웹 서버는 쿠키를 이용해서 웹 브라우저에 정보를 전송할 수 있다. 웹 서버로부터 쿠키를 전달받은 웹 브라우저는 이후 웹 서버에 요청을 보낼 때 쿠키를 함께 전송한다. 이를 사용하면 웹 서버와 웹 브라우저는 필요한 값을 공유하고 상태를 유지할 수 있다.
1. 쿠키 사용하기
쿠키(Cookie)는 웹 브라우저가 보관하는 데이터이다. 웹 브라우저는 웹 서버에 요청을 보낼 때 함께 전송하며, 웹 서버는 웹 브라우저가 전송한 쿠키를 사용해서 필요한 데이터를 읽을 수 있다. 쿠키는 웹 서버와 웹 브라우저 양쪽에서 생성할 수 있는데, JSP에서 생성하는 쿠키는 웹 서버에서 생성하는 쿠키이다. 쿠키의 동작 방식은 아래 그림과 같다.

쿠키 동작 방식은 위의 그림에서 보는 것처럼 3단계로 구성된다.
- 쿠키 생성 단계 : 쿠키를 사용하려면 먼저 쿠키를 생성해야 한다. JSP 프로그래밍에서 쿠키는 웹 서버 측에서 생성한다. 생성한 쿠키를 응답 데이터의 헤더에 저장해서 웹 브라우저에 전송한다.
- 쿠키 저장 단계 : 웹 브라우저는 응답 데이터에 포함된 쿠키를 쿠키 저장소에 보관한다. 쿠키의 종류에 따라 메모리나 파일에 저장한다.
- 쿠키 전송 단계 : 웹 브라우저는 저장한 쿠키를 요청이 있을 때마다 웹 서버에 전송한다. 웹 서버는 웹 브라우저가 전송한 쿠키를 사용해서 필요한 작업을 수행한다.
일단 웹 브라우저에 쿠키가 저장되면, 웹 브라우저는 쿠키가 삭제되기 전까지 웹 서버에 쿠키를 전송한다. 따라서 웹 어플리케이션을 사용하는 동안 지속적으로 유지해야 하는 정보는 쿠키를 사용해서 저장하면 된다.
쿠키 저장소의 위치는 디스크일까 메모리일까? 답은 디스크이다. 브라우저를 껐다 켜도 쿠키 정보가 계속 남아 있는 것을 확인할 수 있다.
2. 쿠키의 구성
쿠키를 구성하는 요소는 다음과 같다.
- 이름 : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지 시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
쿠키의 핵심 요소는 이름과 값이다. 하나의 웹 브라우저는 여러 개의 쿠키를 가질 수 있는데, 각 쿠키를 구분할 때 이름을 사용하게 된다. 각 쿠키는 값을 가지며 서버는 이 값을 사용해서 원하는 작업을 수행하게 된다.
쿠키 이름은 콤마, 세미콜론, 공백, 등호기호('=')를 제외한 출력 가능한 아스키 문자로 구성된다. 여러 문자를 사용할 수 있지만 보통 쿠키 이름을 작성할 때에는 알파벳과 숫자만 이용한다. 쿠키 값은 콤마, 세미콜론, 공백 문자를 제외한 나머지 출력 가능한 아스키 문자를 사용할 수 있다. 값으로 사용할 수 있는 문자가 한정되어 있기 때문에 쿠키 값을 생성할 때에는 알맞은 값으로 인코딩한다. 예를 들어, 자바에서는 URL 인코딩을 사용해서 쿠키 값으로 사용할 문자열을 변환할 수 있다.
유효시간을 사용하면 웹 브라우저가 쿠키를 얼마 동안 보관할지를 지정할 수가 있다. 예를 들어, 쿠키 유효 시간을 1시간으로 지정하면 1시간 뒤에 웹 브라우저는 해당 쿠키를 삭제하며, 별도 유효 시간을 지정하지 않으면 웹 브라우저를 종료할 때 쿠키를 함께 삭제 한다. 또한, 지정한 도메인이나 경로로만 쿠키를 전송하도록 제한할 수도 있다.
3. 쿠키 생성하기
JSP에서 쿠키를 생성할 때에는 Cookie 클래스를 사용한다. Cookie 클래스를 사용해서 쿠키를 추가하는 코드는 다음과 같다.
<%
Cookie cookie = new Cookie("cookieName", "cookieValue");
response.addCookie(cookie);
%>위 코드에서 첫 번째 줄은 쿠키 정보를 담고 있는 Cookie 객체를 생성한다. Cookie 클래스의 첫 번째 인자는 쿠키의 이름을, 두 번째 인자는 쿠키의 값을 지정한다.
생성할 쿠키 정보를 담고 있는 Cookie 객체를 생성했다면, response 기본 객체의 addCookie() 메서드를 사용하여 쿠키를 추가하면 된다. response.addCookie() 메서드를 사용하면 response 기본 객체는 웹 브라우저에 쿠키 정보를 전송한다.
다음 코드는 앞에서 살펴본 코드를 사용해서 쿠키를 생성하는 예제 코드이다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="jakarta.servlet.http.Cookie" %>
<%
Cookie cookie = new Cookie("name", URLEncoder.encode("최범균", "utf-8"));
response.addCookie(cookie);
%>
<html>
<head>
<title>쿠키 생성</title>
</head>
<body>
<%=cookie.getName()%> 쿠키의 값 = "<%=cookie.getValue()%>"
</body>
</html>makeCookie.jsp의 실행 결과는 아래와 같다. 결과를 보면 쿠키 값을 인코딩해서 저장한 것을 알 수 있다.

Cookie 객체를 생성한 후에는 아래 표와 같은 메서드를 사용하여 쿠키의 특징을 변경하거나 읽어올 수 있다.
| 메서드 | 리턴 타입 | 설명 |
| getName() | String | 쿠키 이름을 구한다. |
| getValue() | String | 쿠키 값을 구한다. |
| setValue(String value) | void | 쿠키 값을 지정한다. |
| setDomain(String pattern) | void | 이 쿠키가 전송될 서버의 도메인을 지정한다. |
| getDomain() | String | 쿠키의 도메인을 구한다. |
| setPath(String url) | void | 쿠키를 전송할 경로를 지정한다. |
| getPath() | String | 쿠키의 전송 경로를 구한다. |
| setMaxAge(int expiry) | void | 쿠키의 유효시간을 초 단위로 지정한다. 음수를 입력할 경우 웹 브라우저를 닫을 때 쿠키가 함께 삭제된다. |
| getMaxAge() | int | 쿠키의 유효시간을 구한다. |
쿠키의 도메인과 경로는 도메인 간에 또는 특정 경로 요청에 위치한 JSP 간에 쿠키를 공유할 때 필요하다.
4. 쿠키 값 읽어오기
쿠키를 생성하면, 그 이후부터 해당 쿠키를 사용할 수 있다. 웹 브라우저는 요청 헤더에 쿠키를 저장해서 보내며, JSP는 다음 코드를 사용해서 쿠키 값을 읽어올 수 있다.
Cookie[] cookies = request.getCookies();request.getCookies() 메서드는 Cookie 배열을 리턴한다. 이 메서드는 읽어올 쿠키가 존재하지 않으면 null을 리턴한다. 아래 예제 코드는 request.getCookies() 메서드를 사용하여 웹 브라우저가 전송한 쿠키 목록을 출력해주는 예제이다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.net.URLDecoder" %>
<%@ page import="jakarta.servlet.http.Cookie" %>
<html>
<head>
<title>쿠키 목록</title>
</head>
<body>
쿠키 목록<br>
<%
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0){
for(int i = 0; i < cookies.length; i++){
%>
<%=cookies[i].getName()%> =
<%=URLDecoder.decode(cookies[i].getValue(), "utf-8")%><br>
<%
}
}else{
%>
쿠키가 존재하지 않습니다.
<%
}
%>
</body>
</html>null 여부를 확인하지 않고 쿠키를 사용하면 NullPointerException이 발생할 수 있으므로, 쿠키를 사용할 때는 항상 request.getCookies() 메서드가 리턴한 값이 null인지의 여부를 확인해야 한다.
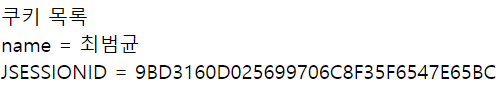
makeCookies.jsp를 실행하면 쿠키가 생성되는데, 그 이후에 웹 브라우저를 닫지 않고 viewCookies.jsp를 실행하면 아래와 같이 makeCookie.jsp에서 생성한 name 쿠키를 읽어오는 것을 확인할 수 있다.

5. 쿠키 값 변경 및 쿠키 삭제하기
쿠키 값을 변경하려면 같은 이름의 쿠키를 새로 생성해서 응답 데이터로 보내면 된다. 예를 들어, 이름이 "name"인 쿠키의 값을 변경하기 위해서는 다음과 같이 새로운 Cookie 객체를 생성해서 응답 데이터에 추가하면 된다.
Cookie cookie = new Cookie("name", URLEncoder.encode("새로운값", "euc-kr");
response.addCookie(cookie);쿠키의 값을 변경한다는 것은 기존에 존재하는 쿠키의 값을 변경한다는 것이다. 위 코드를 실행하면 쿠키가 존재하지 않으면 쿠키가 생성되므로, 쿠키 값을 변경하려면 쿠키가 존재하는지 먼저 확인해야 한다. 예를 들어 다음 코드처럼 존재 여부를 확인한 후 값을 변경해주면 된다.
Cookie[] cookie = request.getCookies();
if(cookies != null && cookies.length > 0) {
for(int i = 0; i < cookies.length; i++) {
if(cookies[i].getName.equals("name")) {
Cookie cookie = new Cookie(name, value);
response.addCookie(cookie);
}
}
}실제로 makeCookie.jsp에서 생성한 name 쿠키의 값을 변경해주는 JSP 페이지는 아래 예제 코드와 같이 작성할 수 있다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="jakarta.servlet.http.Cookie" %>
<%
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0){
for(int i = 0; i < cookies.length; i++){
if(cookies[i].getName().equals("name")){
Cookie cookie = new Cookie("name", URLEncoder.encode("JSP프로그래밍", "utf-8"));
response.addCookie(cookie);
}
}
}
%>
<html>
<head>
<title>값 변경</title>
</head>
<body>
name 쿠키의 값을 변경합니다.
</body>
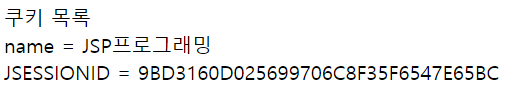
</html>modifyCookie.jsp를 실행하면 name 쿠키의 값을 "JSP프로그래밍"으로 변경한다. 실제로 쿠키 값이 변경되는지 확인하기 위해 다음과 같은 순서로 예제를 실행해보자.
makeCookie.jsp -> viewCookie.jsp -> modifyCookie.jsp -> viewCookie.jsp먼저, makeCookie.jsp를 실행하면 <name, 최범균> 쿠키가 생성되고, 그 결과를 viewCookie.jsp로 확인할 수 있다. 이 상태에서 modifyCookie.jsp를 실행하면 name 쿠키의 값을 변경하고, 다시 viewCookie.jsp를 실행하면 아래처럼 name 쿠키 값이 변경된 것을 확인할 수 있다.


쿠키를 삭제하려면 다음과 같이 Cookie 클래스의 setMaxAge() 메서드를 호출할 때 인자 값으로 0을 주면 된다.
Cookie cookie = new Cookie(name, value);
cookie.setMaxAge(0);
response.addCookie(cookie);Cookie 클래스는 쿠키를 삭제하는 기능을 별도로 제공하지 않는다. 위 코드처럼 유효시간을 0으로 지정한 후 응답 헤더에 추가하면, 웹 브라우저가 관련 쿠키를 삭제하게 된다. 예를 들어, 앞에서 생성한 name 쿠키를 삭제하는 코드는 아래와 같다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="jakarta.servlet.http.Cookie" %>
<%
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0){
for(int i = 0; i < cookies.length; i++){
if(cookies[i].getName().equals("name")){
Cookie cookie = new Cookie("name", "");
cookie.setMaxAge(0);
response.addCookie(cookie);
}
}
}
%>
<html>
<head>
<title>쿠키 삭제</title>
</head>
<body>
name 쿠키를 삭제합니다.
</body>
</html>deleteCookie.jsp를 실행한 후 viewCookie.jsp를 실행하면, name 쿠키가 삭제된 것을 확인할 수 있을 것이다.
6. 쿠키의 도메인
기본적으로 쿠키는 그 쿠키를 생성한 서버에만 전송된다. 예를 들어, "http://javacan.somehost.com"에 연결해서 생성된 쿠키는 다른 사이트로 연결할 때는 전송되지 않으며, "http://javacan.somehost.com"에 연결할 때에만 전송된다.
하지만, 같은 도메인을 사용하는 모든 서버에 쿠키를 보내야 할 때가 있다. 예를 들어, www.somehost.com 서버에서 생성한 쿠키를 mail.somehost.com 서버와 javacan.somehost.com 서버에 전송해야 할 때가 있다. 이럴 때 setDomain() 메서드를 사용한다.
setDomain() 메서드는 생성한 쿠키를 전송할 수 있는 도메인을 지정한다. 다음의 두 가지 형식으로 도메인을 지정할 수 있다.
- .somehost.com : 점으로 시작하는 경우 관련 도메인에 모두 쿠키를 전송한다. 예를 들어 ".somehost.com"으로 설정하면, mail.somehost.com, www.somehost.com, javacan.somehost.com에 모두 쿠키를 전송한다.
- www.somehost.com : 특정 도메인에 대해서만 쿠키를 전송한다.
도메인을 지정할 때 주의할 점은 setDomain()의 값으로 현재 서버의 도메인 및 상위 도메인에만 전송할 수 있다는 것이다. 예를 들어, JSP 페이지가 실행되는 서버의 주소가 mail.somehost.com이라고 가정하자. 이 경우 setDomain() 메서드에 줄 수 있는 값은 "mail.somehost.com"이나 ".somehost.com"이다. "www.somehost.com"과 같은 다른 주소를 값으로 주는 경우 쿠키는 생성되지 않는다.
도메인이 실제로 어떻게 동작하는지 예제를 통해 살펴보자. 아래 예제 코드는 서로 다른 도메인 설정을 갖는 세 개의 쿠키를 생성하는 예제이다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="jakarta.servlet.http.Cookie" %>
<%
Cookie cookie1 = new Cookie("id", "madvirus");
cookie1.setDomain(".somehost.com");
response.addCookie(cookie1);
Cookie cookie2 = new Cookie("only", "onlycookie");
response.addCookie(cookie2);
Cookie cookie3 = new Cookie("invalid", "invalidcookie");
cookie3.setDomain("javacan.tistory.com");
response.addCookie(cookie3);
%>
<html>
<head>
<title>쿠키생성</title>
</head>
<body>
다음과 같이 쿠키를 생성했습니다.<br>
<%=cookie1.getName()%>=<%=cookie1.getValue()%>
[<%=cookie1.getDomain()%>
<br>
<%=cookie2.getName()%>=<%=cookie2.getValue()%>
[<%=cookie2.getDomain()%>
<br>
<%=cookie3.getName()%>=<%=cookie3.getValue()%>
[<%=cookie3.getDomain()%>
</body>
</html>도메인에 대한 예제를 테스트하려면 여러 도메인이 필요하기 때문에, localhost로는 테스트를 할 수가 없다. 도메인과 관련된 예제를 실행해서 결과를 보기 위해 별도의 서버를 사용할 수도 있지만, 다음과 같이 hosts 파일에 직접 도메인을 추가해서 테스트하는 방법도 있다.
127.0.0.1 javacan.somehost.com
127.0.0.1 www.somehost.com
127.0.0.1 otherdomain.com
참고로 hosts 파일은 윈도우 7이나 윈도우 8.x에는 C:\Windows\System32\drivers\etc 폴더에 위치하며 리눅스의 경우에는 \etc에 위치한다.
윈도우에서 host 파일을 수정하려면 관리자 권한으로 편집기를 실행해야 한다. 그렇지 않으면 권한이 없어 hosts 파일을 수정할 수 없다. 리눅스의 hosts 파일도 root로 접속한 뒤 수정해야 한다.
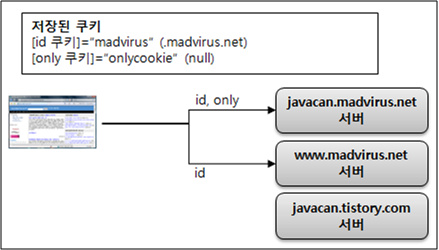
makeCookieWithDomain.jsp를 실행하면 웹 브라우저는 세 개의 쿠키를 추가한다는 응답을 받는다. 웹 브라우저는 이 세 쿠키 중에서 웹 서버의 도메인인 somehost.com과 관련 없는 쿠키는 저장하지 않는다.
따라서, javacan.somehost.com 서버의 makeCookieWithDomain.jsp를 실행하면, 웹 브라우저에 저장되는 쿠키는 "id" 쿠키와 "only" 쿠키이다.
웹 브라우저가 타 도메인으로 지정한 쿠키를 받지 않는 이유는 보안 문제 때문이다. 예를 들어, www.somehost.com 서버의 프로그램이 "ROLE" 쿠키를 사용해서 보안 정책을 정한다고 해보자. 이때, 임의의 다른 서버에서 "ROLE" 쿠키의 값을 마음대로 변경할 수 있다면 www.somehost.com의 웹 어플리케이션 보안은 뚫리게 된다. 이런 이유로, 웹 브라우저는 현재 서버의 도메인과 다른 도메인에 대한 쿠키 생성은 허용하지 않는다.
웹 브라우저는 쿠키의 도메인에 따라 쿠키를 서버에 전송한다. 아래 그림을 보면 도메인 값이 ".somehost.com"인 "id" 쿠키는 somehost.com 도메인에 속하는 javacan.somehost.com 서버와 www.somehost.com 서버에 모두 전달된다. 반면에 별도로 도메인 설정을 하지 않은 "only" 쿠키는 only 쿠키를 생성한 javacan.somehost.com 서버로만 전달된다. 그리고 이 쿠키 모두 다른 도메인에 속하는 javacan.tistory.com 서버로는 전달되지 않는다.

JSESSIONID라는 쿠키는 JSP/서블릿에서 세션 관리를 위해서 사용된다.
7. 쿠키의 경로
도메인이 쿠키를 공유할 도메인 범위를 지정한다면, 경로는 쿠키를 공유할 기존 경로를 지정한다. 쿠키의 경로를 지정할 때는 Cookie 클래스의 setPath() 메서드를 사용한다. 여기서 경로는 URL에서 도메인 이후의 부분에 해당한다. 예를 들어, 다음의 도메인을 보도록 하자.
http://localhost:8080/chap09/path2/viewCookies.jsp이 URL에서 경로는 서버 주소 이후 부분인 /chap09/path2/viewCookies.jsp이다. 쿠키에서 사용하는 경로는 디렉터리 수준의 경로를 사용한다. 예를 들어, 위 URL에서는 "/"이나 "/chap09" 또는 "/chap09/path2" 등을 쿠키 경로로 사용할 수 있다.
setPath() 메서드를 사용하여 쿠키의 경로를 지정하면, 웹 브라우저는 지정한 경로 또는 하위 경로에 대해서만 쿠키를 전송한다. 예를 들어, 다음 코드를 보자.
Cookie cookie = new Cookie("name", "value");
cookie.setPath("/chap09");이 코드는 쿠키 경로를 "/chap09"로 지정한다. 이 경우 웹 브라우저는 name 쿠키를 /chap09 또는 그 하위 경로(예를 들어, /chap09/page, /chap09/view/dir)에만 전송한다. 쿠키 경로를 지정할 때 실제로 쿠키가 어떻게 전달되는지 확인하게 위해 간단한 예제를 작성해보자.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="jakarta.servlet.http.Cookie" %>
<%
Cookie cookie1 = new Cookie("path1", URLEncoder.encode("경로:/chap09/path1", "utf-8"));
cookie1.setPath("/jsp03_war_exploded/chap09/path1");
response.addCookie(cookie1);
Cookie cookie2 = new Cookie("path2", URLEncoder.encode("경로:", "utf-8"));
response.addCookie(cookie2);
Cookie cookie3 = new Cookie("path3", URLEncoder.encode("경로:/", "utf-8"));
cookie3.setPath("/");
response.addCookie(cookie3);
Cookie cookie4 = new Cookie("path4", URLEncoder.encode("경로:/chap09/path2", "utf-8"));
cookie4.setPath("/jsp03_war_exploded/chap09/path2");
response.addCookie(cookie4);
%>
<html>
<head>
<title>쿠키 경로 지정</title>
</head>
<body>
다음과 같이 쿠키를 생성했습니다. <br>
<%=cookie1.getName()%>=<%=cookie1.getValue()%>
[<%=cookie1.getPath()%>
<br>
<%=cookie2.getName()%>=<%=cookie2.getValue()%>
[<%=cookie2.getPath()%>
<br>
<%=cookie3.getName()%>=<%=cookie3.getValue()%>
[<%=cookie3.getPath()%>
<br>
<%=cookie4.getName()%>=<%=cookie4.getValue()%>
[<%=cookie4.getPath()%>
</body>
</html>이 예제의 setCookieWithPath.jsp는 /chap09/path1 경로에 위치하며, 다음과 같이 쿠키의 경로를 지정하고 있다.
| 쿠키 이름 | 경로 |
| path1 | /chap09/path1 |
| path2 | 지정하지 않음 |
| path3 | / |
| path4 | /chap09/path2 |
setCookieWithPath.jsp를 실행하면 위 표와 같은 쿠키 목록이 웹 브라우저에 전송된다. 웹 브라우저는 지정한 경로에 따라 쿠키를 전송한다. 쿠키에 경로를 지정하지 않으면, 실행한 URL의 경로 부분을 사용한다. 즉, /chap09/path1/setPathCookie.jsp 경로를 사용해서 setPathCookie.jsp를 실행하면 "path2" 쿠키는 /chap09/path1 경로를 기준으로 전송된다.
실제로 쿠키가 경로에 따라서 다르게 전송되는지 확인해보자. setCookieWithPath.jsp를 실행한 후, viewCookies.jsp를 다음과 같이 여러 폴더에 위치시켜 실행해보았다.
- chap09\path1
- chap09\path2
- chap09\
- chap08\
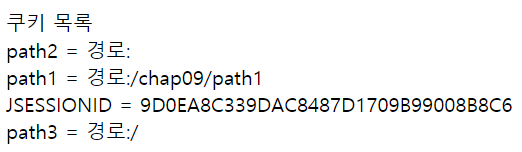
먼저, chap09\path1에 있는 viewCookies.jsp를 실행하면 아래와 같은 결과가 출력된다. 이 결과를 보면 경로를 /chap09/path2로 지정한 path4 쿠키를 제외한 나머지 세 개 쿠키가 전송된 것을 확인할 수 있다.

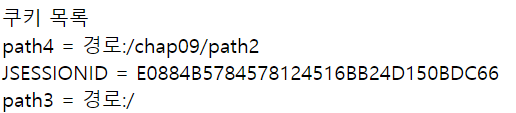
/chap09/path2/viewCookies.jsp를 실행하면 아래와 같은 결과가 출력된다. 아래 그림을 보면 /chap09/path1로 경로를 지정한 path1과 path2 쿠키는 전송되지 않는 것을 알 수 있다.

일반적으로 쿠키는 웹 어플리케이션에 포함된 다수의 JSP와 서블릿에서 사용하기 때문에, 쿠키 경로를 "/"로 지정한다.
8. 쿠키의 유효시간
쿠키는 유효시간을 갖는다. 쿠키의 유효시간을 지정하지 않으면 웹 브라우저를 종료할 때 쿠키를 함께 삭제한다. 웹 브라우저 종료 후 다시 웹 브라우저를 실행하면 삭제한 쿠키는 서버에 전송되지 않는다. 쿠키의 유효시간을 정해 놓으면 그 유효시간 동안 쿠키가 존재하며, 웹 브라우저를 종료해도 유효시간이 지나지 않았으면 쿠키를 삭제하지 않는다.
유효 시간을 지정하려면 setMaxAge() 메서드를 사용한다. setMaxAge()는 초 단위로 유효 시간을 지정한다. 예를 들어, 아래 예제는 쿠키의 유효시간을 1시간으로 지정하고 있다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
Cookie cookie = new Cookie("oneh", "1time");
cookie.setMaxAge(60 * 60); // 60초(1분) * 60 = 1시간
response.addCookie(cookie);
%>
<html>
<head>
<title>쿠키유효시간설정</title>
</head>
<body>
유효시간이 1시간인 oneh 쿠키 생성.
</body>
</html>makeCookieWithMaxAge.jsp를 실행한 후, 웹 브라우저를 종료하자. 브라우저를 여러 개 실행하고 있다면, 모두 종료해야 한다. 종료한 뒤 1시간 이내에 웹 브라우저를 실행하고 viewCookies.jsp를 실행해서 쿠키 목록을 살펴보자. 그럼 아래와 같이 쿠키가 삭제되지 않고 웹 서버에 전송되는 것을 확인할 수 있다.

아이디 기억하기 기능의 구현 방법
아이디 기억하기 기능을 구현할 때 쿠키를 사용한다. 사용자가 로그인에 성공하면 아이디를 값으로 저장하고 있는 쿠키의 유효시간을 1달 정도로 여유롭게 잡아서 생성한다. 그러면 웹 브라우저를 닫더라도 유효시간이 충분히 남아있기 때문에 다음에 웹 브라우저를 실행할 때 아이디를 저장하고 있는 쿠키를 사용할 수 있다. 따라서 웹 프로그램은 아이디 쿠키가 존재하면 쿠키 값을 로그인 폼에 출력해서 아이디 기억하기 기능을 구현할 수 있다. 비슷한 방식으로 로그인 정보를 쿠키에 보관하면 자동 로그인 기능을 구현할 수도 있다.
9. 쿠키와 헤더
response.addCookie()로 쿠키를 추가하면 실제로 Set-Cookie 헤더를 통해서 전달된다. 한 개의 Set-Cookie 헤더는 한 개의 쿠키 값을 전달한다. Set-Cookie 헤더의 구성은 다음과 같다.
쿠키이름=쿠키값; Domain=도메인값; Path=경로값; Expires=GMT형식의 만료일시아래는 Set-Cookie 헤더 값의 예를 보여주고 있다.
Set-Cookie: path1=%EA%B2%BD%EB%A1%9C%3A%2Fchap09%2Fpath1; Path=/jsp03_war_exploded/chap09/path1
Set-Cookie: path2=%EA%B2%BD%EB%A1%9C%3A
Set-Cookie: path3=%EA%B2%BD%EB%A1%9C%3A%2F; Path=/
Set-Cookie: path4=%EA%B2%BD%EB%A1%9C%3A%2Fchap09%2Fpath2; Path=/jsp03_war_exploded/chap09/path2
Set-Cookie: oneh=1time; Max-Age=3600; Expires=Thu, 20-May-2021 18:15:18 GMT출력 버퍼에 저장되어 있는 내용을 플러시해서 웹 브라우저에 데이터가 전송되면 그다음부터는 응답 헤더에 새로운 값을 추가할 수 없다. 쿠키는 응답 헤더를 사용해서 웹 브라우저에 전달하기 때문에, 쿠키 역시 출력 버퍼가 플러시 된 후에는 새롭게 추가할 수 없다. 따라서 쿠키는 출력 버퍼를 플러시하기 전에 추가해야 한다.
참고
- 최범균의 JSP2.3 웹 프로그래밍

안녕하세요. 사례 하고, 부탁 좀 드리고 싶은데, 부탁드리고 싶은 것은,
<제가 부탁드리는, 웹 사이트에 로그인 되게, 로그인이 풀리 않게, 서버 과부하 상황에서도, 로그인이 풀리 않도록> 의 요청입니다. 계시물을 모두 읽어봤지만, 제가 하기에는, 어려움이 있어서,
사례를 해드리고, 꼭 부탁드리고 싶습니다.
010-8927-4588로 문자를 부탁드릴 수 있을까요? 제가 수집한 자료를 모두 전달해드리고
시간을 조금이라도 줄 일 수 있게, 준비했습니다..
잘 부탁드립니다.