1. request 기본 객체
request 기본 객체는 JSP 페이지에서 가장 많이 사용되는 기본 객체로서 웹 브라우저의 요청과 관련이 있다. 웹 브라우저에 웹 사이트의 주소를 입력하면, 웹 브라우저는 해당 웹 서버에 연결한 후 요청 정보를 전송하는데, 이 요청 정보를 제공하는 것이 바로 request 기본 객체이다.
request 기본 객체가 제공하는 기능은 다음과 같이 구분된다.
- 클라이언트(웹 브라우저)와 관련된 정보 읽기 가능
- 서버와 관련된 정보 읽기 가능
- 클라이언트가 전송한 요청 파라미터 읽기 가능
- 클라이언트가 전송한 요청 헤더 읽기 가능
- 클라이언트가 전송한 쿠키 읽기 가능
- 속성 처리 기능
2. 클라이언트 정보 및 서버 정보 읽기
request 기본 객체는 웹 브라우저, 즉 클라이언트가 전송한 정보와 서버 정보를 구할 수 있는 메서드를 제공하고 있다. 이들 메서드는 아래 표와 같다.
| 메서드 | 리턴 타입 | 설명 |
| getRemoteAddr() | String | 웹 서버에 연결한 클라이언트의 IP 주소를 구한다. 게시판이나 방명록 등에서 글 작성자의 IP 주소가 자동으로 입력되기도 하는데, 이때 입력되는 주소가 바로 이 메서드를 사용하여 구한 것이다. |
| getContentLength() | long | 클라이언트가 전송한 요청 정보의 길이를 구한다. 전송한 데이터의 길이를 알 수 없는 경우 -1을 리턴한다. |
| getChracterEncoding() | String | 클라이언트가 요청 정보를 전송할 때 사용한 캐릭터의 인코딩을 구한다. |
| getContentType() | String | 클라이언트가 요청 정보를 전송할 때 사용한 컨텐츠의 타입을 구한다. |
| getProtocol() | String | 클라이언트가 요청한 프로토콜을 구한다. |
| getMethod() | String | 클라이언트가 정보를 전송할 때 사용한 방식을 구한다. |
| getRequestURL() | String | 클라이언트가 요청한 URL에서 경로를 구한다. |
| getContextPath() | String | JSP 페이지가 속한 웹 어플리케이션의 컨텍스트 경로를 구한다. |
| getServerName() | String | 연결할 때 사용한 서버 이름을 구한다. |
| getServerPort() | int | 서버가 실행 중인 포트 번호를 구한다. |
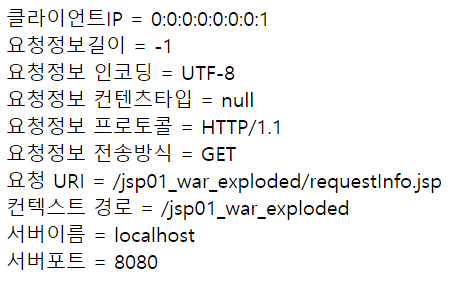
실행 결과는 다음과 같다.

위 출력 결과를 보면 몇 가지 정보는 웹 브라우저에서 입력한 URL로부터 추출한 것을 확인할 수 있다.
request.getServerName()
http://localhost:8080/jsp01_war_exploded/requestInfo.jsp
request.getRequestURI()
request.getServerPort()3. 요청 파라미터 처리
1. HTML 폼과 요청 파라미터
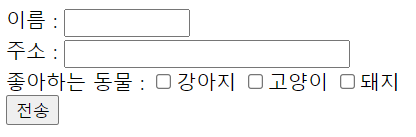
다음 HTML 폼을 보자.
<form action="/chap03/viewParameter.jsp" method="post">
이름 : <input type="text" name="name" size="10"> <br>
주소 : <input type="text" name="address" size="30"> <br>
좋아하는 동물 :
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송">
</form>
HTML 폼의 각 입력 요소는 이름을 갖는다. 이름 입력을 위한 <input> 태그의 name 속성은 "name"이고 주소 입력을 위한 <input> 태그의 name 속성은 "address"인데, 이름 속성의 값이 입력 요소의 이름이 된다.
입력 요소의 이름은 웹 브라우저가 서버에 전송하는 요청 파라미터의 이름으로 사용된다. 예를 들어, 입력 요소와 주소 입력 요소 사이에 각각 "홍길동"과 "아차곡"을 입력한 뒤에 [전송] 버튼을 클릭하면, 웹 브라우저는 (파라미터이름=값) 형식으로 파라미터 목록을 웹 서버에 전송한다.
요청 URL을 처리할 웹 프로그램은 웹 브라우저가 전송한 요청 파라미터를 이용해서 알맞은 기능을 구현해야 한다.
2. request 기본 객체의 요청 파라미터 관련 메서드
request 기본 객체는 웹 브라우저가 전송한 파라미터를 읽어올 수 있는 메서드를 제공하고 있다.
| 메서드 | 리턴 타입 | 설명 |
| getParameter(String name) | String | 이름이 name인 파라미터를 구한다. 존재하지 않을 경우 null을 리턴한다. |
| getParameterValues(String name) | String[] | 이름이 name인 모든 파라미터의 값을 배열로 구한다. 존재하지 않을 경우 null을 리턴한다. |
| getParameterNames | java.util.Enumeration | 웹 브라우저가 전송한 파라미터의 이름 목록을 구한다. |
| getParameterMap | java.util.Map | 웹 브라우저가 전송한 파라미터의 맵을 구한다. 맵은 <파라미터 이름, 값> 쌍으로 구성된다. |
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>폼 생성</title>
</head>
<body>
<form action="/jsp01_war_exploded/viewParameter.jsp" method="post">
이름 : <input type="text" name="name" size="10"> <br>
주소 : <input type="text" name="address" size="30"> <br>
좋아하는 동물 :
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송">
</form>
</body>
</html>form.jsp를 실행하면 데이터를 입력하고 선택할 수 있는 입력 폼이 출력된다. 이 폼에 데이터를 입력한 뒤 [전송] 버튼을 클릭하면, 웹 브라우저는 폼에 입력한 데이터를 viewParameter.jsp로 전송하게 된다. 앞에서 설명햇듯이 입력한 데이터는 요청 파라미터로 전송되며, request 기본 객체의 메서드를 사용해서 요청 파라미터를 읽어올 수 있다.
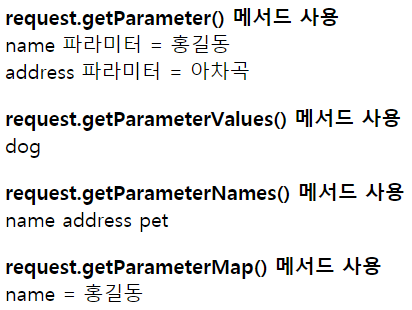
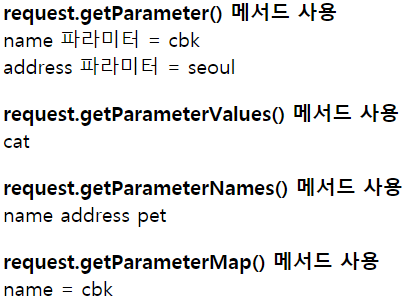
viewParameter.jsp는 request 기본 객체의 메서드를 사용해서 폼에 입력한 데이터를 보여준다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.Enumeration" %>
<%@ page import="java.util.Map"%>
<%
request.setCharacterEncoding("utf-8");
%>
<html>
<head>
<title>요청 파라미터 출력</title>
</head>
<body>
<b>request.getParameter() 메서드 사용</b><br>
name 파라미터 = <%=request.getParameter("name")%><br>
address 파라미터 = <%=request.getParameter("address")%>
<p>
<b>request.getParameterValues() 메서드 사용</b><br>
<%
String[] values = request.getParameterValues("pet");
if(values != null){
for (int i = 0; i < values.length; i++){
%>
<%=values[i]%>
<%
}
}
%>
</p>
<p>
<b>request.getParameterNames() 메서드 사용</b><br>
<%
Enumeration paramEnum = request.getParameterNames();
while(paramEnum.hasMoreElements()){
String name = (String)paramEnum.nextElement();
%>
<%= name %>
<%
}
%>
</p>
<p>
<b>request.getParameterMap() 메서드 사용</b><br>
<%
Map parameterMap = request.getParameterMap();
String[] nameParam = (String[])parameterMap.get("name");
if(nameParam != null){
%>
name = <%= nameParam[0] %>
<%
}
%>
</p>
</body>같은 이름으로 전송되는 파라미터를 request.getParameter() 메서드에서는 모두 다 읽어오지 못하며, 오직 한 개의 객체만 읽어올 수 있다. 반면에 request.getParameterValues() 메서드는 같은 이름으로 전송된 파라미터의 값들을 배열로 리턴하기 때문에, 같은 이름을 가진 모든 파라미터의 값을 사용할 때는 getParameter() 메서드가 아닌 getParameterValues() 메서드를 사용해야 한다.
실행 결과는 다음과 같다.

체크박스(<input type="checkbox" ...>)와 라디오버튼(<input type="radio" ...>)는 선택하지 않으면 파라미터 자체가 전송되지 않는다. 하지만, 텍스트(<input type="text" ...>)를 위한 입력 요소들은 값을 입력하지 않더라도 빈 문자열("")이 파라미터 값으로 전달된다.
3. GET 방식 전송과 POST 방식 전송
웹 브라우저는 GET 방식 전송과 POST 방식의 두 가지 방식 중 한 가지를 이용해서 파라미터를 전송한다.
GET 방식과 POST 방식의 차이점은 전송 방식에 있다. GET 방식은 요청 URL에 파라미터를 붙여서 전송한다.
GET 방식은 URL의 경로 뒤에 물음표('?')와 함께 파라미터를 붙여 전송하는데, 이를 쿼리 문자열(query string)이라고 한다. 쿼리 문자열의 형식은 다음과 같다.
이름1=값1&이름2=값2&..&이름n=값n각각의 파라미터는 앰퍼샌드(&) 기호로 구분하며, 파라미터의 이름과 값은 등호 기호(=)로 구분한다.
GET 방식은 URL의 쿼리 문자열로 전송되기 때문에, 폼을 사용하지 않아도 파라미터를 전송할 수 있다. 예를 들어 웹 브라우저의 주소란에 직접 다음과 같은 URL을 입력해서 실행해보도록 하자.
http://localhost:8080/jsp01_war_exploded/viewParameter.jsp?name=cbk&address=seoul&pet=cat실행 결과는 다음과 같다.

Request URL: http://localhost:8080/jsp01_war_exploded/viewParameter.jsp?name=cbk&address=seoul&pet=cat
Request Method: GET
Status Code: 200
Remote Address: [::1]:8080
Referrer Policy: strict-origin-when-cross-origin
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Cookie: JSESSIONID=C9BB9042535D6071A8F9E3442D0E255C
Host: localhost:8080
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="90", "Google Chrome";v="90"
sec-ch-ua-mobile: ?0
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36웹 브라우저는 HTTP 프로토콜에 맞춰 위 코드와 같은 데이터를 전송한다. HTTP 프로토콜에 따르면 첫 번재 줄은 요청 방식(GET, POST 등)과 URI, 그리고 HTTP 프로토콜 버전을 명시하도록 되어 있다. GET 방식으로 요청 파라미터를 전송하는 경우 파라미터가 URI과 함께 전송되는 것을 확인할 수 있다.
URL에 파라미터가 함께 전송되는 GET 방식과 달리 POST 방식은 데이터 영역을 이용해서 파라미터를 전송한다. 아래는 POST 방식을 사용할 때 웹 브라우저가 웹 서버에 전송하는 데이터를 보여주고 있다.
Request URL: http://localhost:8080/jsp01_war_exploded/viewParameter.jsp
Request Method: POST
Status Code: 200
Remote Address: [::1]:8080
Referrer Policy: strict-origin-when-cross-origin
Connection: keep-alive
Content-Length: 571
Content-Type: text/html;charset=UTF-8
Date: Wed, 19 May 2021 14:49:39 GMT
Keep-Alive: timeout=20
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Content-Length: 76
Content-Type: application/x-www-form-urlencoded
Cookie: JSESSIONID=C9BB9042535D6071A8F9E3442D0E255C
Host: localhost:8080
Origin: http://localhost:8080
Referer: http://localhost:8080/jsp01_war_exploded/form.jsp
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="90", "Google Chrome";v="90"
sec-ch-ua-mobile: ?0
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36
name: 홍길동
address: 아차곡
pet:cat데이터 영역에 파라미터 데이터가 전송되는 것을 확인할 수 있다.
GET 방식은 웹 브라우저, 웹 서버 또는 웹 컨테이너에 따라 전송할 수 있는 파라미터 값의 길이에 제한이 있을 수 있다. 반면에, POST 방식은 데이터 영역을 이용해서 데이터를 전송하기 때문에 웹 브라우저나 웹 서버 등에 상관없이 전송할 수 있는 파라미터의 길이에 제한이 없다.
4. 요청 파라미터 인코딩
웹 브라우저는 웹 서버에 파라미터를 전송할 때 알맞은 캐릭터 셋을 이용해서 파라미터 값을 인코딩한다. 반대로 웹 서버는 알맞은 캐릭터 셋을 이용해서 웹 브라우저가 전송한 파라미터 값을 디코딩한다. 예를 들어, 웹 브라우저가 UTF-8 캐릭터 셋을 이용해서 파라미터 값을 인코딩했다면, 웹 서버는 UTF-8 캐릭터 셋을 이용해서 파라미터 값을 디코딩해야 올바른 파라미터 값을 사용할 수 있다.
만약 웹 브라우저가 인코딩할 때 사용한 캐릭터 셋과 웹 서버가 디코딩할 때 사용한 캐릭터 셋이 다르면, 웹 서버는 잘못된 파라미터 값을 사용하게 된다.
어떤 캐릭터 셋을 사용할지의 여부는 두 전송 방식-GET 방식과 POST 방식-에 따라 달라진다. 먼저 POST 방식에서는 입력 폼을 보여주는 응답 화면이 사용하는 캐릭터 셋을 사용한다. 예를 들어, 응답 결과에서 사용한 캐릭터 셋이 UTF-8이면 UTF-8 캐릭터 셋을 이용해서 파라미터 값을 인코딩한다. 비슷하게 응답 결과에서 사용한 캐릭터 셋이 EUC-KR이면, EUC-KR 캐릭터 셋을 이용해서 파라미터 값을 인코딩한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>폼 생성</title>
</head>
<body>
<form action="/jsp01_war_exploded/viewParameter.jsp" method="post">
이름 : <input type="text" name="name" size="10"> <br>
주소 : <input type="text" name="address" size="30"> <br>
좋아하는 동물 :
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송">
</form>
</body>
</html>form.jsp의 1행을 보면 응답 결과를 생성할 때 사용할 캐릭터 셋을 UTF-8로 지정하고 있다.
서버에서 파라미터 값을 알맞게 사용하려면 웹 브라우저가 파라미터 값을 인코딩할 때 사용한 캐릭터 셋을 이용해서 디코딩해야 한다고 했다. JSP는 request 기본 객체의 setCharacterEncoding() 메서드를 사용해서 파라미터 값을 디코딩할 때 사용할 캐릭터셋을 지정할 수 있다. 예를 들어 viewParameter.jsp를 보면 다음과 같은 코드를 사용해서 파라미터 값을 디코딩할 때 사용할 캐릭터 셋을 UTF-8로 지정하고 있다.
<%
request.setCharacterEncoding("utf-8");
%>
<html>
<head>
<title>요청 파라미터 출력</title>
</head>
<body>
<!-- name 파라미터 값을 utf-8로 디코딩해서 가져옴 -->
<b>request.getParameter() 메서드 사용</b><br>request.setCharacterEncoding() 메서드는 파라미터 값을 사용하기 전에 실행해 주어야 한다.
GET 방식을 이용해서 파라미터를 전송하는 방법은 아래 표에 정리한 세 가지가 있다. 각 방법에 따라서 파라미터 값을 인코딩할 때 사용하는 캐릭터 셋이 달라질 수 있다.
GET 방식으로 파라미터 전송 시 인코딩 결정 규칙
| GET 방식 이용 시 파라미터 전송 방법 | 인코딩 결정 |
| <a>태그의 링크 태그에 쿼리 문자열 추가 | 웹 페이지 인코딩 사용 |
| HTML 폼(FORM)의 method 속성값을 "GET"으로 지정해서 폼을 전송 | 웹 페이지 인코딩 사용 |
| 웹 브라우저 주소에 직접 쿼리 문자열을 포함하는 URL 입력 | 웹 브라우저마다 다름 |
먼저 GET 방식으로 파라미터를 전송하는 첫 번째 방법은 <a>태그의 링크에 쿼리 문자열을 이용하는 것이다.
<a href="viewParameter.jsp?name=홍길동&address=아차곡">링크</a>일반 사용자가 많이 쓰는 인터넷 익스플로러(IE)를 포함 파이어폭스, 구글 크롬 등의 웹 브라우저는 사용자가 링크를 클릭하면 웹 페이지의 캐릭터 셋을 이용해서 파라미터를 인코딩한다. 즉, 웹 페이지의 인코딩이 UTF-8이면 UTF-8 캐릭터 셋을 이용해서 파라미터 값을 인코딩하고, EUC-KR이면 EUC-KR 캐릭터 셋을 이용해서 파라미터 값을 인코딩한다.
HTML 폼을 GET 방식으로 전송하는 경우에도 웹 페이지의 인코딩을 이용해서 파라미터 값을 인코딩한다.
웹 브라우저의 주소에 직접 쿼리 문자열을 입력하는 경우에는 웹 브라우저에 따라서 선택하는 캐릭터 셋이 달라질 수 있다.
인터넷 익스플로러는 MS949(MS에서 EUC-KR을 확장한 캐릭터 셋)으로 인코딩해서 전송하는 반면에 크롬은 UTF-8로 인코딩해서 전송한다.
사실, HTTP 표준에는 GET 방식으로 전달되는 파라미터 값을 인코딩할 때 어떤 캐릭터 셋을 사용해야 하는지에 대한 규칙이 정해져 있지 않다. 표준에 정해진 규칙이 없기 때문에 웹 브라우저마다 처리 방식이 다른 것이다.
GET 방식으로 전달되는 파라미터 값에 대한 표준 인코딩 규칙이 정해져 있지 않기 때문에, WAS마다 GET 방식의 파라미터 값을 읽어올 때 사용하는 기본 캐릭터 셋도 다르다. 예를 들어, 톰캣 8은 GET 방식으로 전달되는 파라미터 값을 읽어올 때 별다른 설정이 없으면 UTF-8을 사용하지만, 톰캣 7의 경우에는 ISO-8859-1을 사용한다. 웹 브라우저가 EUC-KR을 이용해서 GET 방식의 파라미터를 인코딩했다면 (별도 설정을 추가하지 않은) 톰캣 8과 톰캣 7은 모두 올바른 파라미터 값을 읽어오지 못한다.
또한, GET 방식으로 전송된 파라미터에 대해서는 request.getSetCharacterEncoding() 메서드로 지정한 캐릭터 셋이 적용되지 않는다.
GET 방식으로 전달되는 파라미터 값을 지정한 캐릭터 셋으로 알맞게 읽어오는 방법은 WAS에 따라서 다른데, 여기서는 톰캣 8을 기준으로 GET 방식 파라미터를 올바르게 읽어오는 방법을 살펴볼 것이다.
5. 톰캣에서 GET 방식 파라미터를 위한 인코딩 처리하기
톰캣 8 버전에서 GET 방식으로 전달된 파라미터 값을 읽어올 때 사용하는 캐릭터 셋의 기본값은 UTF-8이다. 따라서 GET 방식으로 전송한 파라미터를 UTF-8로만 인코딩한다면, 톰캣 8에 별다른 설정을 하지 않아도 된다.
UTF-8이 아닌 다른 캐릭터 셋을 이용해서 GET 방식의 파라미터를 전송하는 경우가 있다면, 다음과 같은 설정을 톰캣 8에 추가해주면 된다.
- server.xml 파일에서 <Connector> 태그는 아래와 같다. (server.xml 파일은 [톰캣설치폴더]\conf 폴더에 위치한다.)
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />위 코드에 다음과 같이 "true" 값을 갖는 useBodyEncodingForURI 속성을 추가하면 된다.
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
useBodyEncodingForURI="true"/>useBodyEncodingForURI 속성값을 "true"로 지정하면 GET 방식으로 전달된 파라미터 값을 읽어올 때 request.setCharacterEncoding() 메서드로 지정한 캐릭터 셋을 사용한다. 따라서, 다음과 같이 request.setCharacterEncoding() 메서드를 이용해서 캐릭터 셋을 지정하면 GET 방식으로 전송된 파라미터를 올바르게 읽어올 수 있게 된다.
4. 요청 헤더 정보의 처리
HTTP 프로토콜은 헤더 정보에 부가적인 정보를 담도록 하고 있다. 예를 들어, 웹 브라우저는 웹 브라우저의 종류, 선호하는 언어를 헤더에 담아서 전송한다. 다음은 크롬 브라우저를 사용할 때 웹 서버에 전송하는 일부 헤더 정보를 표시한 것이다. Accept, User-Agent, Accept-Language 등이 헤더 이름이고 콜론(:) 뒤에 위치한 문자열이 헤더 값이 된다.
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Cookie: JSESSIONID=C9BB9042535D6071A8F9E3442D0E255C
Host: localhost:8080
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="90", "Google Chrome";v="90"
sec-ch-ua-mobile: ?0
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36request 기본 객체는 이러한 헤더 정보를 읽어올 수 있는 기능을 제공하고 있다. 헤더와 관련된 메서드는 아래 표와 같다.
| 메서드 | 리턴 타입 | 설명 |
| getHeader(String name) | String | 지정한 이름의 헤더 값을 구한다. |
| getHeaders(String name) | java.Util.Enumeration | 지정한 이름의 헤더 목록을 구한다. |
| getHeaderNames() | java.util.Enumeration | 모든 헤더의 이름을 구한다. |
| getDateHeader(String name) | long | 지정한 헤더의 값을 시간 값으로 읽어온다. (이때 시간은 1970년 1월 1일 이후로 흘러간 1/1000초 단위의 값을 가진다. |
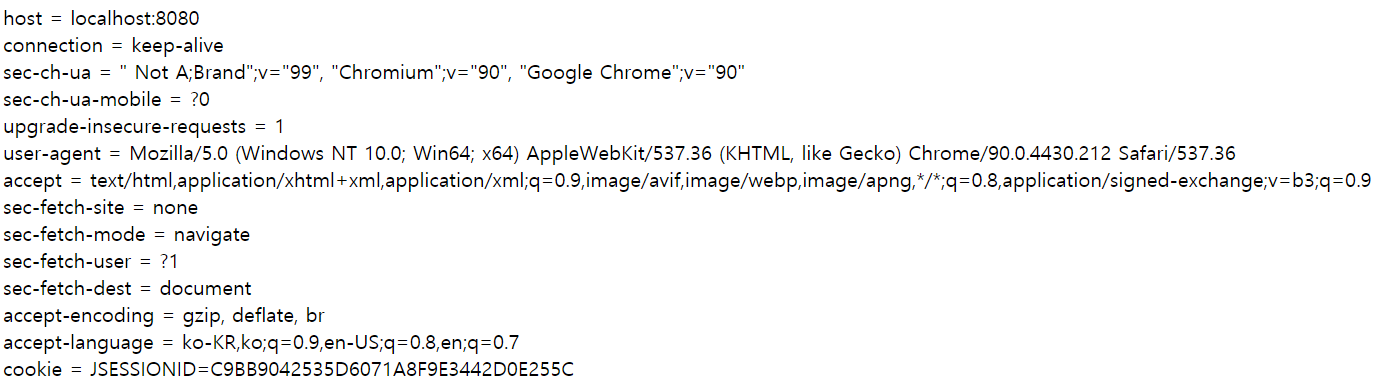
getHeaderNames()와 getHeader() 메서드를 사용하는 예제 코드는 아래와 같다. 이 코드는 웹 브라우저가 전송한 전체 헤더 목록과 값을 출력한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.Enumeration" %>
<html>
<head>
<title>헤더 목록 출력</title>
</head>
<body>
<%
Enumeration headerEnum = request.getHeaderNames();
while(headerEnum.hasMoreElements()){
String headerName = (String)headerEnum.nextElement();
String headerValue = request.getHeader(headerName);
%>
<%= headerName %> = <%= headerValue%> <br>
<%
}
%>
</body>
</html>실행 결과는 다음과 같다.

위의 실행 결과를 보면 user-agent 헤더가 존재하는데, 이 헤더는 사용자가 사용중인 웹 브라우저의 종류를 알려준다.
참고
- 최범균의 JSP2.3 웹 프로그래밍