
CSS란 무엇일까?
CSS는 Cascading Style Sheets의 약자 입니다. CSS의 단어 뜻을 보면 그 목적과 의미를 쉽게 이해할 수 있습니다. 가장 먼저 Style Sheets라는 단어에서 볼 수 있듯이 CSS는 웹 페이지의 스타일을 정리해둔 문서. 여기서 스타일은 글자 크기는 13px, 본문 내용 오른쪽에 여백은 13px 제목은 여기 배치 와 같이 웹 페이지와 관련된 스타일 들을 말합니다.
그리고 Cascade는 '폭포가 되어 떨어지다'의 뜻을 가지는 단어 입니다. CSS에서 스타일이 적용될 때는, 우선 순위를 가지고 적용 됩니다. 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이기 떄문에 Cascade라는 단어가 붙었습니다.
CSS3, CSS4 는 없다?
css2.1 개발이 완료되고 CSSWG는 더 이상 CSS의 버전을 3, 4와 같은 메이저 업데이트로 가져가지 않기로 결정했습니다.
그 이유는
1. CSS1에서 CSS2로 업데이트 되는데 수많은 기능들이 추가되어야 했고
2. 각각의 기능들이 개발되는데 있어 의견을 받고 동의를 구하는 기간도 늘어남에 따라
3. 이미 완료된 기능은 발표하지 못하고 지체되는 시간이 발생했고
4. 결국 CSS2 전체를 개발완료 하기까지 9년이라는 시간이 필요했기 때문입니다.
대신 CSS의 기능들을 작은 단위로 나누어 개발하고 완료된것 먼저 업데이트 하기로 방향을 바꾸었습니다.
이때 CSS 기능의 단위를 모듈(module)이라고 표현합니다.

따라서 앞으로 CSS의 명칭은 CSS3, CSS4 로 부르기 보단 'CSS'로 통칭해서 부르도록 하자
CSS의 역할
HTML이 웹의 뼈대라고 한다면 CSS는 HTML을 꾸며주는 가죽, 피부에 해당합니다.
CSS의 기본 구조

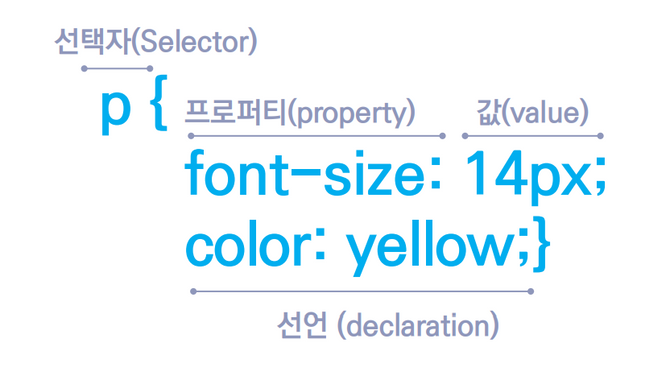
CSS는 우리가 앞으로 웹에 적용할 스타일을 적어둔 일종의 스타일 명세서 입니다.
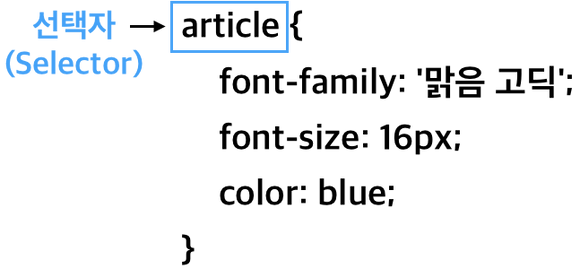
Selector

먼저 HTML의 article 태그를 가리키고 있는 article을 css에서는 선택자 라고 부릅니다.
Property
font-family, font-size 해당하는 부분을 속성(property)라고 부릅니다. CSS에서 프로퍼티는 지정하고 싶은 스타일 속성의 이름입니다. CSS에 정의된 프로퍼티를 올바르게 사용해야 원하는 스타일을 적용할 수 있습니다.
Value
마지막으로 16px, blue에 해당하는 부분을 값(Value)라고 부릅니다. 보통 값은 다음과 같이 나뉩니다.
- css에 정의된 특정 키워드를 값으로 사용
- 수치와 특정 단위(px, %, em, rem, vh, vw등)를 값으로 사용
값은 프로퍼티와 짝을 이루어 사용됩니다. 보통 각 프로퍼티에 허용되는 값의 종류가 정해져 있고 이를 알고 적확히 사용해야 우리가 원하는 방향으로 스타일을 적용할 수 있습니다.
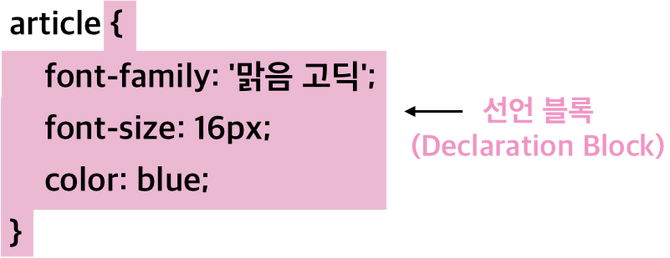
Declaration
셀렉터 뒤에 {} 중괄호 안에 있는 한 블록, 덩어리를 보통 선언 블록 이라고 합니다.

이 선언 블록은 중괄호로 시작과 끝을 나타내며 블록 안에 내용을 한 단위로 하고 다음 선언 블록과 구분됩니다. 각각 적혀 있는 선택자에 한해서만 스타일이 적용됩니다.
