
Flex
일명 flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이탬 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델로 설계되었습니다. flexbox를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원만을 다룬다는 뜻 입니다. 이는 행과 열을 함께 조절하는 CSS 그리드 레이아웃의 2차원 모델과는 대조됩니다.
flexbox의 두 개의 축
flexbox를 다루르면 주축과 교차축이라는 두 개의 축에 대한 정의를 알아야 합니다.
주축은 flex-direction 속성을 사용하여 지정하며 교차축은 이에 수직인 축으로 결정됩니다. flexbox의 동작은 결국 이 두 개의 축에 대한 문제로 환원되기 때문에 이들이 어떻게 동작하는지 처음부터 이해하는 것이 중요합니다.
주축
주축은 flex-direction에 의해 정의되며 4개의 값을 가질 수 있습니다.
-
row -
row-reverse -
column -
column-reverse
row 혹은 row-reverse를 선택하면 주축은 인라인 방향으로 행을 따릅니다.
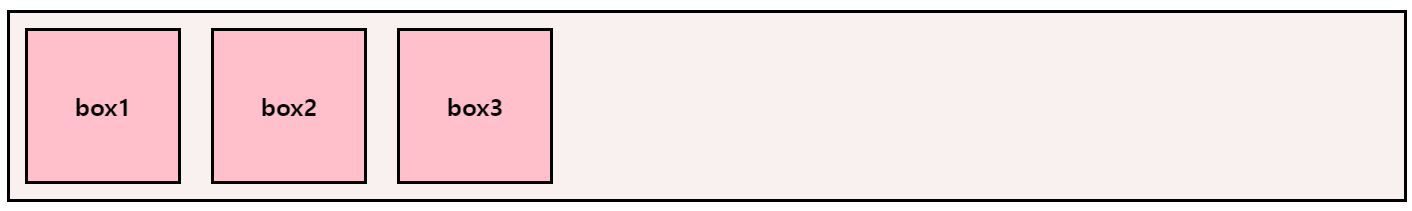
row

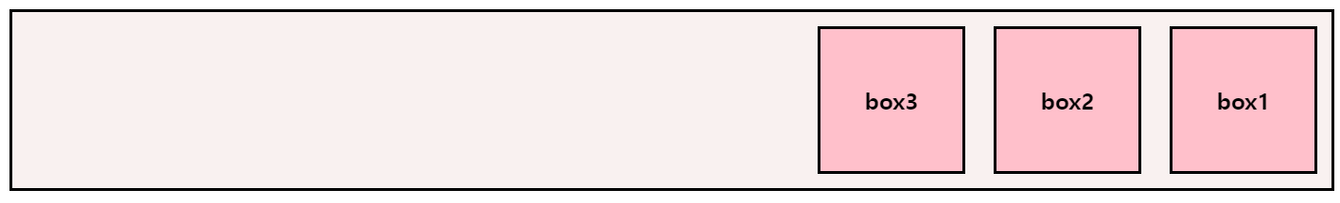
row-reverse

column 혹은 column-reverse 를 선택하면 주축은 페이지 상단에서 하단으로 블록방향을 따릅니다.
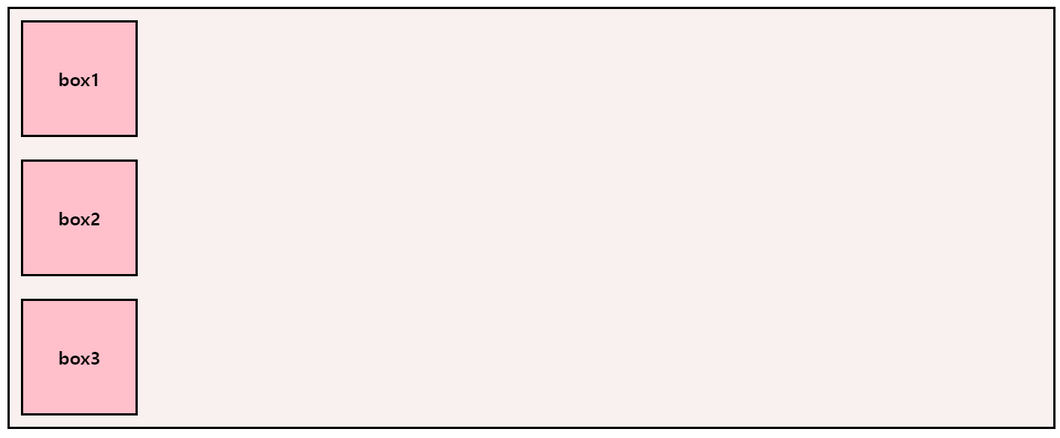
column

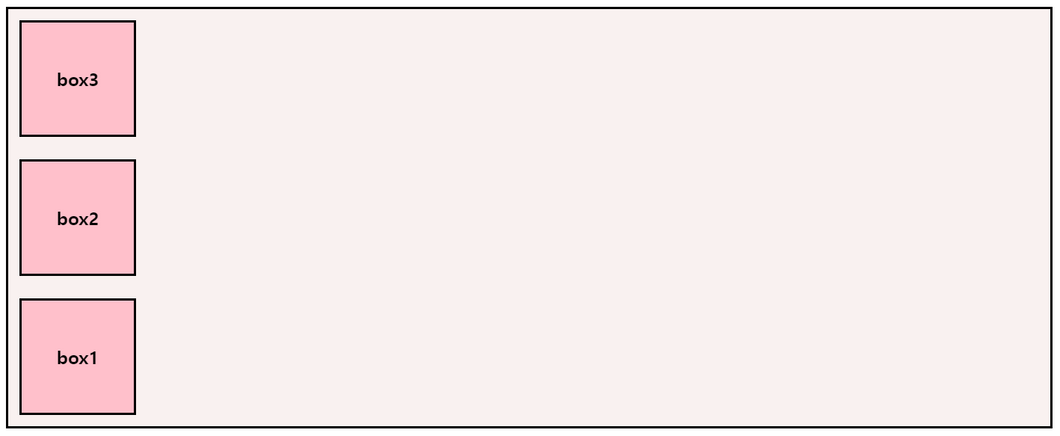
column-reverse

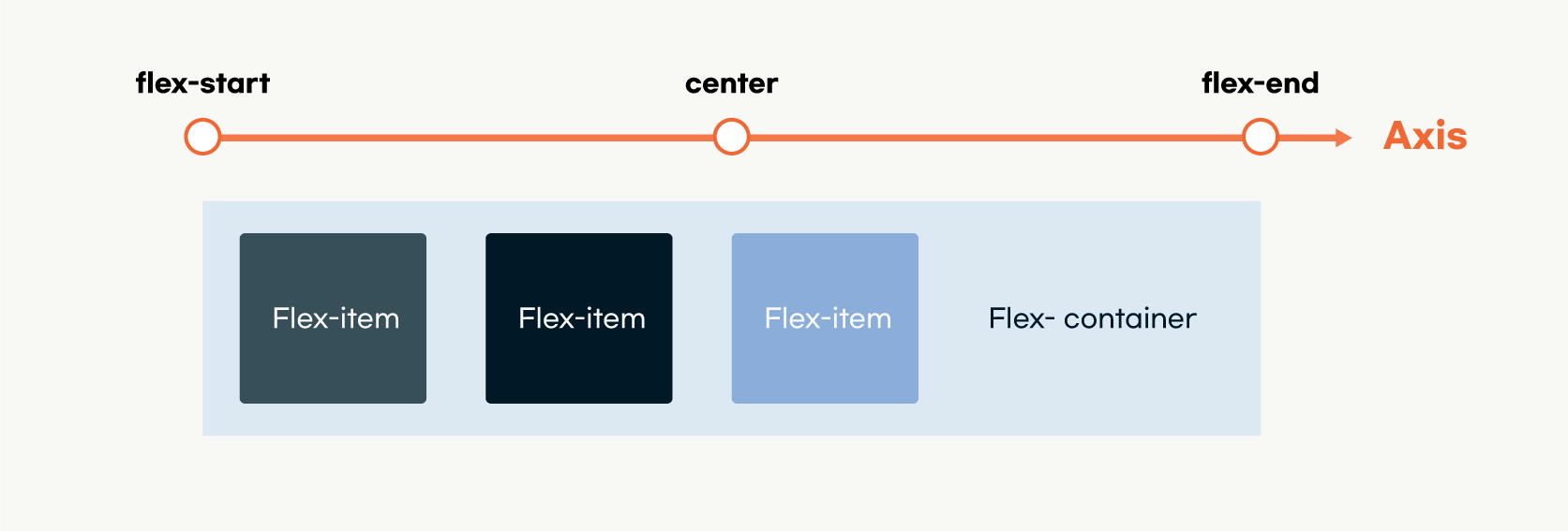
flex-item들은 기본적으로 Axis를 기준으로 정렬됩니다.
기본 방향은 왼쪽에서 오른쪽 입니다.

justify-content
축을 기준으로 배열의 위치를 조종하거나 아이템 간의 간격을 설정할 수 있습니다.
교차축
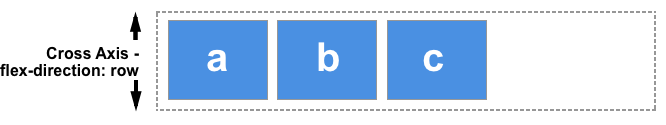
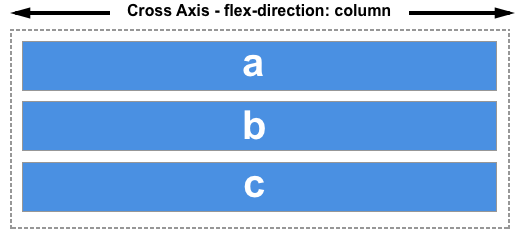
교차축은 주축에 수직하므로, 만약 flex-direction주축이 row나 row-reverse라면 교차축은 열 방향을 따릅니다.



flex 요소를 정렬하고 끝을 맞추려면 어느 축이 어느 방향인지 이해하는 것이 중요합니다. flexbox는 주축, 교차축을 따라 항목을 정렬하고 끝을 맞추는 각종 속성들을 적용하는 방식으로 동작합니다.
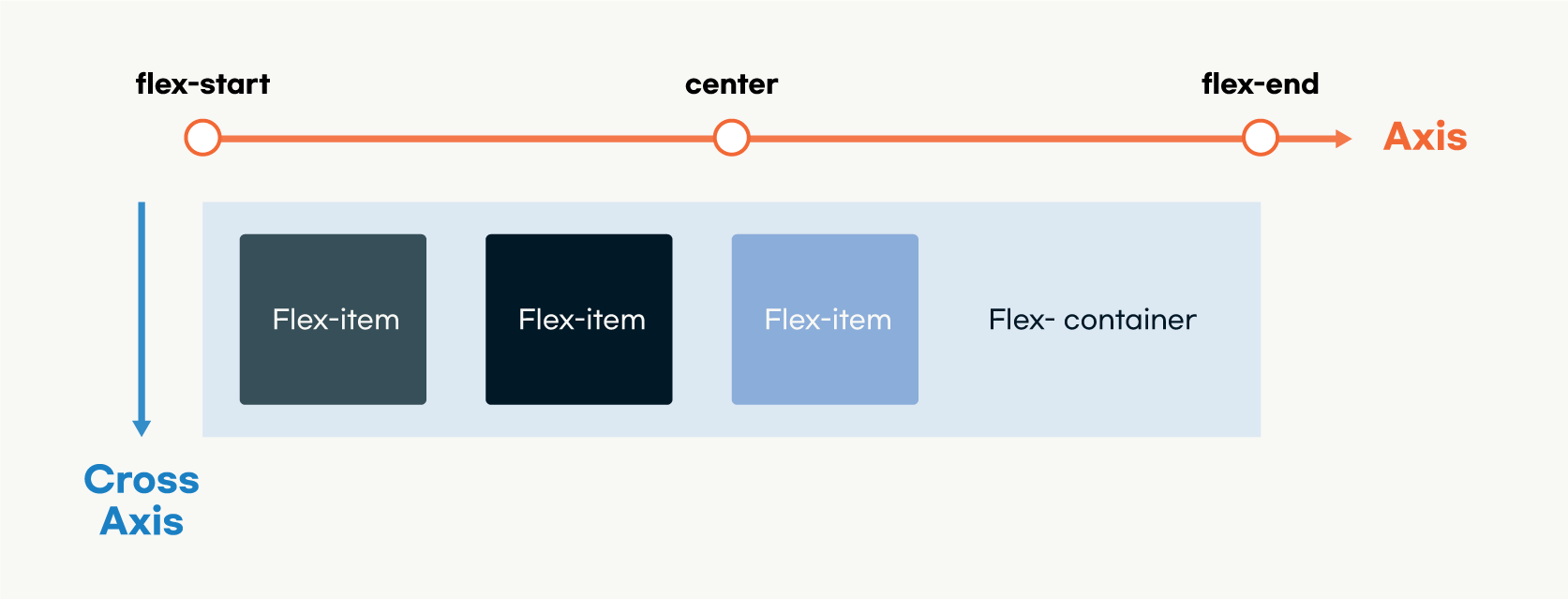
Axis 와 Cross-Axis
flex에는 axis와 짝을 이루는 cross-axis가 존재합니다. axis가 row 상태라면 cross-axis는 column 이고, axis 가 column 이면 cross-axis는 row 상태입니다.
시작선과 끝선
flexbox가 쓰기 방법(writing mode)을 가정하지 않는다는 것은 상당히 중요합니다. 과거의 css는 왼쪽에서 오른쪽으로 향하는 가로 방향의 쓰기 방법에 치우쳐 있었습니다. 하지만 현대의 레이아웃은 다양한 쓰기 방법을 포괄해야 하므로, 더이상 텍스트가 문서의 왼쪽 상단에서 시작해서 오른쪽으로 향한다고 가정하지 않습니다. 새 라인이 항상 아래 쌓인다고 가정하지도 않습니다.
다른 글에서 flexbox와 쓰기 방법 명세가 어떤 관련이 있는지 알아볼 수 있습니다. 그 전에, flex 요소의 정렬 방향에 "왼쪽, 오른쪽, 위, 아래"를 사용하지 않는 이유를 알 수 있었으면 합니다.
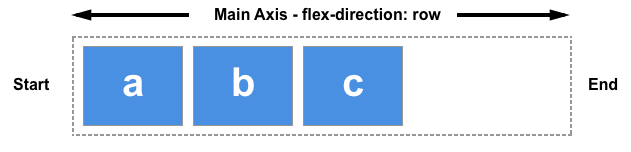
flex-direction이 row고 영어 문장을 문서에 쓰고 있다면, 주축의 시작선은 왼쪽 끝, 끝선은 오른쪽 긑이 될 것 입니다.

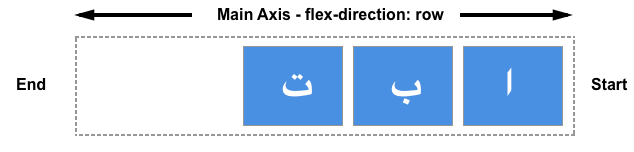
아랍어 문장은 주축의 관점은 오른쪽 끝, 끝선은 왼쪽 끝 입니다.

영어와 아랍어는 모두가 가로 쓰기를 채택하고 있으므로 두 예시에서 교차축의 시작선은 flex 컨테이너의 위 끝이며 끝선은 아래 끝 입니다.
flex 컨테이너
문서의 영역 중에서 flexbox가 놓여있는 영역을 flex 컨테이너라고 부릅니다. flex 컨테이너를 생성하려면 영역 내의 컨테이너 요소의 display 값을 flex 혹은 inline-flex로 지정합니다. 이 값이 지정된 컨테이너의 일차 자식(direct children) 요소가 flex 항목이 됩니다. 디스플레이 속성만 지정하여 flex 컨테이너를 생성하면 다른 flex 관련 속성들은 아래처럼 기본 값이 지정됩니다.
- flex된 항목은 행으로 나열됩니다. (
flex-direction속성의 기본값은row입니다.) - 항목은 추축의 시적 선에서 시작합니다.
- 주 차원 위에서 늘어나지는 않지만 줄어들 수 있습니다.
- 교차축의 크기를 채우기 위해 늘어납니다.
flex-basis속성은auto로 지정됩니다.flex-wrap속성은nowrap으로 지정됩니다.
이렇게 되면 flex 항목들은 각 항목 별 내부 요소의 크기로 주축을 따라 정렬 됩니다. 컨테이너의 크기보다 더 많은 항목이 있을 경우 행을 바꾸지 않고 주축 방향으로 흘러 넘치게 됩니다. 어떤 항목이 다른 항목보다 높이 값이 크다면 나머지 모든 항목들은 그에 맞게 교차축을 따라 늘어나게 됩니다.
flex-direction 지정
flex 컨테이너에 flex-direction 속성을 지정하면 flex 항목이 나열되는 방향을 변경할 수 있습니다. flex-direction: row-reverse라고 지정하면 행으로 나열된느 것은 그대로지만 시작 선과 끝 선이 서로 바뀝니다.
flex-direction을 column으로 지정하면 주축이 변경되고 항목들은 열로 나열됩니다. `column-reverse로 지정하면 그에 더해 시작 선과 끝 선이 서로 바뀌게 됩니다.
flex-wrap을 이용한 복수 행 flex 컨테이너 지정
flexbox는 1차원 모델이지만 flex항목이 여러 행에 나열되도록 할 수 있습니다. 그 경우 각 행이 새로운 flex 컨테이너라고 생각해야 합니다. 공간 배분은 해당 행에서만 이루어지며 다른 행은 영향을 받지 않습니다. 항목이 여러 행에 나열되도록 하려면 flex-wrap 속성의 값을 wrap으로 지정합니다. 그러면 항목이 하나의 행에 들어가지 않을 정도로 클 경우 다른 행에 배치 됩니다.
축약형 속성 flex-flow
flex-direction 속성과 flex-wrap 속성을 flex-flow라는 축약 속성으로 합칠 수 있습니다. 첫 번째 값은 flex-direction 이고 두 번째 값은 flex-wrap입니다.
.box {
display: flex;
flex-flow: row wrap;
}flex 항목에 지정 가능한 속성들
flex 항목에 적용할 수 있는 속성은 다음과 같습니다.
flex-growflex-shrinkflex-basis
이 글에서는 위의 속성들에 대한 간략하게 샬펴보겠습니다.
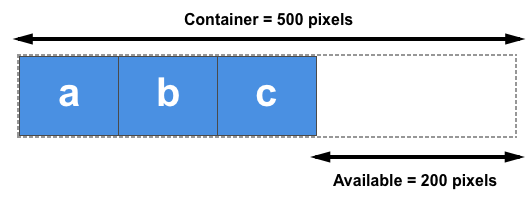
500 픽셀의 크기를 갖는 flex 컨테이너 내에 100필셀 크기의 자식 세 개가 존재할 때, 사용가능한 공간 200 픽셀이 남게 됩니다. 기본적으로 flexbox는 이 공간을 마지막 자식 요소 다음에 빈공간으로 남겨둡니다.

위의 세 가지 속성을 변경한다는 것은 flex 항목에게 사용가능한 공간을 분배하는 방식을 변경하는 것입니다. 사용가능한 공간 개념은 flex 항목을 정렬할 때 특히 중요합니다.
flex-basis 속성
flex-basis 속성은 항목의 크기를 결정합니다. 이 속성의 기본값은 auto이며, 이 경우 브라우저는 항목이 크기를 갖는지 확인 합니다. 위의 경우 항목 크기가 100픽셀 이므로 flex-basis값은 100픽셀이 됩니다.
flex 항목에 크기가 지정되어 있지 않으면, flex 항목의 내용물의 크기가 basis 값이 됩니다. 따라서 flex 컨테이너에서 display: flex; 속성만을 지정하면 flex 항목들이 각 내용물 크기만큼 공간을 차지하게 됩니다.
flex-grow 속성
flex-grow 값을 양수로 지정하면 flex 항목별로 주축 방향 크기가 flex-basis 값 이상으로 늘어날 수 있게 됩니다. 위의 예시에서 모든 항목의 flex-grow 값을 1로 지정하면 사용가능한 공간은 각 항목에게 동일하게 분배되며, 각 항목은 주축을 따라 분배받은 값만큼 사이즈를 늘려 공간을 차지합니다. 첫 항목의 flex-grow값을 2로 지정하고 나머지 두 개의 항목을 1로 지정한다면 각 항목에 지정된 flex-grow 값의 비율에 따라 남은 공간이 분배됩니다. 각 항목의 비율이 2:1:1 이므로 첫 항목에게 100픽셀, 2,3항목에 50픽셀식 분배됩니다.
flex-shrink 속성
flex-grow 속성이 주축에서 남는 공간을 항목들에게 분배하는 방법을 결정한다면 flex-shrink 속성은 주축의 공간이 부족할때 각 항목의 사이즈를 줄이는 방법을 정의 합니다. 만약 flex 컨테이가 flex 항목을 모두 포함할 만큼 넉넉한 공간을 갖고 있지 않고 flex-shrink 값이 양수면 flex 항목은 flex-basis에 지정된 크기보다 작아집니다. 또한, grow 속성과 마찬가지로 더 큰 shrink 값을 갖는 항목의 사이즈가 더 빨리 줄어듭니다.
