출처 : https://tenmilesquare.com/resources/software-development/nuxt-next-nest-my-head-hurts/
Nuxt, Next, Nest에 차이점을 알아보기 위해 찾다가 이 원글이 가장 설명을 잘해놓은 것 같아서 파파고를 빌려 저장해둡니다.
Client vs. Server-side Rendering
현재 자바스크립트 생태계에는 유사하게 명명된 세 가지 기술이 있습니다.
이미지 참조 : Walmart Labs Engineering Blog
이러한 플랫폼의 가치를 확인하려면 Vue와 React가 클라이언트측 렌더링(CSR) 프레임워크라는 사실을 이해하는 것이 중요합니다. 이러한 경우 서버에서 응답이 전송되고 브라우저는 JS를 다운로드하고 페이지를 렌더링하는 프레임워크를 실행하여 페이지를 보고 상호 작용할 수 있도록 합니다.

이미지 참조 : Walmart Labs Engineering Blog
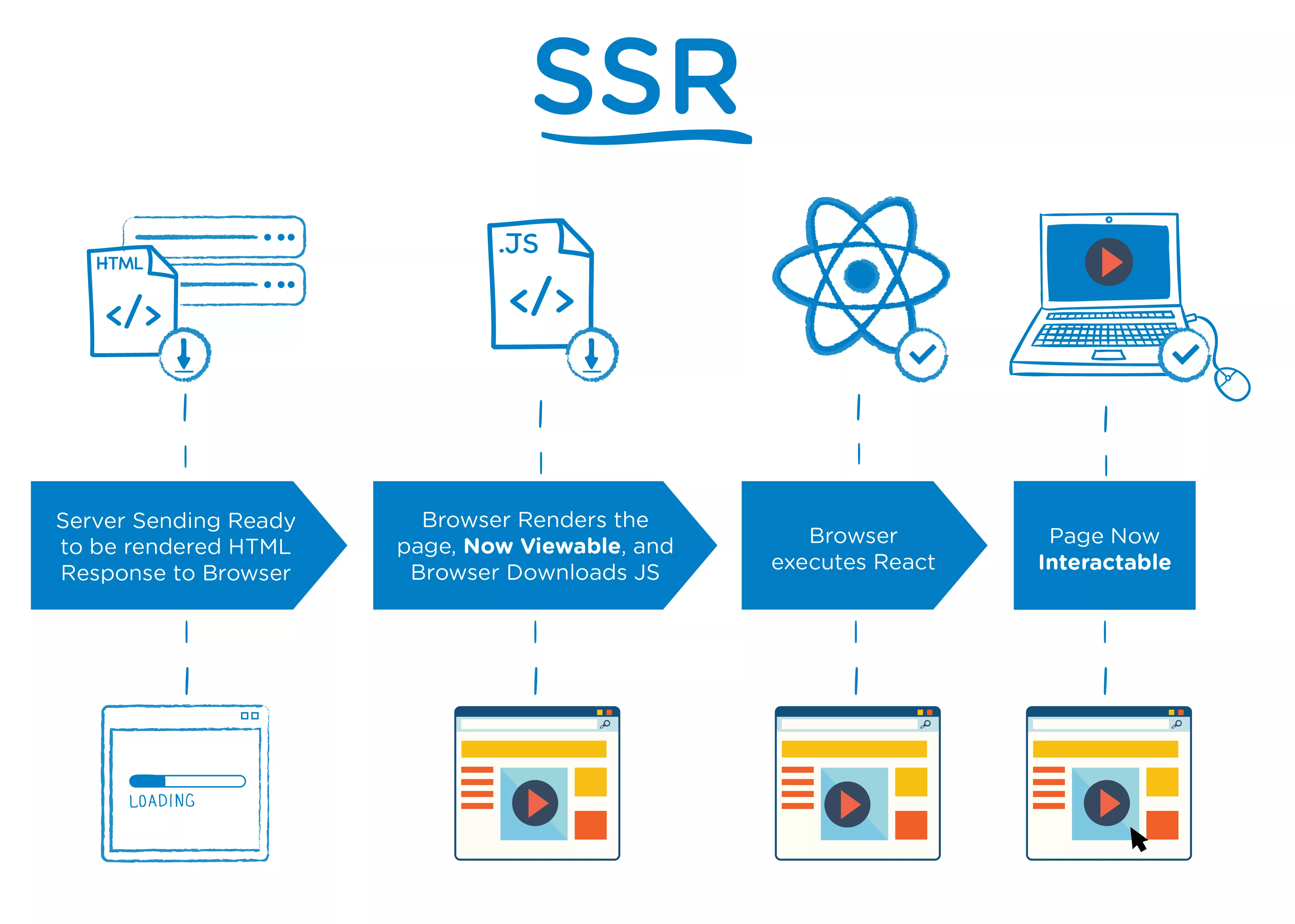
이러한 플랫폼을 서버측 렌더링(SSR)으로 사용하는 것은 서버가 렌더링을 위해 HTML의 응답을 브라우저로 직접 전송한다는 것을 의미합니다. 그러면 페이지를 볼 수 있습니다. 동시에 브라우저는 페이지를 상호 작용 가능하도록 JS를 다운로드하고 프레임워크를 실행합니다.
현장 성능에는 여러 척도가 있지만, 그 중 하나가 "처음 페인트 칠할 시간"이다. 이것은 페이지에 볼 것이 얼마나 빨리 있는지 보고 있는 것입니다. 이 메트릭 및 기타 메트릭에서는 SSR의 성능이 더 뛰어난 경우가 많습니다. 특히 SSR 대 CSR의 고려 사항입니다. 정적 사이트는 이러한 계산의 일부가 아닙니다(대개 가장 성능이 뛰어난 사이트입니다).
이제 두 경우(Next 및 Nuxt) 모두 초기 앱 로드는 서버 측에서 렌더링됩니다. 그 다음에는 클라이언트 측 렌더링을 사용합니다. 이것이 바로 "범용 렌더링"입니다. 이론상으로는 두 세계 모두에서 최고입니다.
이제 개념을 이해했으므로, 이 두 가지 기술을 설명하는 것이 훨씬 쉽습니다.
범용 자바스크립트 프레임워크란 무엇인가?
Nuxt와 Next는 "범용 자바스크립트 프레임워크"로 묘사된다. 그게 무슨 의미죠? 이것이 의미하는 것은 범용 렌더링을 지원한다는 것입니다.
Nuxt
Nuxt는 Vue를 기반으로 하는 범용 애플리케이션을 위한 프레임워크입니다. 서버 측에서 렌더링된 Vue 응용 프로그램을 설정하는 모든 구성을 처리합니다. 여기에는 웹 팩, babel 및 노드에 대한 설정도 포함됩니다.
Nuxt는 정적으로 렌더링된 응용 프로그램도 지원합니다.
Next
그리고 여기서 우리는 이 이름들이 왜 그렇게 비슷한지 알 수 있습니다. Next는 Nuxt가 수행하는 작업을 수행하지만 React 애플리케이션의 경우입니다. React를 활용하는 범용 애플리케이션을 구축하기 위한 프레임워크입니다.
Nest
그럼 Nest는?
알고 보니, Nest가 우리가 출발하는 곳인 것 같아. Nest는 Next와 Nuxt의 유사점이 전혀 아닙니다. 위에서 언급한 바와 같이, 이 두 기술은 프런트 엔드 서버 쪽에 초점을 맞추고 있습니다. 또한 특정 프런트 엔드 프레임워크인 Vue와 React를 각각 지원합니다. 이와는 대조적으로, Nest는 프런트 엔드 코드에 전혀 관심이 없는 서버측 프레임워크입니다.
Nest의 목표는 백엔드를 빠르게 개발할 수 있도록 돕는 것입니다. 자바스크립트와 타입스크립트를 모두 지원한다. Nest는 앞쪽 끝과 관련이 없지만, 구조가 Angular와 비슷하다고 설명됩니다.
아마도 이 세 가지 기술을 추적하는 가장 좋은 방법은 그것들을 Vue, React, Angular로 생각하는 것입니다!
즉시 사용 가능한 노드 애플리케이션 대신, Nest는 주석, 모범 사례 폴더 구조 및 관련 개념을 도입합니다. Spring for Java와 같은 기술을 사용해 본 경우 익숙할 수 있는 모든 추가 기능입니다.
이제 차이를 알 수 있을까요?
Nuxt – 범용 렌더링을 지원하는 Vue 애플리케이션을 만드는 프레임워크
Next – 범용 렌더링을 지원하는 React 애플리케이션을 만드는 프레임워크
Nest – 추가 구조 및 지원을 갖춘 노드 애플리케이션 개발을 위한 프레임워크

좋은 글 감사합니다.
둥지는 앞쪽 끝과 관련이 없지만, 구조가 Angular와 비슷하다고 설명됩니다.에서의 '둥지' 가 'nest' 에서 번역이 된 것 같습니다 :)