📚이번 주 배운 내용 (Learned)
HTML & CSS
- VS Code 설치
- 시맨틱 마크업
시멘틱 마크업: 웹 페이지의 내용을 구조화하고 의미론적으로 표시하는 방법
- resume을 HTML로 제작
JavaScript
- 실습 환경 구축: WSL에 node.js 설치
- 나만의 CLI 프로그램 만들어 npm에 배포하기
- 이론 수업
- 변수, 배열, 조건문, 반복문, 콜백함수, 객체 클래스
ETC
- firebase에 등록 및 https://jsmin6330.github.io 배포
firebase: Google이 개발한 클라우드 기반의 모바일 및 웹 앱 개발 플랫폼
- apache web server 설치
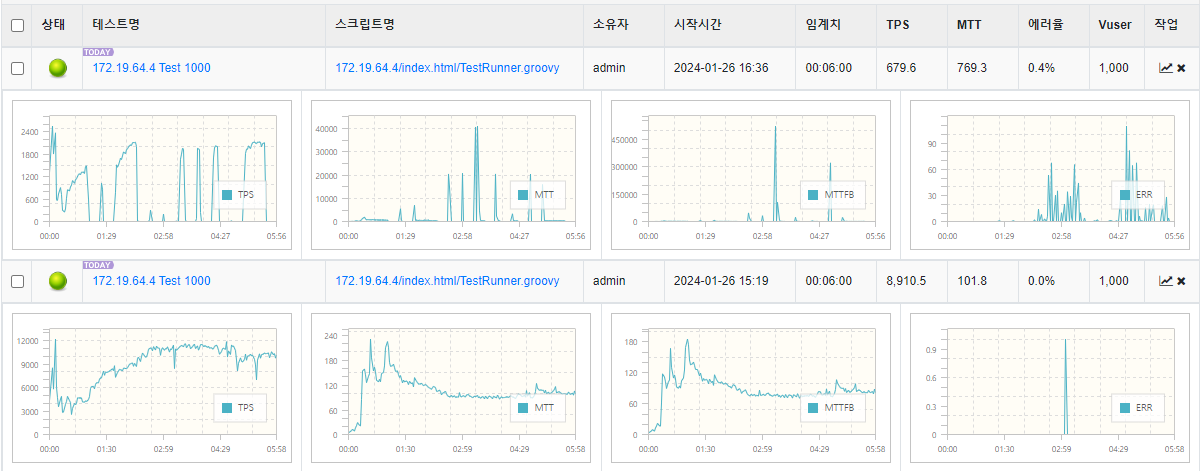
- Performance Measurement + TPS, vUser, nGrinder
Performance Measurement (성능 측정)
TPS (Transactions Per Second, 초당 거래 수)
vUser (Virtual User, 가상 사용자)
Grinder: 성능 테스트 및 부하 테스트 도구

좋았던 점 (Liked)
- Git을 계속 사용하면서 손에 점점 조금씩 익숙해지는 것 같아서 좋습니다.
branch를 생성하고 checkout하고 pull하는 과정 속에서 실수가 나긴 하지만, 실수를 하면서 고쳐나가는 과정이기 때문에 신경을 쓰도록 노력하는 중입니다.- 성능테스트를 하는 방법에 대해서 배울 수 있어서 좋았습니다. 지금은 완전 기본만 할 수 있지만, 나중에 특정 기능에 대해서 많은 유저가 같은 동작을 할 때 같은 경우도 할 수 있겠죠..?
- 강사님이 틈틈히 내주시는 과제는 배운 내용을 복습할 수 있고, 좀 더 발전 시킬 수 있어서 아주 좋은 것 같습니다.
개인 공부(Learned)
- 학원에서 학생들마다 적절하게 맞춰서 인프런 인강을 제공해주셨습니다.
- 좀 더 기초를 튼튼하게 잡아야겠다는 생각으로 Java에서 부족하다고 생각하는 상속파트부터 다시 조금씩 듣고 있습니다.
아쉬웠던 점 (Lacked)
- HTML과 CSS은 문법 이론은 맛보기만 하고 지나가서 살짝 걱정이 되지만, 구글과 함께하면 할 수 있을 것이라고 믿습니다. (& ChatGPT)
- JavaScript는 이미 다른 언어는 잘 알고 있으니 같은 느낌으로 호로록 지나가고 있어서 따로 공부를 좀 해야할 것 같습니다.
앞으로의 계획 (Longed for)
- 과제를 하면 잘 시간이라 뭔가 더 하고 싶은데 졸려서 하루가 더 길었으면 좋겠습니다.
- 저번주에도 같은 계획이였는데, 코딩테스트 문제를 미리 일주일치를 정해놓고 풀어야겠습니다. 돌아오는 주에는 코딩테스트 모의고사가 있는데, 너무 부끄럽지는 않은 점수가 나왔으면 좋겠습니다..
기타사항(PS)
- resume을 작성해 보면서 생각이 많아지는 한 주 였습니다.
