1. URL과 웹 페이지
http://javacan.tistory.com/390이나 http://www.11st.co.kr/html/main.html과 같이 웹 브라우저의 주소줄에 표시되는 것을 URL이라고 부른다. URL은 Uniform Resource Locator의 약자로 이는 일종의 주소와 같은 역할을 한다.
웹 브라우저의 주소줄에 URL을 입력하면 웹 브라우저에 URL에 해당하는 내용이 출력되는데, 이렇게 웹 브라우저에 출력된 내용을 웹 페이지(web page)라고 부른다. 흔히 홈페이지라고 부르는 웹 사이트는 이런 웹 페이지의 묶음이다.
웹 페이지의 주소를 표현할 때 사용되는 URL은 몇 개의 요소로 구성되는데, 주요 구성 요소는 아래와 같다.

URL의 주요 구성 요소에 대한 내용은 아래 표와 같다.
| 구성 요소 | 설명 |
| 프로토콜 | 웹 브라우저가 서버와 내용을 주고받을 때 사용할 규칙 이름이다. 웹 페이지의 주소를 표현할 때는 http를 사용한다. |
| 서버 이름 | 웹 페이지를 요청할 서버의 이름을 지정한다. 서버 이름은 "javacan.tistory.com"과 같은 도메인 이름이나 180.70.134.239와 같은 IP 주소를 입력할 수 있다. |
| 경로 | 웹 페이지의 상세 주소에 해당한다. 즉, 웹 페이지마다 다른 경로를 갖는다. |
| 쿼리 문자열 | 추가로 서버에 보내는 데이터에 해당한다. 같은 경로라 하더라도 입력한 값에 따라 다른 결과를 보여줘야 할 때에는 쿼리 문자열을 사용한다. 예를 들어 입력한 검색어에 따라 다른 내용이 표시되는데, 보통 쿼리 문자열을 사용해서 검색어를 전달한다. |
프로토콜 이름과 서버 이름 사이에 위치한 "://"은 프로토콜과 나머지 부분을 구분하기 위해 사용된다.
2. 웹 브라우저와 서버
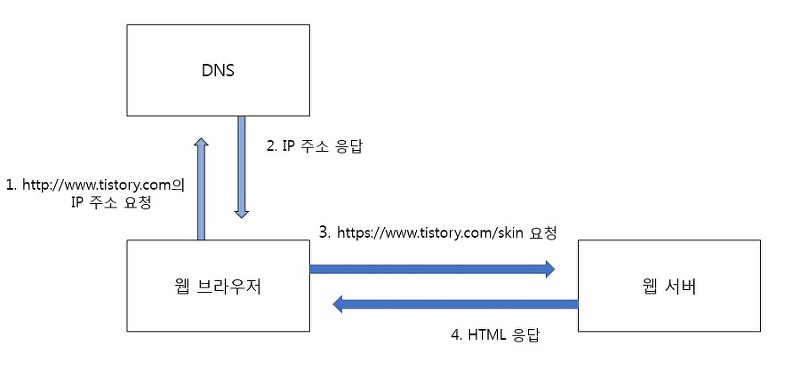
http://javacan.tistory.com/390과 같은 URL을 입력했을 뿐인데 어떻게 웹 페이지가 웹 브라우저에 표시되는 것일까? 웹 브라우저에 URL에 해당하는 웹 페이지가 출력되기까지 꽤 복잡한 과정을 거치는데, 이 과정을 단순화하면 아래 그림과 같다.

웹 브라우저에 URL을 입력하면 웹 서버라 불리는 프로그램이 웹 브라우저에 웹 페이지를 제공한다. 위의 그림에서 4번 과정이 웹 서버가 웹 브라우저에 웹 페이지를 제공하는 단계이다. 웹 브라우저가 웹 서버에 웹 페이지를 달라고 달라고 하는 것을 흔히 '요청(request)'한다고 표현하고, 요청한 웹 페이지를 웹 브라우저에 제공하는 것을 '응답(response)'이라고 표현한다.
웹 브라우저와 웹 서버는 다른 컴퓨터에 위치한다. 예를 들어, 집의 PC에서 웹 브라우저에 http://www.daum.net 주소를 입력할 때 연결하는 웹 서버 프로그램은 집 PC가 아닌 다른 컴퓨터에서 실행되고 있다. 웹 서버가 다른 컴퓨터에서 실행되고 있기 때문에, 웹 브라우저가 웹 서버에 연결하려면, 웹 서버가 실행중인 컴퓨터의 주소를 알아야 하는데, 이 주소를 IP 주소라 부른다.
휴대폰의 휴대전화가 휴대폰마다 다른 것처럼, 인터넷을 통해 연결되는 컴퓨터들도 고유의 주소 값인 IP 주소를 갖고 있다. 그런데, IP 주소는 180.70.134.239와 같은 숫자로 구성되어 있기 때문에 외우기가 쉽지 않다. 이런 이유로 IP 주소 대신에 "javacan.tistory.com"과 같이 사람이 기억하기 좋은 도메인 이름을 사용한다.
웹 브라우저와 웹 서버는 IP 주소를 이용해서 연결하기 때문에 도메인 이름을 IP 주소로 변환할 필요가 있는데, 이 때 사용하는 것이 바로 DNS(Domain Name Server)이다. 웹 브라우저에서 URL을 입력하면, 웹 브라우저는 위의 그림의 1번 과정처럼 도메인 이름에 해당하는 IP 주소를 DNS에 요청하고, DNS는 2번 과정처럼 IP 주소를 응답으로 제공한다.
DNS로부터 IP 주소를 받으면, 웹 브라우저는 3번 과정처럼 IP 주소를 이용해서 웹 서버에 연결한 뒤 URL에 해당하는 웹 페이지를 요청하고, 웹 페이지를 응답으로 받게 된다.
클라이언트와 서버
일반적으로 네트워크 프로그램에서 요청하는 쪽을 클라이언트(client)라고 부르고, 요청을 받아 알맞은 기능이나 데이터를 제공하는 쪽을 서버(server)라고 부른다. 웹 브라우저는 HTML 문서나 이미지 등을 요청하므로 클라이언트에 해당하고, 웹 서버는 이름에서 유추할 수 있듯이 서버에 해당된다.
서버 프로그램이 실행되는 컴퓨터를 서버라고도 부른다. 일반적으로 서버 컴퓨터는 가정에서 사용하는 컴퓨터에 비해 뛰어난 성능과 안정성을 제공한다.
한 개의 컴퓨터에는 웹 서버 프로그램만 실행되는 것이 아니다. 웹 서버 프로그램과 함께 동영상을 제공해주는 스트리밍 서버 프로그램도 실행될 수 있고, 채팅 서비스를 위한 채팅 서버 프로그램이 실행될 수도 있다. IP 주소는 연결할 컴퓨터를 구분하는데 사용되기 때문에, IP 주소만으로는 컴퓨터의 어떤 서버 프로그램을 실행할지 알 수 없다.
이런 이유로 각 서버 프로그램은 클라이언트가 연결할 때 다른 서버 프로그램과 구분할 수 있도록 포트(port)라는 것을 사용한다. 포트는 숫자로 된 번호로서 서버 프로그램마다 구분되는 포트 번호를 사용하며, 클라이언트는 IP 주소와 함께 포트 번호를 사용해서 원하는 서버 프로그램에 연결하게 된다.
웹 서버가 사용하는 기본 포트 번호는 80이다. 이는 URL에서 프로토콜이 http인 경우 별도로 포트를 지정하지 않으면 80 포트로 연결한다는 것을 뜻한다. 즉, "http://localhost/"라는 URL을 사용하면 웹 프라우저는 80 포트를 이용해서 서버에 연결한다. 톰캣은 기본적으로 8080 포트를 사용하도록 설정되었기 때문에, URL에 포트 번호를 붙여 톰캣 서버를 테스트한다.
톰캣의 설정을 변경하면 8080 포트 대신에 웹 서버의 기본 포트인 80 포트를 사용할 수 있다. 톰캣을 설치한 폴더의 conf/server.xml 파일을 보면 8080 포트 번호를 지정하는 설정 부분을 찾을 수 있을 것이다. 이 설정 값을 80으로 바꿔주면 톰캣을 80 포트로 실행할 수 있다.
3. HTML과 HTTP
웹 브라우저에서 http://www.daum.net 에 연결한 뒤에 내용 영역에서 마우스 오른쪽 버튼을 눌러 표시되는 단축 메뉴에서 [소스 보기] 메뉴를 선택하여 실행해보면 다음과 같은 긴 코드를 볼 수 있다.
<!DOCTYPE html>
<html lang="ko" class="os_window">
<head>
<meta charset="utf-8"/>
<title>Daum</title>
<meta property="og:url" content="https://www.daum.net/">
<meta property="og:type" content="website">
<meta property="og:title" content="Daum">
'''
<body>
<div id="daumIndex" class="d_index">
<a rel="bookmark" href="#mainServiceTitle" class="shortcut_g" tabindex="12">
<span class="ico_vert inner_shortcut">주요 서비스 바로가기</span>
</a>
<a rel="bookmark" href="#todayInfoTitle" class="shortcut_g" tabindex="12">
<span class="ico_vert inner_shortcut">오늘의 정보 바로가기</span>
'''
</footer>
</div>
<script type="text/javascript" src="//t1.daumcdn.net/daumtop_deco/scripts/202105041701/top.js"></script>
<script type="text/javascript" src="//t1.daumcdn.net/b2/ssp/awsa.js?ver=20190920" async></script>
</body>
</html>위 코드는 HTML(HyperText Markup Language)이라고 불리는 표준을 이용해서 작성한 것이다. 웹 페이지를 만들 때 사용하는 것이 바로 HTML이며, HTML 표준에 정의된 <html>, <body>, <a> 등의 구성 요소를 이용해서 웹 페이지를 작성했다고 해서 HTML 문서라고도 부른다.
웹 서버는 URL에 해당하는 HTML 문서를 전송하는데, HTML 문서를 받은 웹 브라우저는 정해진 규칙에 따라 HTML 문서를 분석해서 알맞은 화면을 생성한다. HTML 표준에 따라 HTML 문서로부터 알맞은 화면을 생성하는 과정을 렌더링(rendering)이라고 표현한다.
소포를 주고받을 때 전달하려는 내용물을 상자에 담고 상자 겉에 내용물에 대한 내용을 적어 보내는 것처럼 HTTP 문서(즉, 웹 페이지)도 HTTP라는 방식의 상자를 이용해서 전송을 한다. HTTP는 HyperText Transfer Protocol의 약자로 웹 브라우저와 웹 서버가 HTML을 비롯해 이미지, 동영상, XML 문서 등 다양한 데이터를 주고받을 때 사용하는 일종의 규칙이다.
HTTP는 크게 다음과 같이 두 가지 관점에서 규칙을 정의하고 있다.
- 요청 규칙 : 웹 브라우저가 웹 서버에 HTML과 같은 것을 요청할 때 사용할 데이터 규칙
- 응답 규칙 : 웹 서버가 웹 브라우저에 HTML과 같은 것을 전송할 때 사용할 데이터 규칙

요청 데이터는 웹 브라우저가 웹 서버로부터 무엇을 받고 싶은지 기술한다. 이 요청 데이터를 받은 웹 서버는 요청 데이터에 기술한 정보를 이용해서 웹 브라우저가 요청한 것을 응답 데이터에 담아 전송한다.
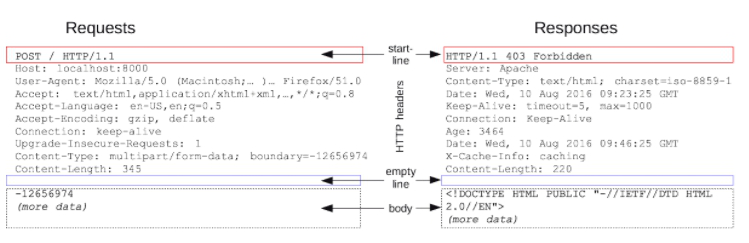
HTTP에서 요청 데이터와 응답 데이터는 크게 '요청/응답 줄', '헤더', '몸체', 세 개의 영역으로 구성된다. 요청 데이터와 응답 데이터의 첫 줄이 각각 '요청 줄'과 '응답 줄'이다. 예를 들어 "GET / HTTP/1.1"이 요청 줄이고, "HTTP/1.1 200 OK"가 응답 줄에 해당한다. 헤더 영역은 "요청/응답 줄" 다음에 위치하며, "헤더이름: 헤더값"으로 구성된 헤더 목록으로 구성된다. "Host:www.daum.net"의 경우 헤더 이름은 "Host"가 되고 헤더 값은 "www.daum.net"이 된다. 헤더가 끝난 다음에 빈 줄이 오고 그 다음에 몸체 내용이 온다.
HTTP 프로토콜의 요청 데이터와 응답 데이터에서 첫 줄, 헤더, 몸체가 갖는 데이터는 아래 표와 같다.
HTTP의 요청/응답 데이터의 구성 요소
| 구성 요소 | 요청 데이터 | 응답 데이터 |
| 요청/응답 줄 | GET이나 POST와 같은 HTTP 요청 방식(method)와 요청하는 자원의 경로를 지정한다. | 요청에 대해 200이나 404같은 응답 코드를 전송한다. 참고로 200은 요청을 정상적으로 처리했음을 의미한다. |
| 헤더 | 서버가 응답을 생성하는데 참조할 수 있는 정보를 전송한다. 예를 들어, 브라우저의 종류나 언어 등의 정보를 전송한다. | 응답에 대한 정보를 전송한다. 응답의 몸체가 어떤 데이터인지, 길이는 어떻게 되는지에 대한 정보를 담는다. |
| 몸체 | 정보를 전송해야 할 때 사용한다. 예를 들어, 파일 업로드와 같은 기능을 사용하면 몸체 영역에 파일을 담아 웹 서버에 전송한다. | 웹 브라우저가 요청한 자원의 내용을 담는다. HTML 문서나 이미지 파일 데이터 등이 몸체 영역을 이용해서 전달한다. |
위의 표에서 '자원'이라는 단어를 사용했는데, 그 이유는 HTTP가 HTTP 문서만 전송하는 용도로 사용되는 것이 아니기 때문이다. HTTP는 HTML 뿐만 아니라 이미지, 자바스크립트 코드 등 다양한 데이터를 전송하는데 사용되기 때문에, 이들을 포괄적으로 지칭하기 위해 '자원(resource)'이라는 단어를 사용하고는 한다.
4. 정적 자원과 동적 자원
웹 서버는 기본적으로 웹 브라우저가 요청한 경로를 분석한 뒤, 경로에 해당하는 파일을 읽어와 응답 데이터로 전송한다. 톰캣을 포함해 많은 웹 서버들이 URL의 경로와 일치하는 파일을 읽어와 응답으로 전송하기 때문에, 파일이 바뀌기 전까지 웹 서버는 항상 같은 내용을 웹 브라우저에 전송한다. 따라서, 웹 브라우저는 (파일이 바뀌지 않았다면) 늘 같은 응답 데이터를 받으므로 동일한 화면을 출력한다. 이렇게 고정된 결과가 출력된다고 해서 이들 URL에 해당하는 자원을 정적(static) 페이지 또는 정적 자원이라고 표현한다. 보통 이미지 파일이나 HTML 파일과 같이 자주 바뀌지 않는 것들을 정적 자원으로 제공한다.
정적 자원과 달리 파일(코드)를 바꾸지 않아도 조건에 다라 다른 응답 데이터를 전송하는 경우도 있다. 예를 들어, 페이스북의 메시지 내용을 보여주는 주소인 https://www.facebook.com/messages URL을 이용하면 URL을 입력한 시점에 따라 다른 내용이 웹 브라우저에 표시된다. 비슷하게 구글은 쿼리 문자열에 따라 다른 검색 결과를 보여준다. 이렇게 시간이나 특정 조건에 따라 응답 데이터가 달라지는 자원을 동적(dynamic) 페이지 또는 동적 자원이라고 부른다. JSP, PHP, ASP.net 등 많은 웹 관련 기술들이 바로 동적 페이지르 만드는데 사용되는 프로그래밍 기술이다.
1.5 웹 프로그래밍과 JSP
웹 프로그래밍이란 무엇일까? 웹 프로그래밍이란 간단히 말하면 웹 서버가 웹 브라우저에 응답으로 전송할 데이터를 생성해주는 프로그램을 작성하는 것이다. 웹 프로그래밍을 하기 위해서 네트워크 처리, HTTP 헤더, 파일 입출력 처리 등에 대해서 알아야 할 필요는 없다. 이런 것들은 웹 서버에서 처리하며, 우리는 웹 서버가 실행하는 프로그램만 만들어주면 된다.
웹 서버의 종류에 따라 웹 프로그래밍을 할 때 사용할 기술이 달라진다. 예를 들어 아파치 웹 서버를 사용하면 PHP라는 기술을 이용해서 웹 프로그래밍을 할 수도 있고, 윈도우의 IIS 웹 서버를 사용하면 ASP.net이라는 기술을 이용해서 웹 프로그래밍을 할 수 있다. JSP 역시 웹 프로그래밍을 할 때 사용되는 기술이다.
JavaServer Pages, 줄여서 JSP는 동적 페이지를 작성하는데 사용하는 자바의 표준 기술로서 HTML 응답을 생성하는데 필요한 기능을 제공하고 있다. 더 정확하게는 HTML 응답 뿐만 아니라 XML, JSON, 바이너리 파일 등도 응답으로 생성할 수 있지만, 주로 HTML 응답을 생성하는 목적으로 JSP를 사용한다.
JSP를 이용해서 만든 프로그램을 실행하려면 톰캣(Tomcat)이나 제티(Jetty) 또는 JBoss EAP과 같은 서버 프로그램이 필요하다. 단순 웹 서버가 정적인 HTML 파일이나 이미지를 제공하는 것과 달리 이들 서버는 웹을 위한 연결, 프로그래밍 언어, 데이터베이스 연동과 같이 어플리케이션을 구현하는데 필요한 기능을 제공하고 있다. 이런 이유로 이들 서버 프로그램을 웹 어플리케이션 서버(Web Application Server), 줄여서 WAS라고 부른다. 이들 WAS는 웹 브라우저로부터 요청이 오면 알맞은 프로그램을 찾아 실행하고, 프로그램의 실행 결과를 응답으로 전송한다.
.png)
참고
- 최범균의 JSP2.3 웹 프로그래밍