Kibana란?

Kibana는 데이터의 형태를 만들고, Elastic Stack을 탐색할 수 있게 하는 시각화 및 관리 서비스이다.
Kibana로 다음과 같은 작업을 할 수 있다.
- 검색, 관찰, 데이터 보호
kibana는 document 검색에서 log 분석, 보안 취약성 찾기와 같은 기능에 access할 수 있는 portal이다. - 데이터 분석
숨은 insight를 찾고 차트, 그래프 등에 발견한 내용을 시각화 한 뒤 대시보드를 구성한다. - Elastic Stack 관리, 모니터링 및 보안
data를 관리하고, Elastic Stack cluster의 상태를 모니터링하고, 어떤 사용자가 어떤 기능에 access 할 수 있는지 제어한다.
Kibana 설치하기 (ver. on Docker)
Kibana(on Docker)를 설치하기 위해서 아래 포스팅을 참조하세요.
https://velog.io/@jskim/ELK-Stack-on-Docker-개발-환경-셋팅-및-CSV-데이터-추출-파이프라인-구축하기
샘플 데이터 추가하기
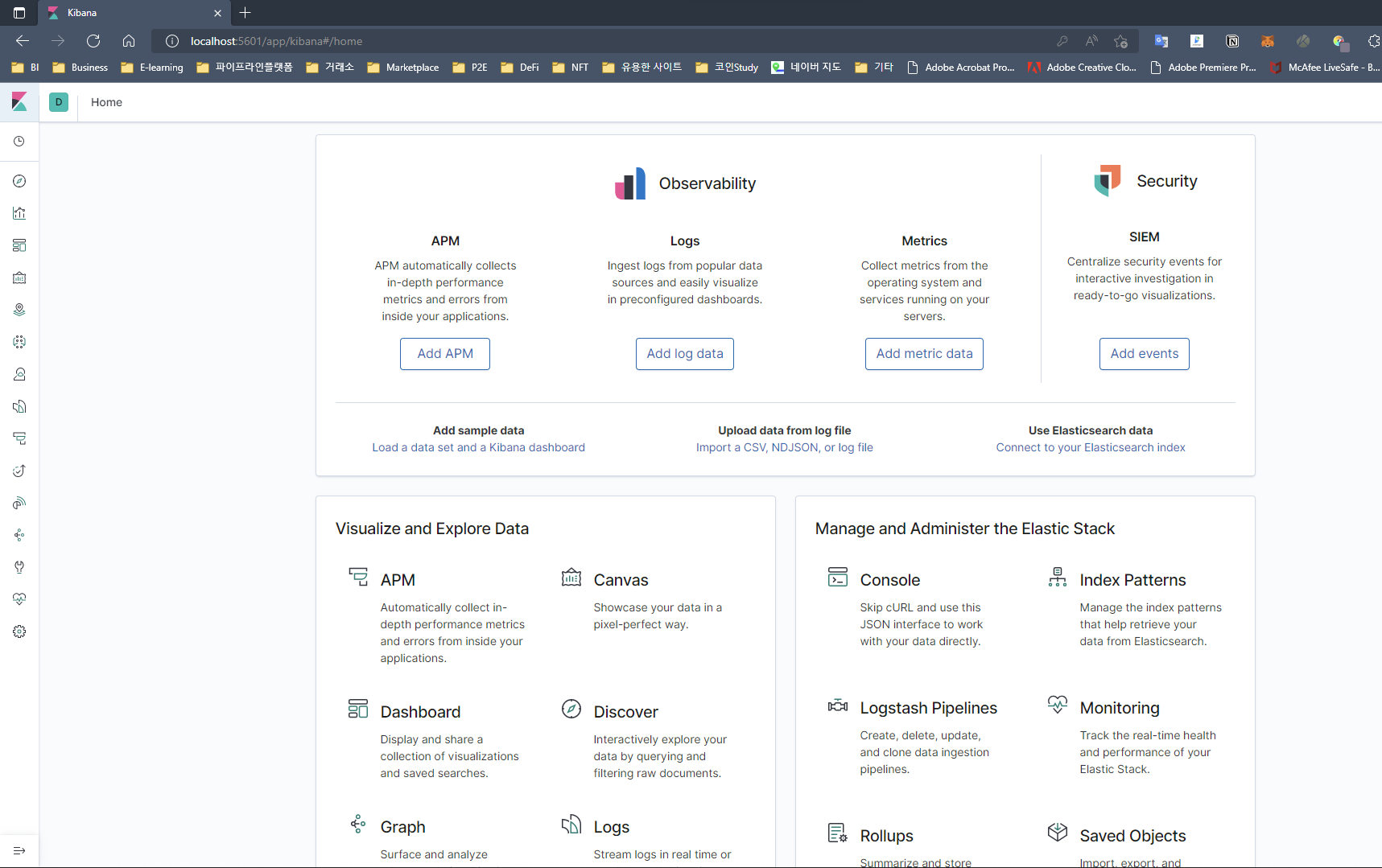
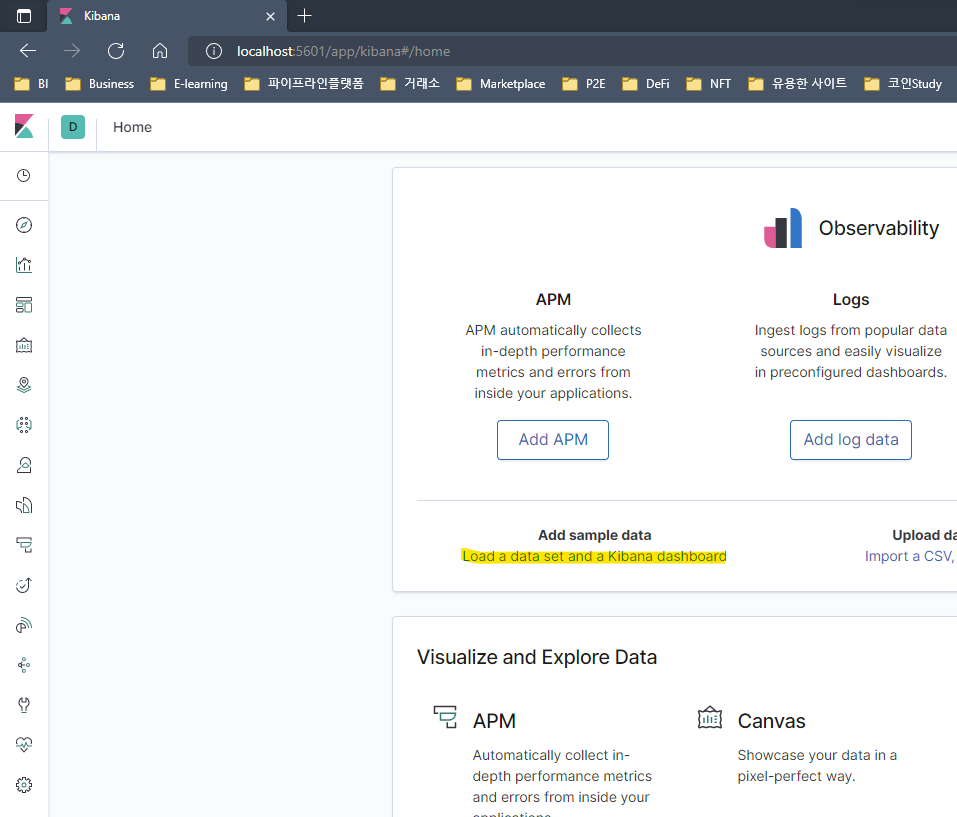
1) Kibana 홈에서 Observability 섹션의 Add sample data - Load a data set a Kibana dashboard를 클릭한다.

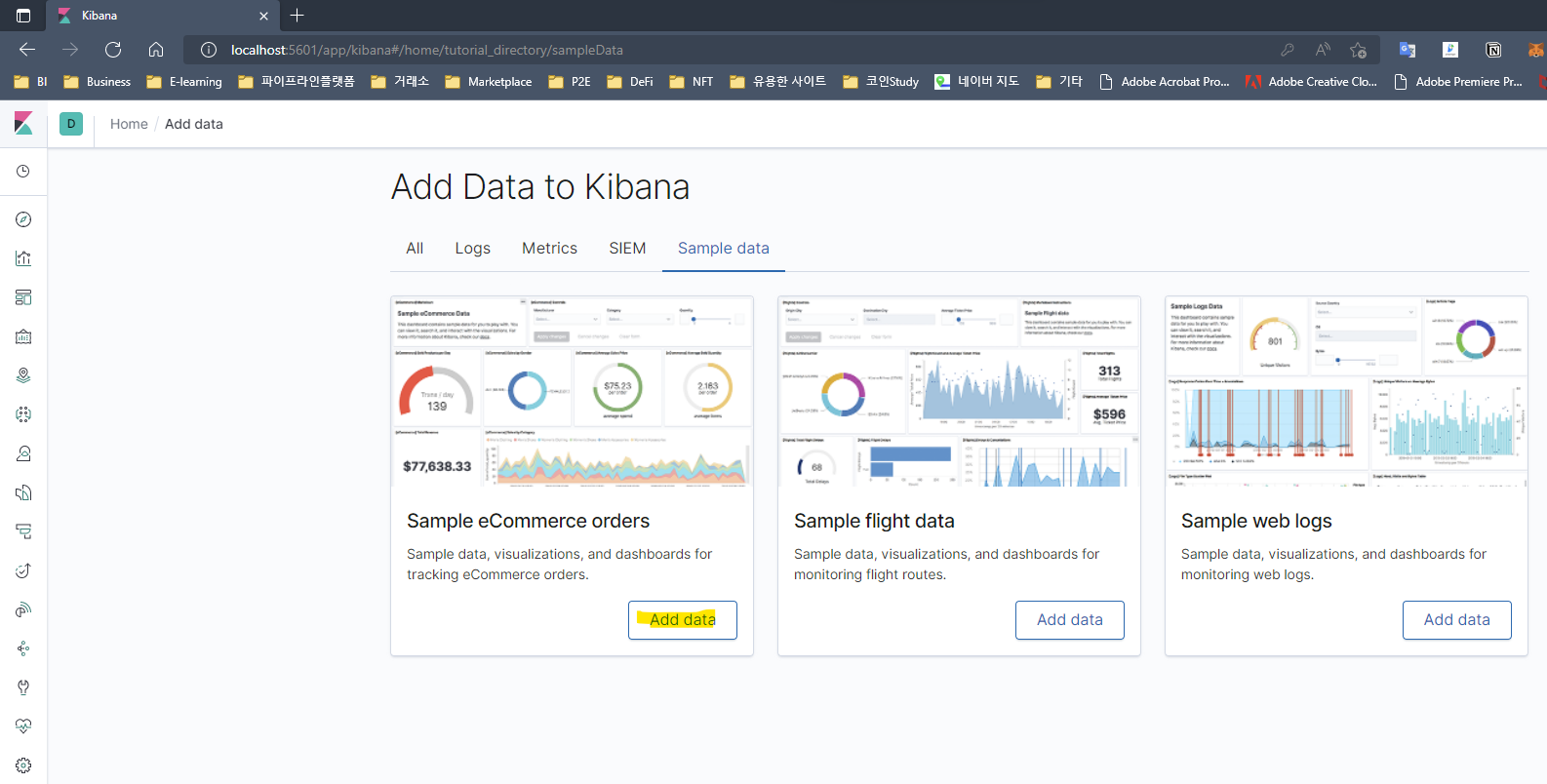
2) eCommerce orders 샘플 데이터의 Add data를 눌러 샘플 데이터를 추가한다.

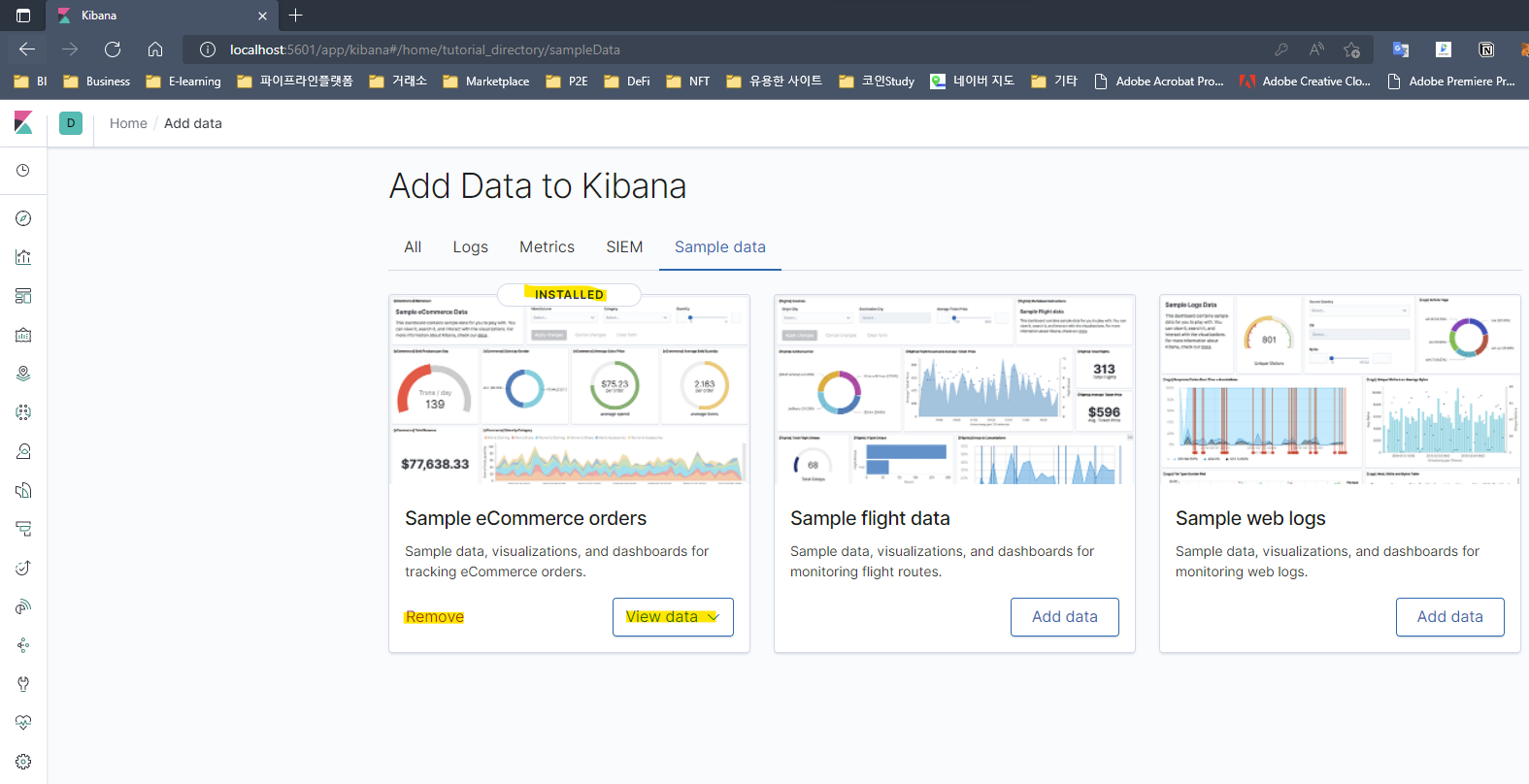
추가가 되면 다음과 같이 상태가 변경되는 걸 볼 수 있다.

데이터 탐색하기
Discover는 시간 경과에 따른 data 또는 documents의 분포를 보여주는 대화형 histogram과 data view별 매치되는 각 documents의 field를 나열하는 table로 data를 표시한다.
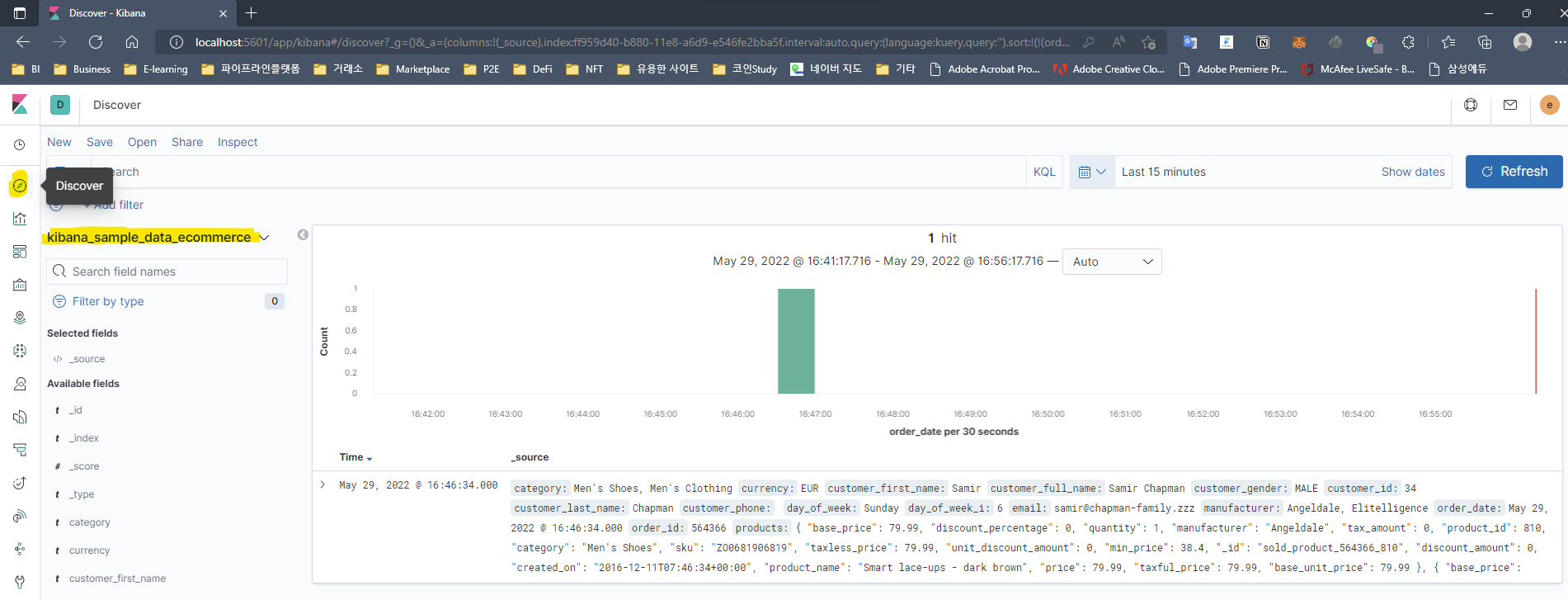
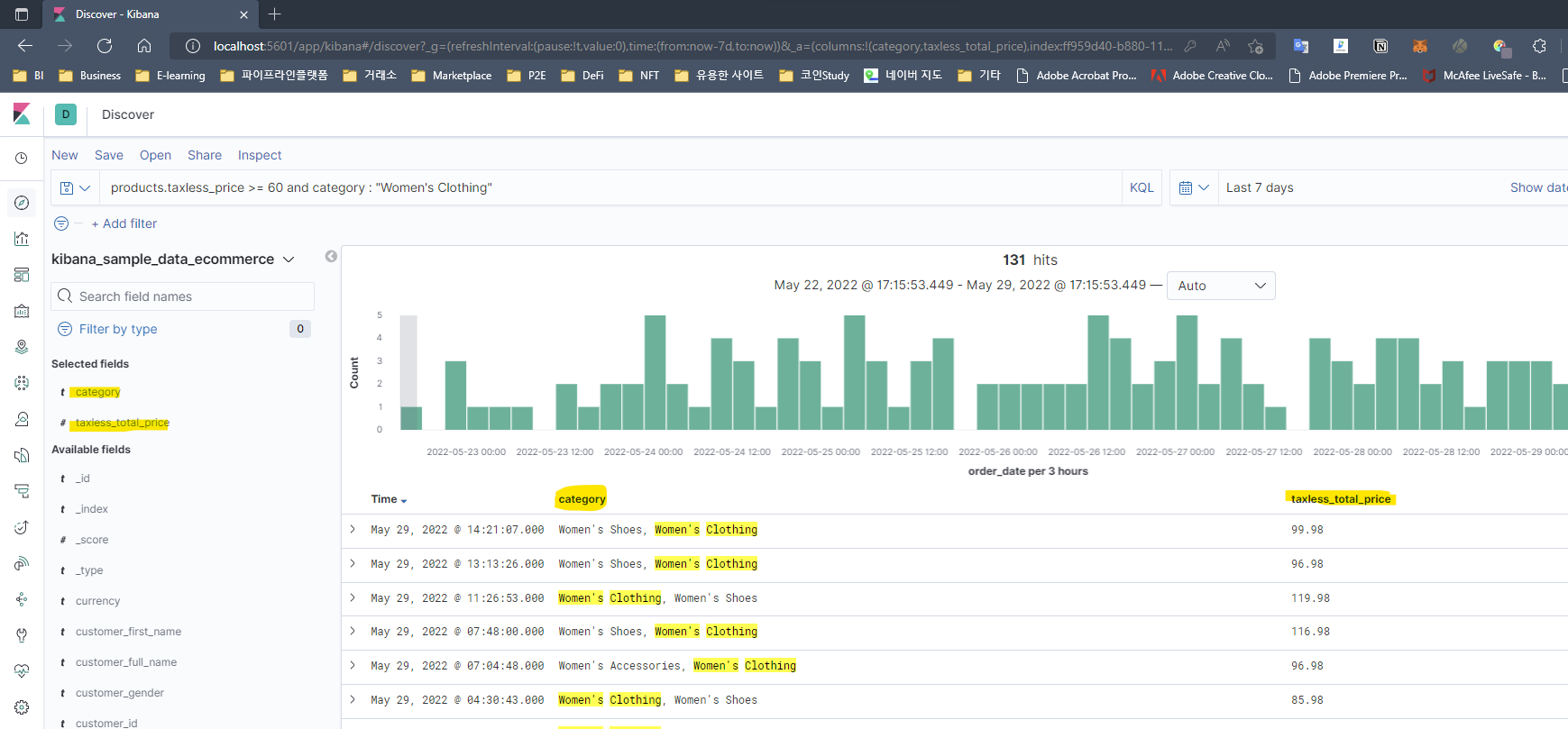
1) Main menu의 Discover로 이동한 뒤 ecommerce 데이터가 잘 뜨는지 확인한다.

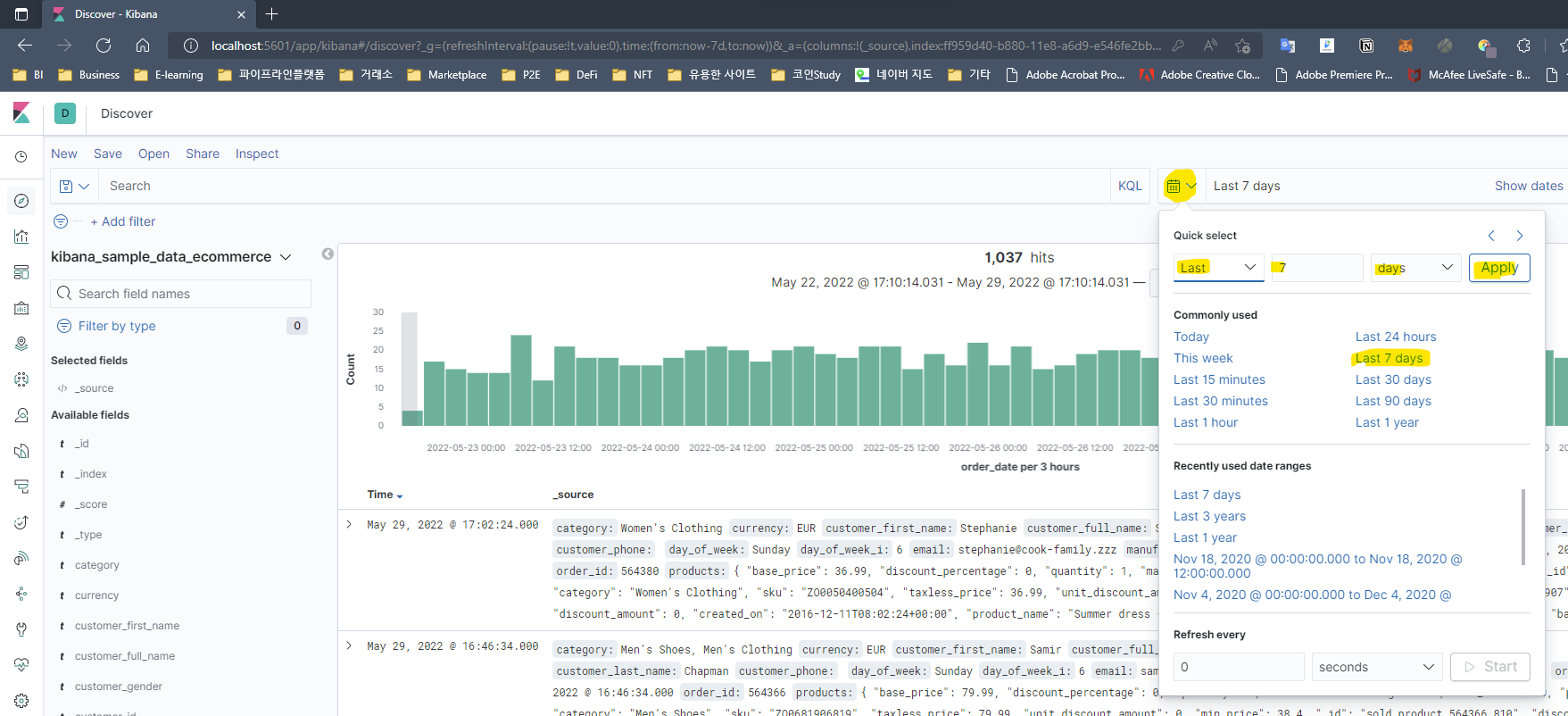
2) 시간 필터를 지난 7일로 변경한다.

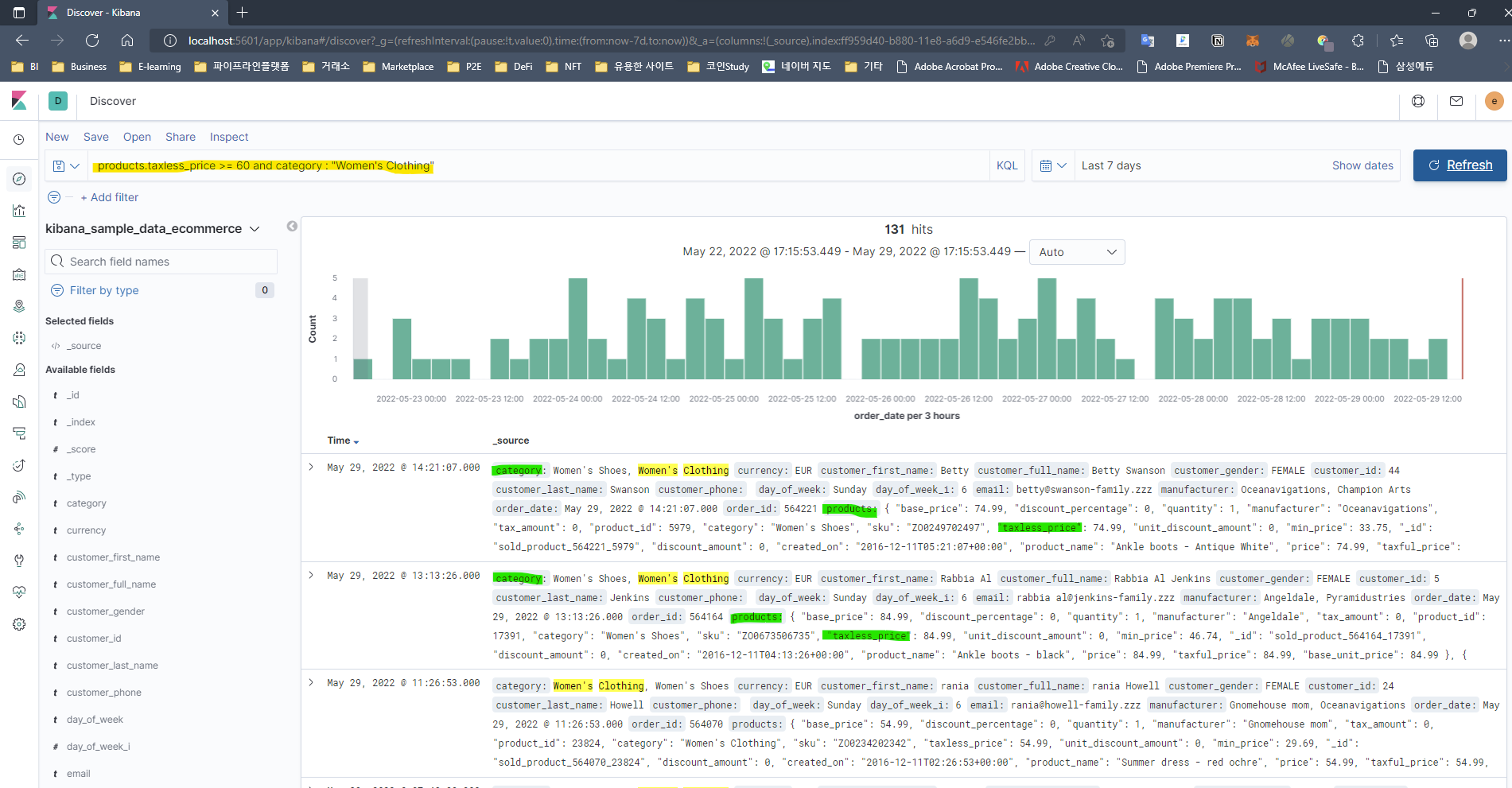
3) 60$ 이상하는 여성 의류의 판매 주문을 보기 위해, KQL 검색 field에 다음 명령을 검색한다.

초록색 마킹한 field가 우리가 filter한 field이다.
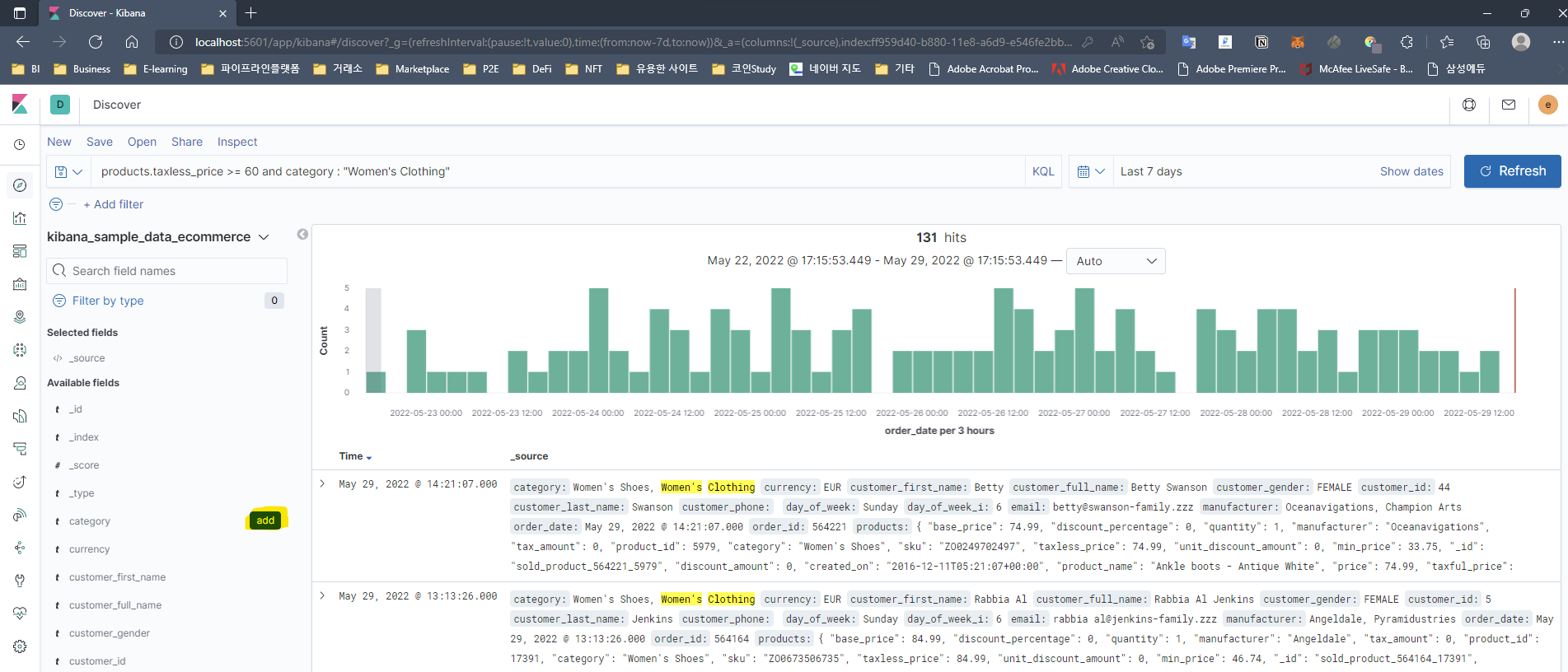
4) 왼쪽 navigation pane에서 Available fields에 있는 category와 taxless_total_price에 마우스를 올려 Add를 눌러 준다.

그러면 다음과 같이 Selected fields에 category와 taxless_total_price가 추가되고, 해당 검색 조건의 데이터 중 category와 taxless_total_price fields를 테이블 형태로 보여준다.

Selected fields의 Default 값은 _source를 보여준다. 하지만 우리가 보고자 하는 field를 추가해주면 Add 해준 fields만 나타나게 된다.
(위, 아래 화면 비교 참조)
데이터 보기 및 분석하기
Dashboard는 데이터를 보고 분석하는 데 사용할 수 있는 Panels 모음이다. Panels에는 시각화, 대화형 컨트롤, 텍스트 등이 포함된다.
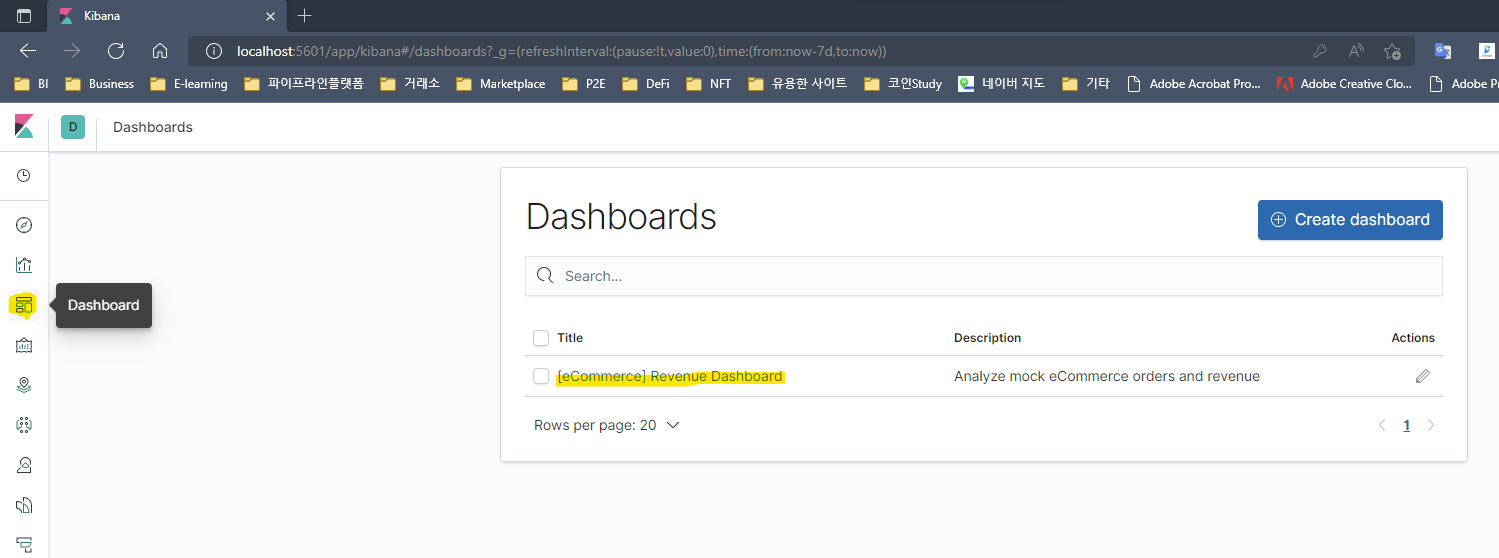
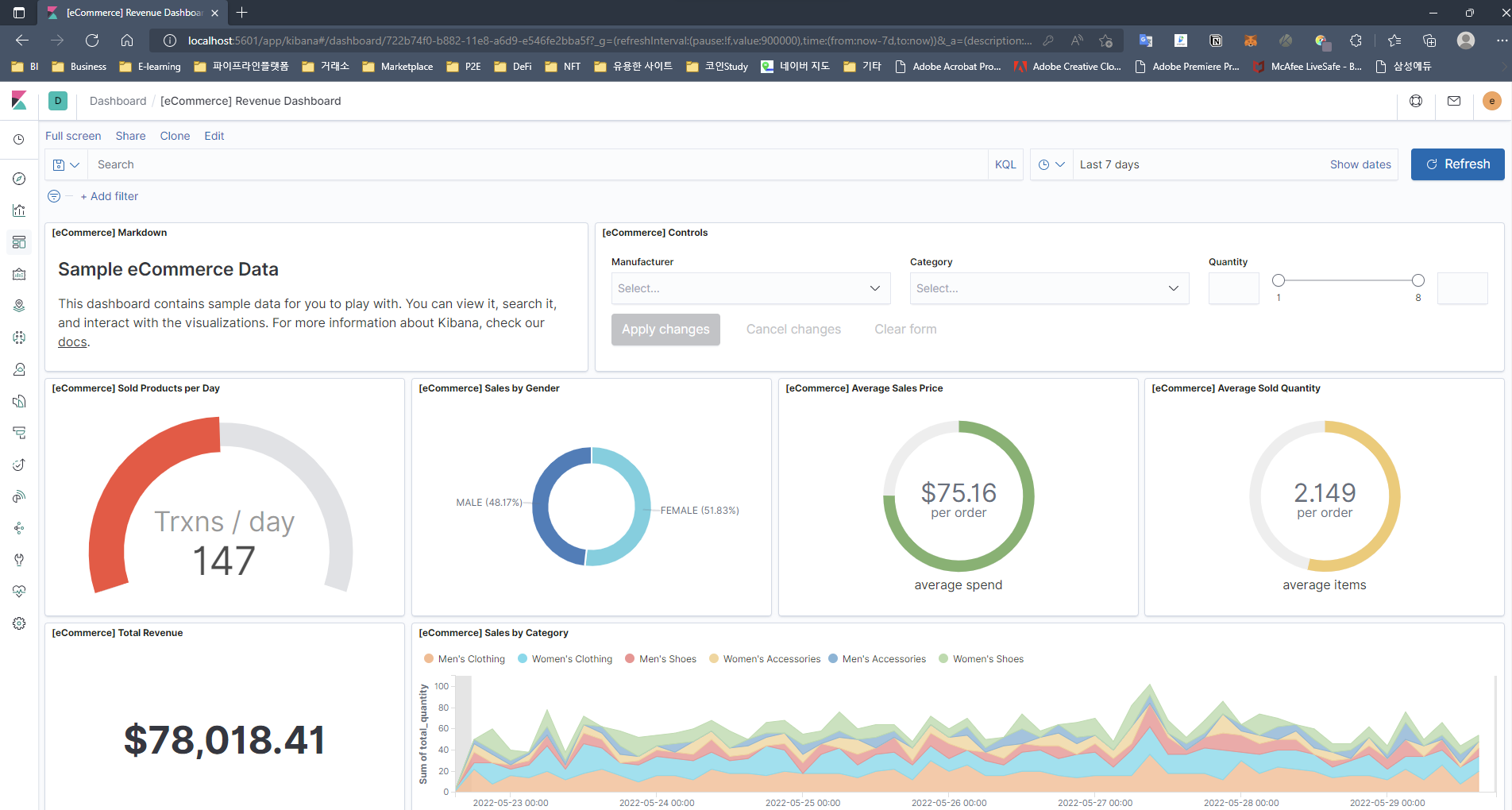
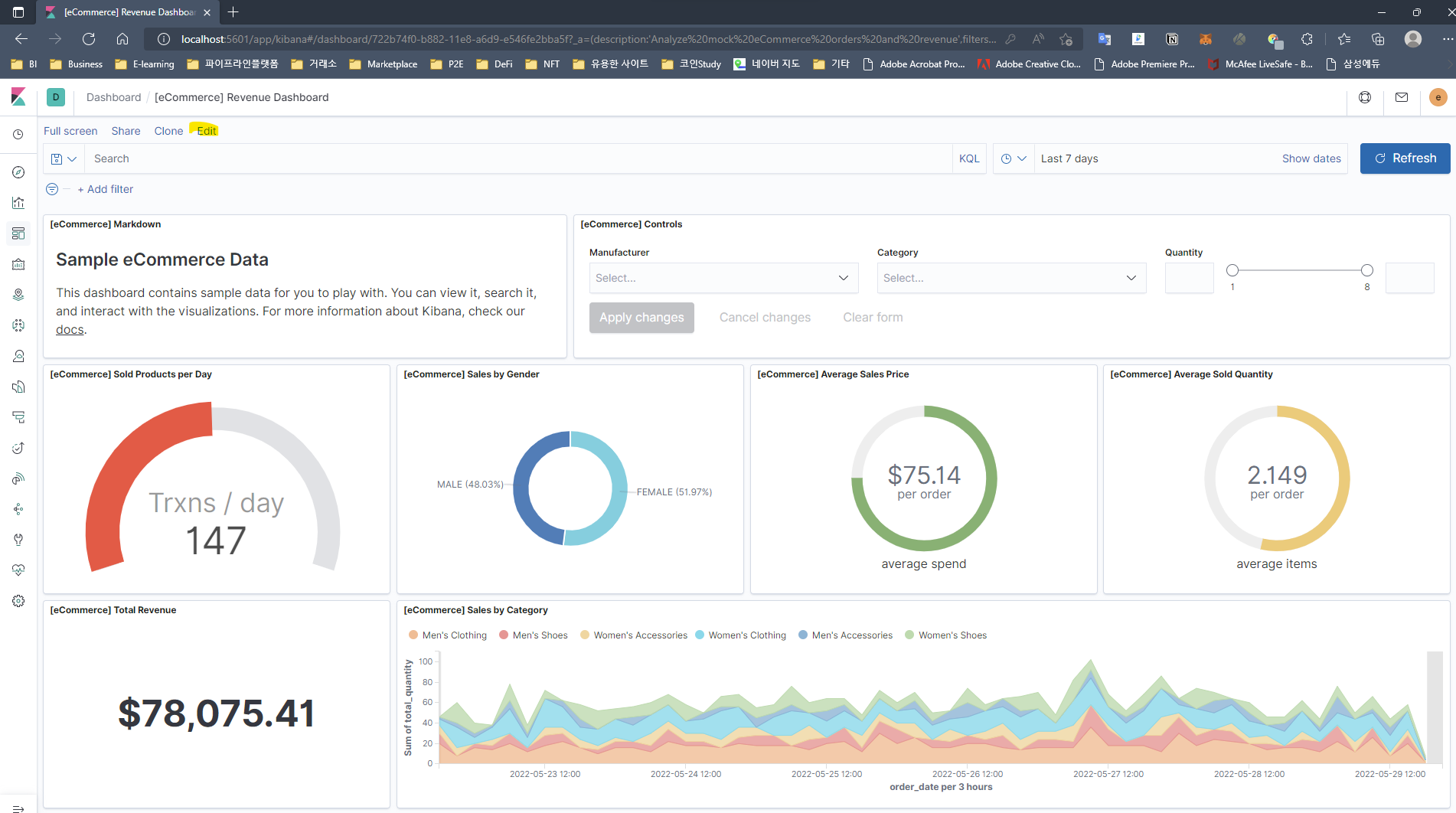
1) Main menu의 Dashboard로 이동한 뒤 [eCommerce] Revenue Dashboard를 클릭한다.

다음과 같이 샘플 대시보드를 열람할 수 있다.

시각화 만들기
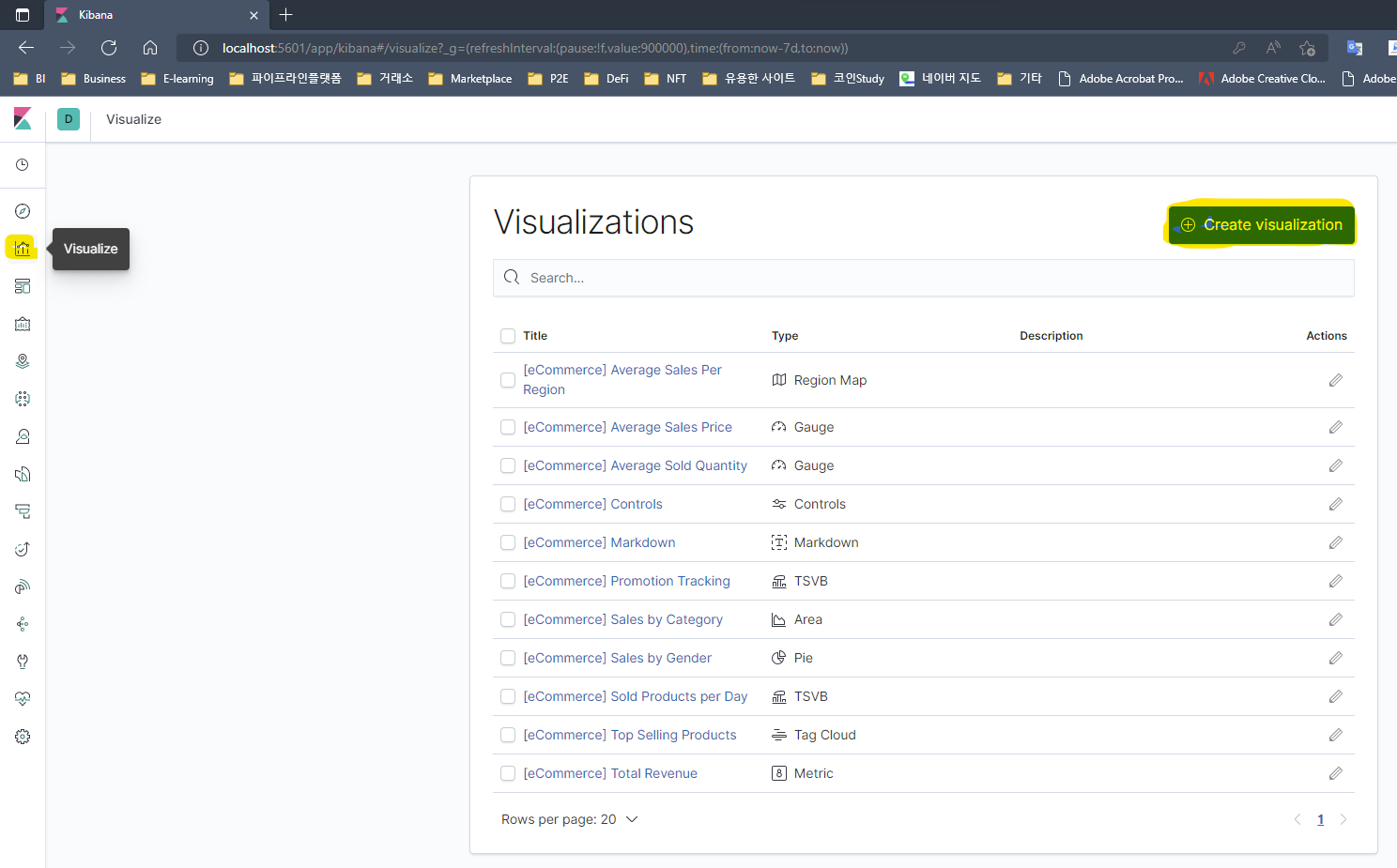
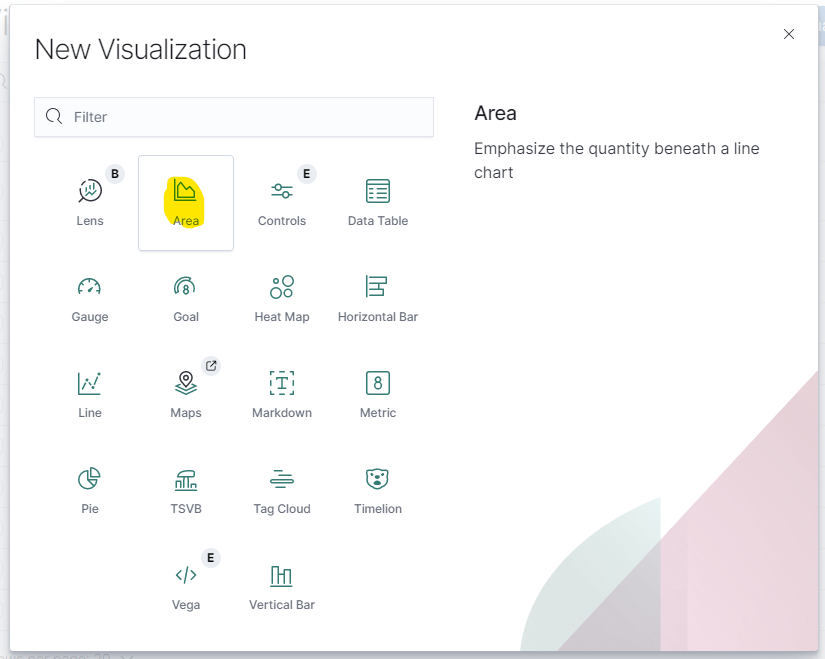
1) Main menu의 Visualize로 이동한 뒤 Create visualization을 클릭한다.

2) Area를 클릭한다.

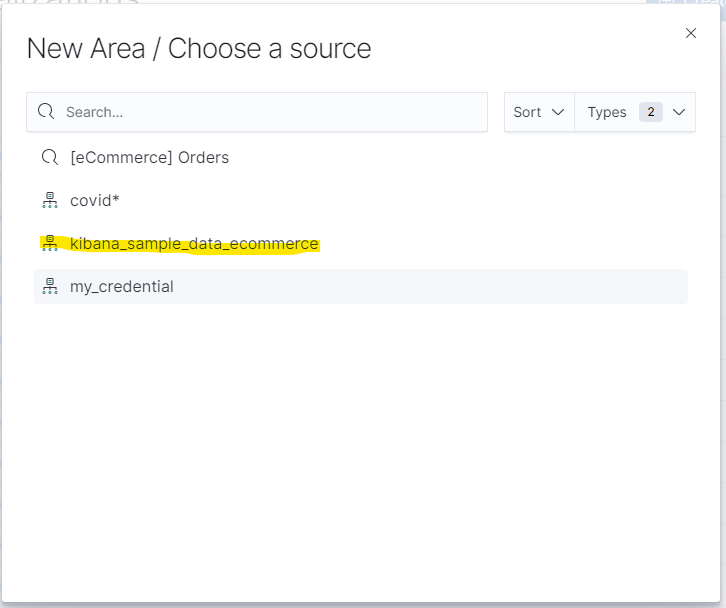
3) kibana_sample_data_ecommerce를 클릭한다.

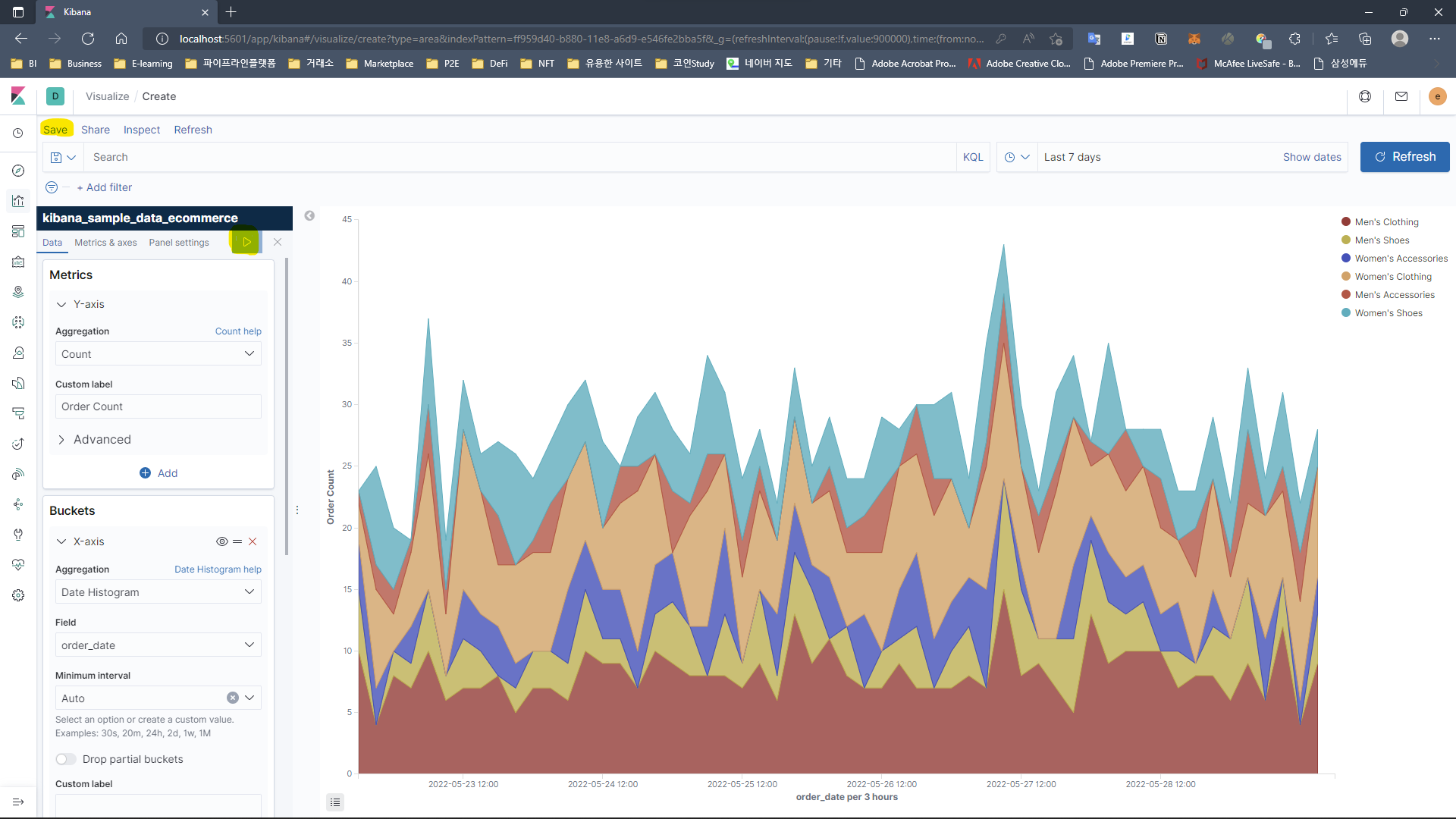
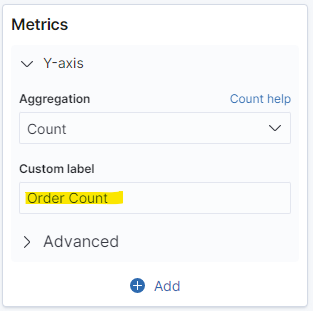
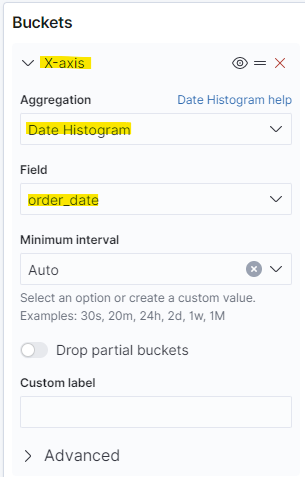
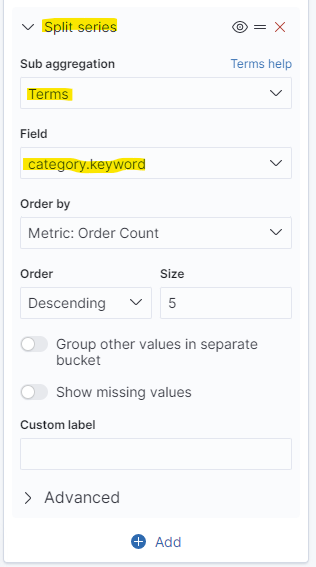
4) 왼쪽 Toolbox에서 아래와 같이 셋팅을 한 뒤 재생 버튼을 눌러 변경사항을 반영한 뒤 Save를 클릭한다.

셋팅은 다음과 같다.



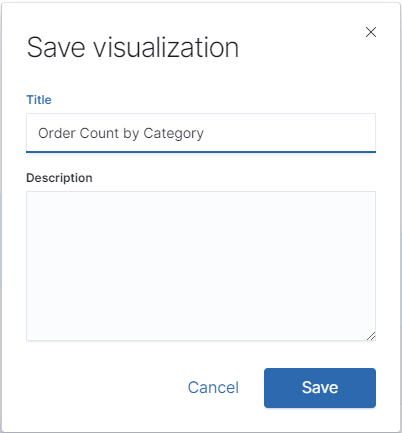
5) Title을 입력 후 Save한다.

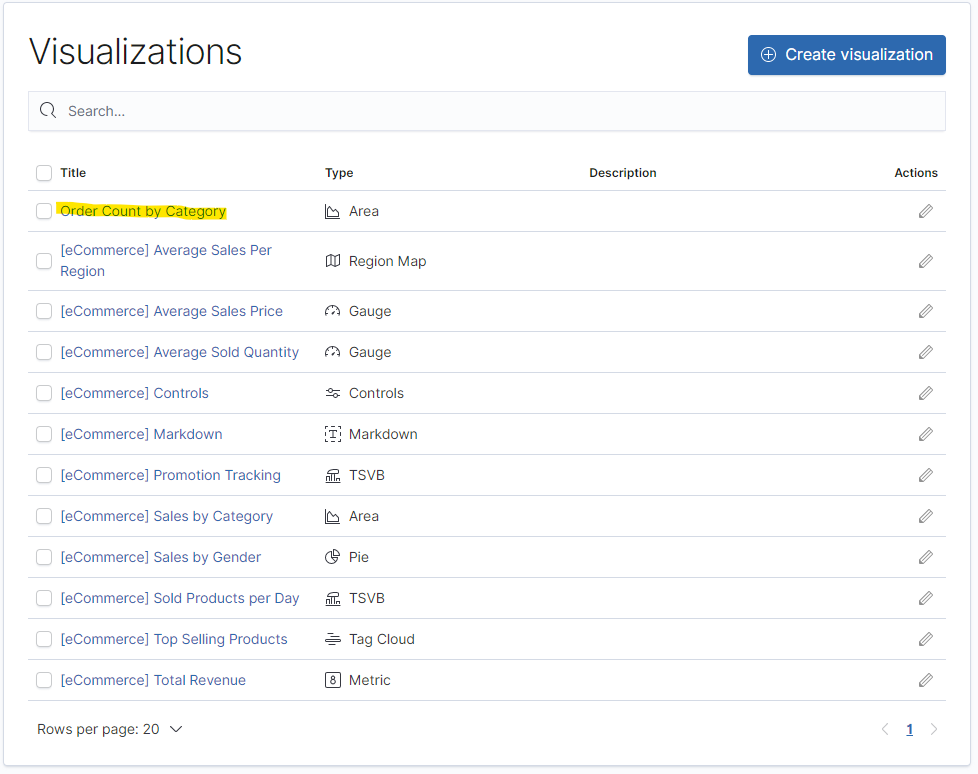
6) 시각화가 만들어 졌는지 확인한다.

대시보드에 시각화 패널 추가하기
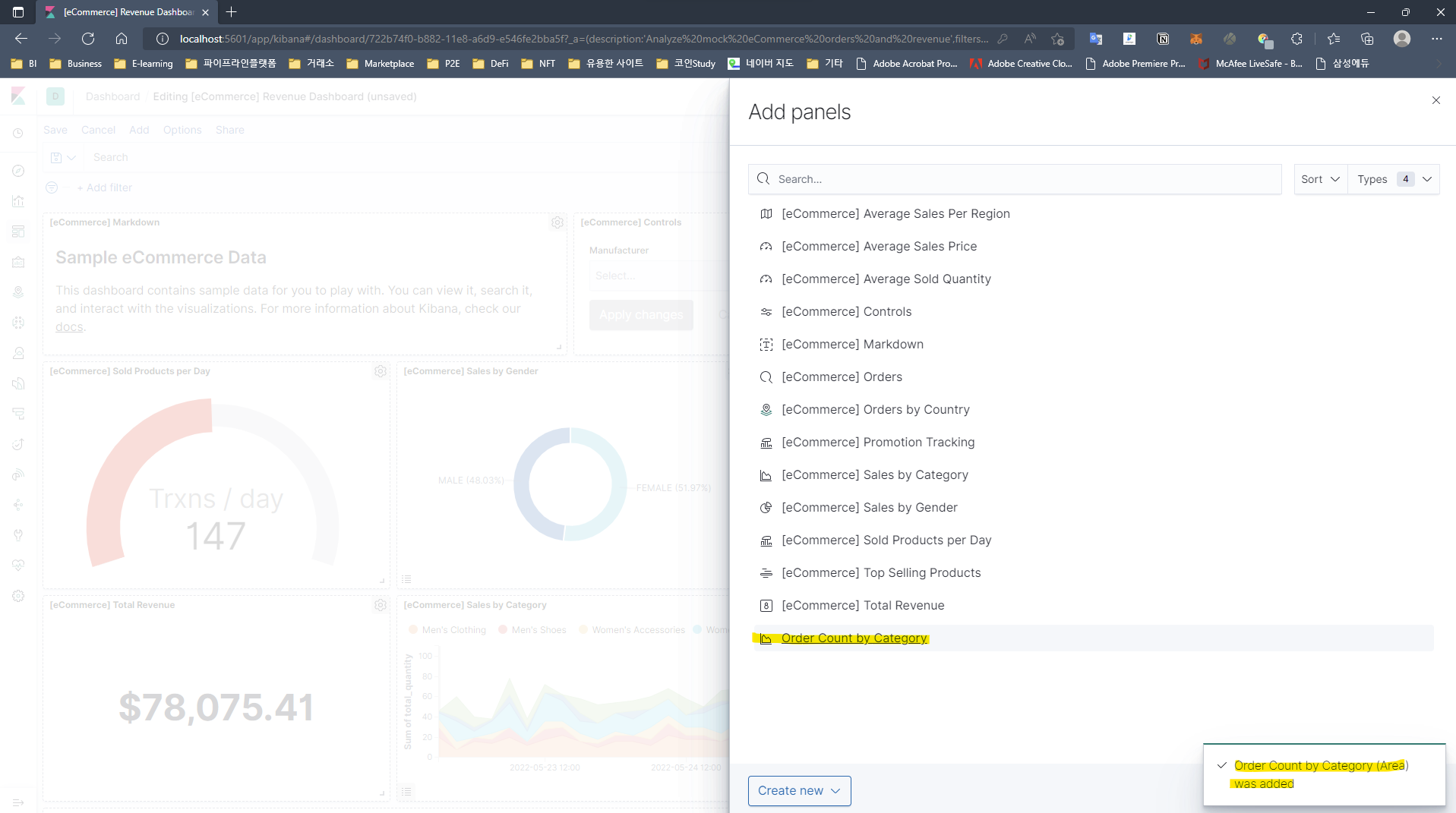
1) 대시보드로 돌아와 왼쪽 상단의 Edit - Add를 순차적으로 클릭한다.

2) 만든 시각화를 클릭하면 추가 됐다는 알림 메시지가 뜬다.

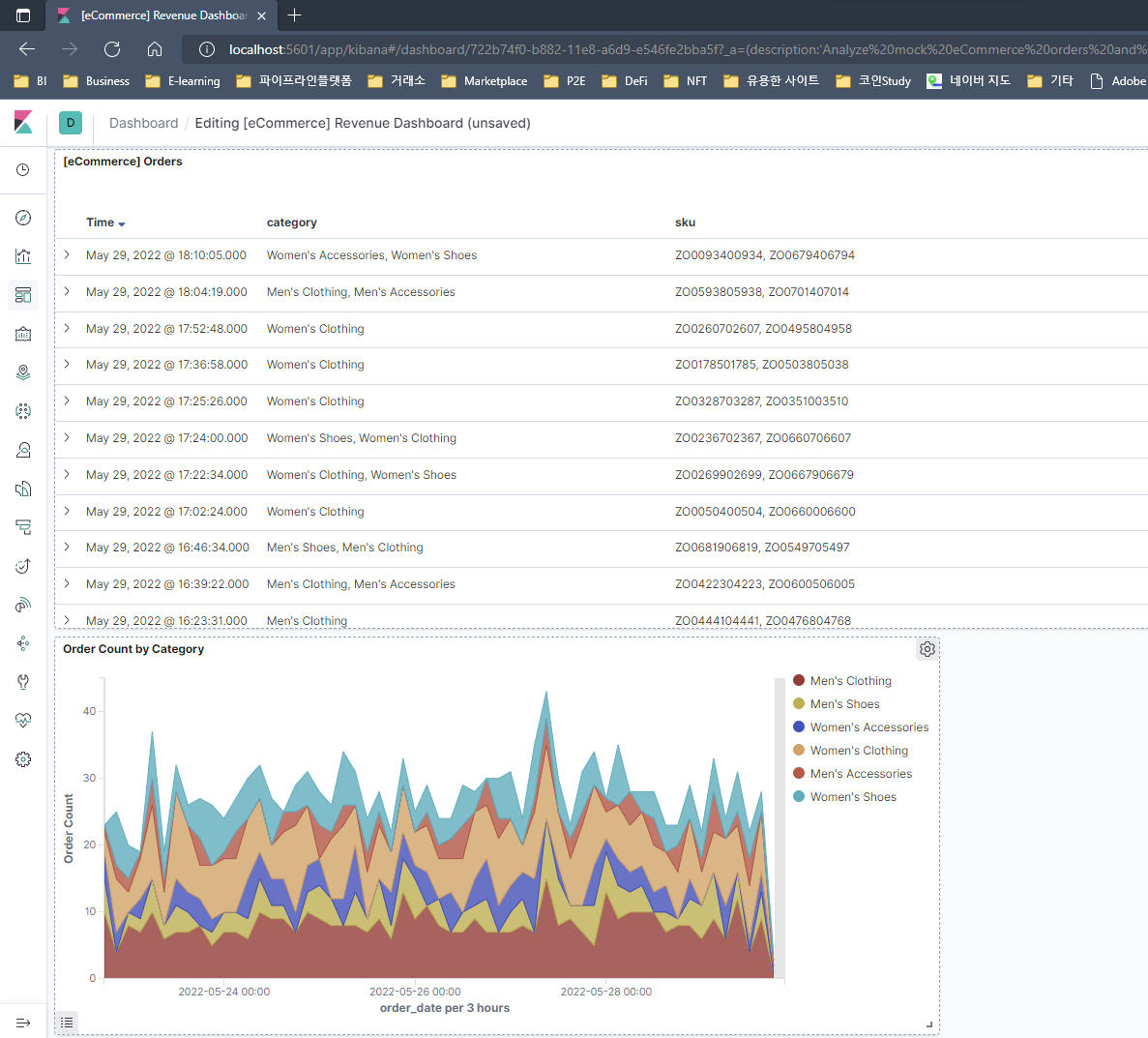
3) Add Panels를 닫고, 대시보드 맨 아래쪽으로 내려가면 우리가 만든 시각화 패널이 추가된 것을 확인할 수 있다.

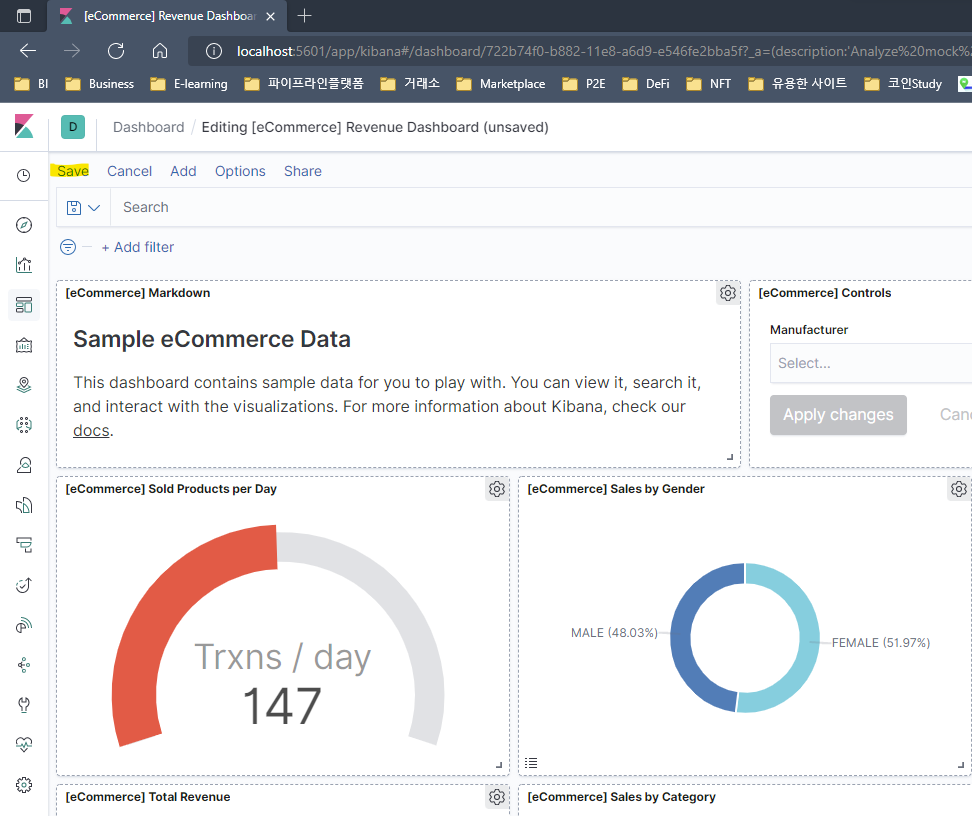
4) 상단의 Save를 눌러 저장한다.


대시보드 데이터와 상호작용하기
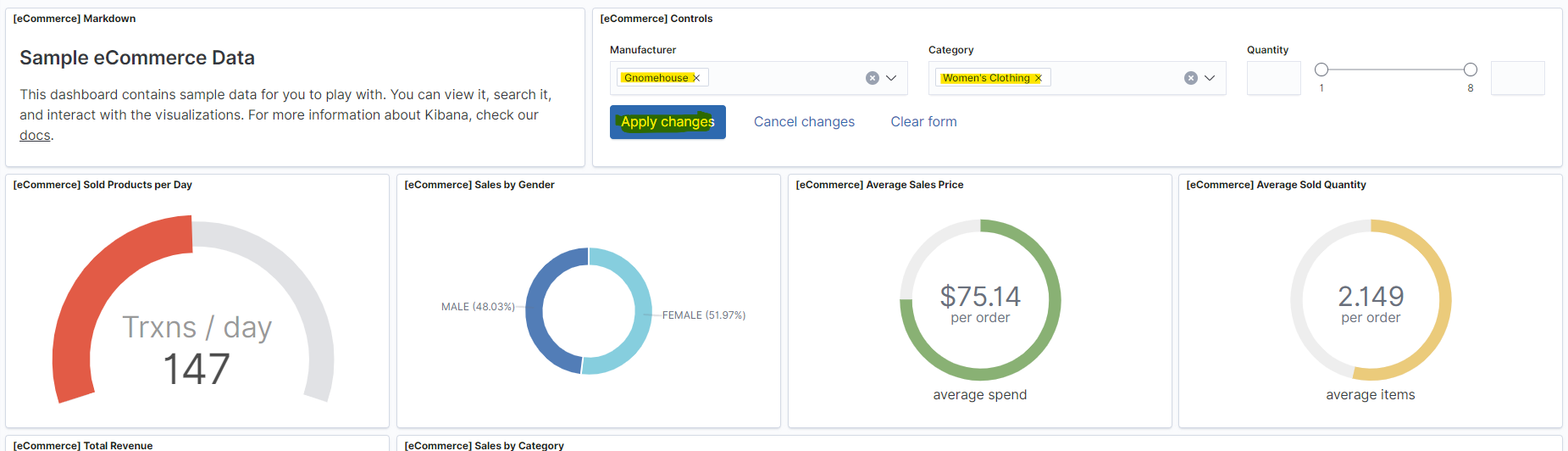
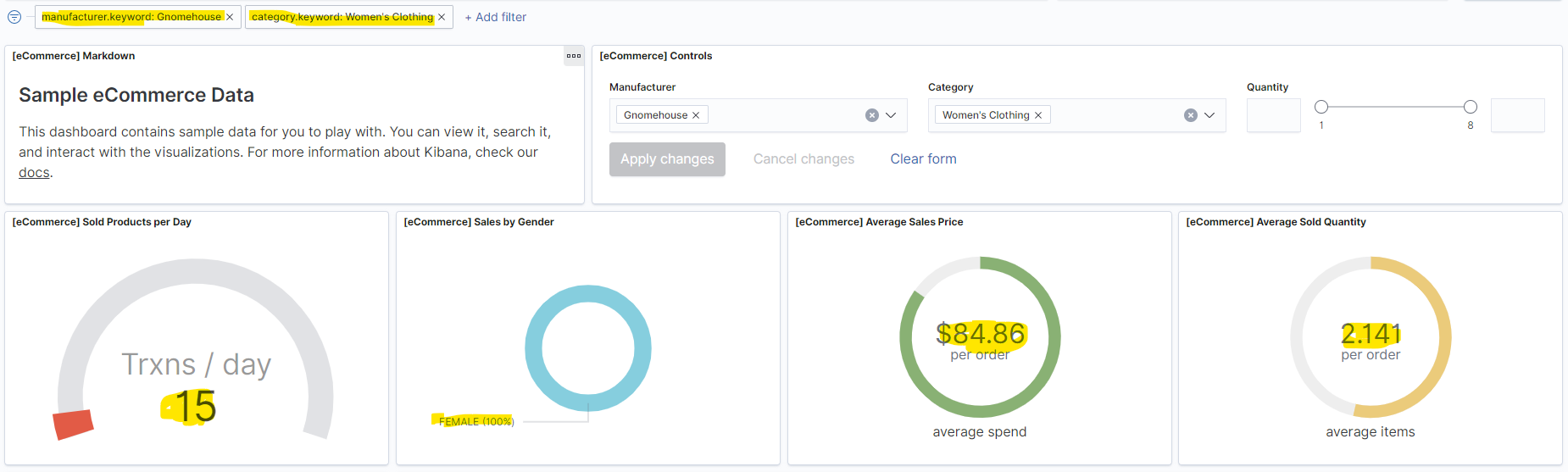
1) [eCommerce] Controls panel에서 Manufacturer는 Gnomehouse, Category는 Women's Clothing을 선택한 뒤 Apply Changes를 눌러준다.

2) 왼쪽 상단에 filter가 적용된 것을 확인할 수있고, 데이터의 수치가 변경된 것을 확인할 수 있다.

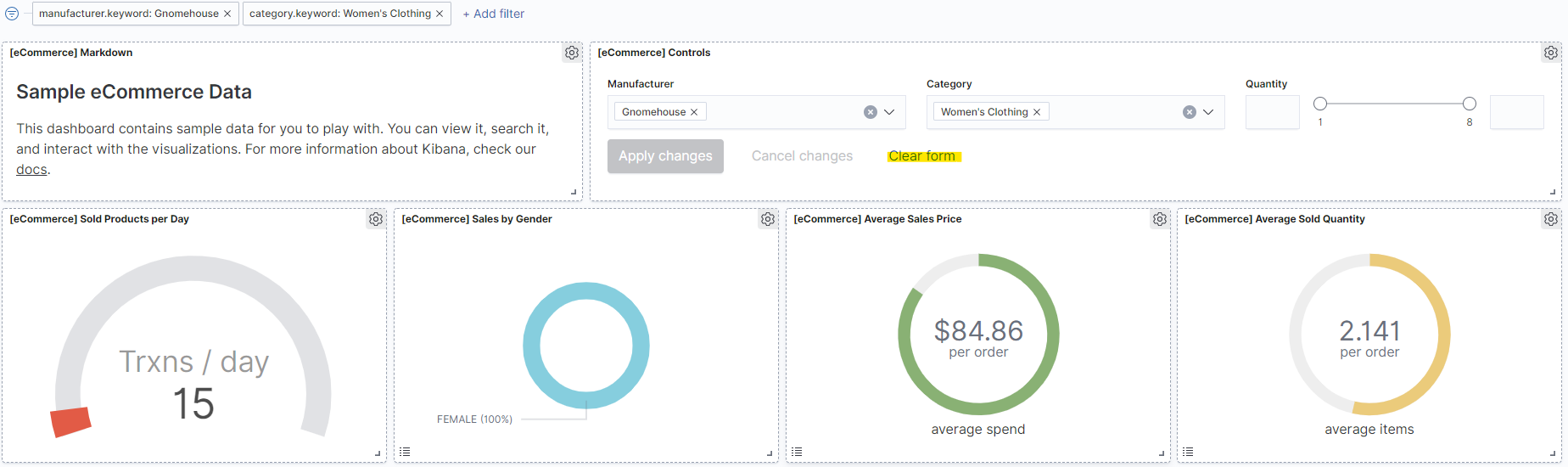
3) [eCommerce] Controls의 Clear form - Apply changes를 눌러 filter를 삭제한다.

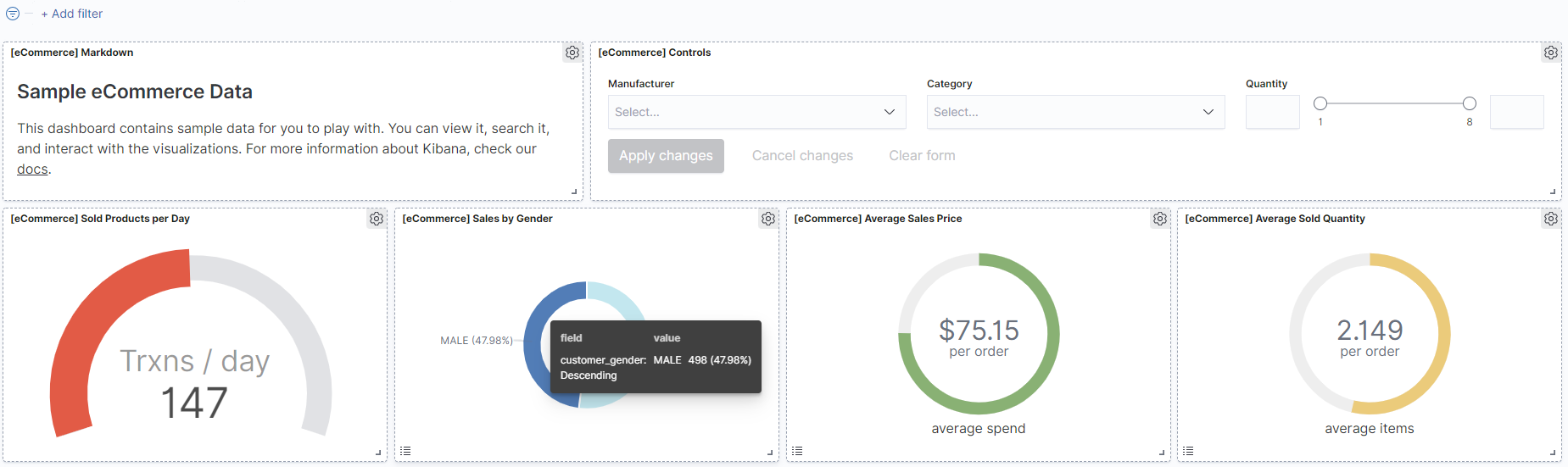
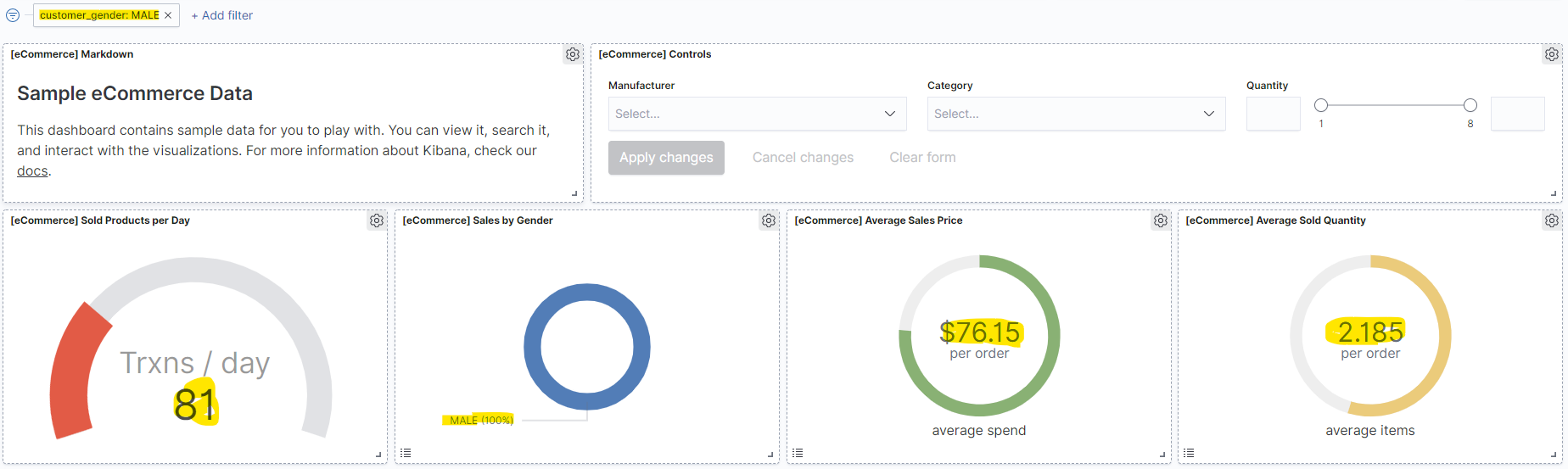
4) [eCommerce] Sales by Gender panel (도넛 차트)에서 MALE에 해당하는 영역을 클릭한다.

5) 왼쪽 상단에 filter가 추가되고, 시각화의 수치도 변경된 것을 확인할 수 있다.

6) 왼쪽 상단 fiter에서 x를 눌러 필터를 해제한다.
