1. 웹 어플리케이션 폴더 구성과 URL 매핑
JSP를 이용해서 웹 어플리케이션을 개발하려면 기초 문법뿐만 아니라 웹 어플리케이션의 폴더 구조에 대해서도 알아야 한다. 서블릿/JSP 규약은 웹 어플리케이션이 특정 폴더 구조를 따르도록 제한하고 있기 때문에, 이 폴더 구조를 모르면 제대로 동작하는 코드를 작성할 수 없게 된다.
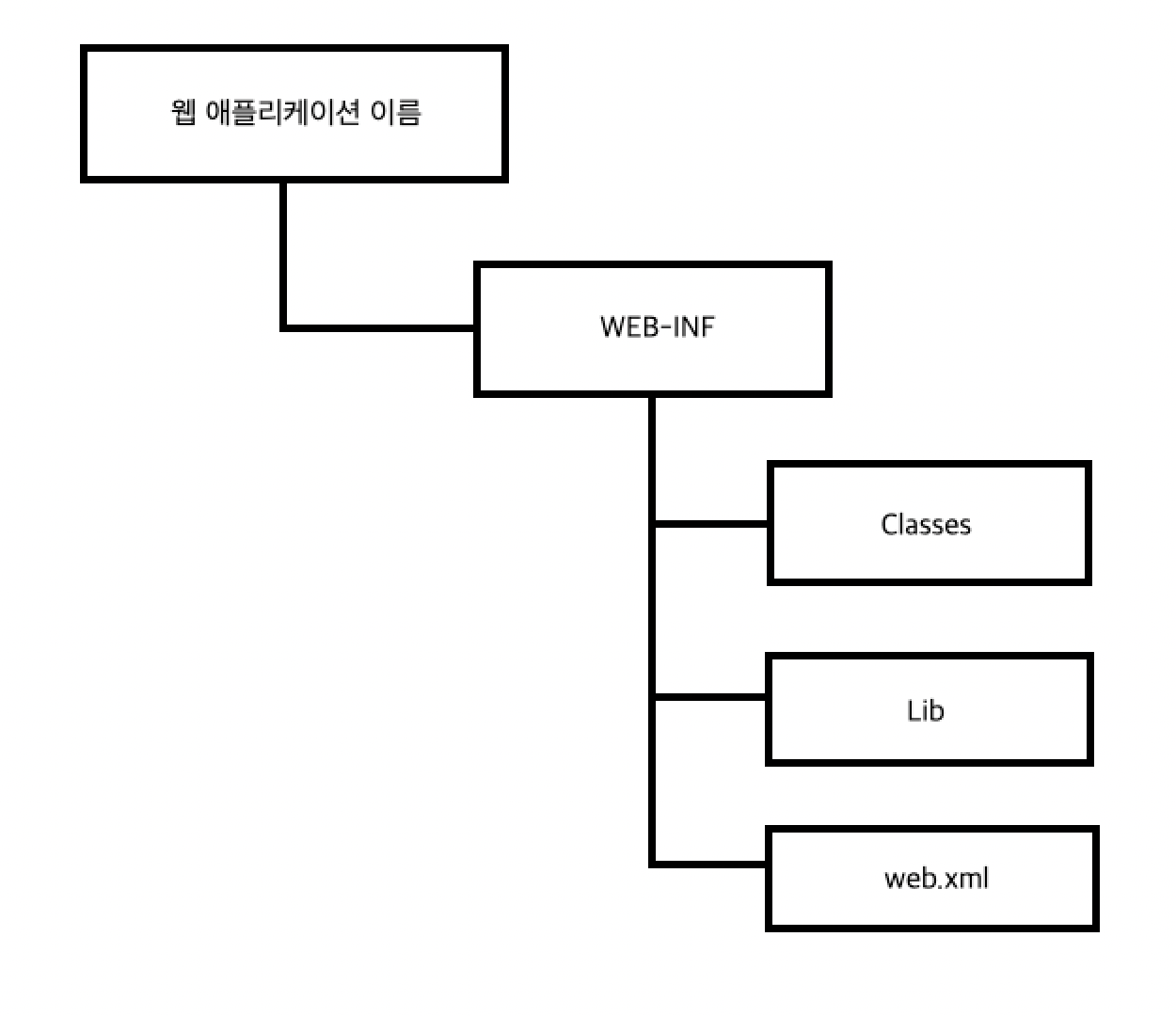
서블릿/JSP로 구성된 웹 어플리케이션의 기본 폴더 구조는 아래와 같다.

위의 그림에서 '웹어플리케이션' 폴더는 웹 어플리케이션이 위치하는 폴더를 의미한다. 톰캣의 webapps 디렉터리에 위치한 chap04, chap05, ROOT 등의 폴더가 웹 어플리케이션 폴더에 해당한다. 웹 어플리케이션 폴더는 위의 그림과 같이 WEB-INF 폴더와 그 하위 폴더를 포함한다. 각 폴더는 다음과 같다.
- WEB-INF : 웹 어플리케이션 설정 정보를 담고 있는 web.xml 파일이 위치한다.
- WEB-INF\classes : 웹 어플리케이션에서 사용하는 클래스 파일이 위치한다.
- WEB-INF\lib : 웹 어플리케이션에서 사용하는 jar 파일이 위치한다.
WEB-INF 폴더와 그 하위 폴더를 제외한 나머지 폴더에는 웹 어플리케이션에서 사용할 JSP, HTML, 이미지 등의 파일이 위치한다.
서블릿 2.4/JSP 2.0 규약은 web.xml 파일을 반드시 포함하도록 제한하고 있었는데, 서블릿 2.5/JSP 2.1 규약부터는 이 제한이 없어졌다. web.xml 파일을 포함하지 않아도 되도록 바뀐 것이다. 예를 들어, 서블릿 2.5/JSP 2.1 버전 또는 그 이후 버전을 사용한다면, 웹 어플리케이션이 JSP 코드로만 구성될 경우 web.xml 파일을 작성하지 않아도 된다. 그러나 다음 경우에는 web.xml 파일을 작성해야 한다.
- 서블릿을 직접 설정하는 경우
- 리스너(Listener)를 직접 설정하는 경우
- 특정 URL에 속하는 JSP들에 대해 공통 속성값을 설정하는 경우
2. 웹 어플리케이션 폴더와 URL의 관계
한 웹 어플리케이션은 한 개 폴더를 차지한다. 지금까지 예제 코드를 작성할 때 [톰캣]\webapps 폴더에 chap02, chap03, chap04와 같은 하위 폴더를 생성했다. webapps 폴더에 생성한 각 하위 폴더 구조는 앞서 살펴본 웹 어플리케이션 폴더 구조를 따른다.
톰캣에서 웹 어플리케이션은 [톰캣]\webapps 폴더에 위치한다. [톰캣]\webapps 폴더에 있는 하위 폴더는 자동으로 웹 어플리케이션에 포함된다. 각 폴더의 이름은 웹 어플리케이션을 실행할 때 사용되는 URL과 관련이 있다.
즉, 다음과 같은 관계가 있다.
- [톰캣]\webapps\[웹경로] -> http://host:port[/웹경로] 톰캣의 webapps 폴더에는 ROOT라는 특수 폴더가 존재한다. 이 폴더에는 루트 웹 어플리케이션을 위한 특수 폴더이다. 지금까지 예제를 위해 작성한 폴더와 URL 경로 간의 관계는 아래와 같다.
webapps\chap02 -> http://localhost:8080/chap02
webapps\chap03 -> http://localhost:8080/chap03
webapps\chap04 -> http://localhost:8080/chap04http://localhost:8080/chap04에서 웹 어플리케이션 경로에 해당하는 "/chap04"를 컨텍스트 경로(context path)라고 한다. 루트 웹 어플리케이션의 경우 컨텍스트 경로는 빈 문자열인 ""이다.
URL의 첫 번째 경로와 일치하는 컨텍스트 경로를 가진 웹 어플리케이션이 존재하지 않으면, 루트 웹 어플리케이션이 요청을 처리한다. 예를 들어, http://localhost:8080/view/loginForm.jsp라는 URL을 입력했다고 하자. /view를 컨텍스트 경로로 갖는 어플리케이션이 존재하지 않으면, 즉 webapps\view 폴더가 존재하지 않으면, 루트 웹 어플리케이션 폴더인 ROOT를 기준으로 /view/loginForm.jsp 파일을 찾는다. 즉 webapps\ROOT\view\loginForm.jsp 파일을 찾아 실행한다.
request 기본 객체는 컨텍스트 경로를 제공하는 메서드를 정의하고 있는데, 이 메서드는 다음과 같다.
- request.getContextPath()이 메서드를 사용하면 JSP가 포함된 웹 어플리케이션의 컨텍스트 경로를 구할 수 있다.
3. 웹 어플리케이션 폴더 내에서의 하위 폴더 사용
지금까지 작성한 예제들은 웹 어플리케이션 폴더에 JSP 파일을 위치시켰다. 예를 들어, 이 장에서 작성한 JSP 파일은 모두 webapps\chap04 폴더에 저장햇다. 하지만, 모든 JSP 페이지가 한 폴더에 위치하면, 파일이 많아질수록 JSP 관리가 힘들어진다. 소규모 온라인 쇼핑몰을 만드는 경우에도 수십에서 수백 개의 JSP 파일을 개발한다. 이 JSP 파일을 한 폴더에 위치시키면 JSP 파일을 찾고 수정하기 힘들어질 것이다.
이 문제를 해결하는 쉬운 방법은 웹 어플리케이션 폴더 밑에 하위 폴더를 생성해서 JSP 페이지를 기능별로 분류하는 것이다. 예를 들어, 웹 어플리케이션의 게시판과 회원 관리 기능으로 구성된다고 가정해보자. 이 경우 chap04 아래에 member, board 하위 폴더를 생성해서 각각의 폴더에 관련 JSP 페이지를 위치시키면 된다.
board 폴더에 boardFolder.jsp라는 JSP 페이지가 위치하면 다음과 같은 URL을 사용해서 해당 JSP 페이지를 실행할 수 있다.
http://localhost:8080/chap04/board/boardFolder.jsp즉, 웹 어플리케이션 폴더의 하위 폴더를 그대로 URL에서 사용하게 된다. 만약 board\view 폴더에 있는 list.jsp를 실행하고 싶다면 다음과 같은 URL을 사용한다.
http://localhost:8080/chap04/board/view/list.jsp하위 폴더를 사용하면 JSP 페이지를 알맞게 기능별로 분류할 수 있으므로, 웹 어플리케이션을 구현할 때에는 하위 폴더를 적극적으로 사용하는 것이 개발 과정이나 유지보수에 이롭다.
참고
- 최범균의 JSP2.3 웹 프로그래밍

내용 잘 읽었습니다 :)