 보면 #sourceMappingURL이 있는데, 이는 생성된 source map을 참조하며 아래와 같은 내용이 포함돼있다.
// 각 모듈에 대해 생성된 source map
{ "version":3,
"file":"./src/App.tsx.js",
"mappings":";;;;;;;;;;;;;;;AAAwC;AAC0C;AACH;AACxB;AACH;AACV;AACJ;AACQ;AACAAA.. // ...이하 생략
"sources":["webpack:///./src/App.tsx?1c6d"],
"sourcesContent":["import LoginPage from 'pages/LoginPage';\\nimport { ROUTE_FORM_URL, ROUTE_REQUESTS_URL, ROUT // ...이하 생략
"names": ["LoginPage","ROUTE_FORM_URL","ROUTE_REQUESTS_URL","ROUTE_LOGIN_URL","RouterProvider","createBrowserRouter","AuthContextProvider","Reque // ...이하 생략
"sourceRoot":""
}
