웹 이모지
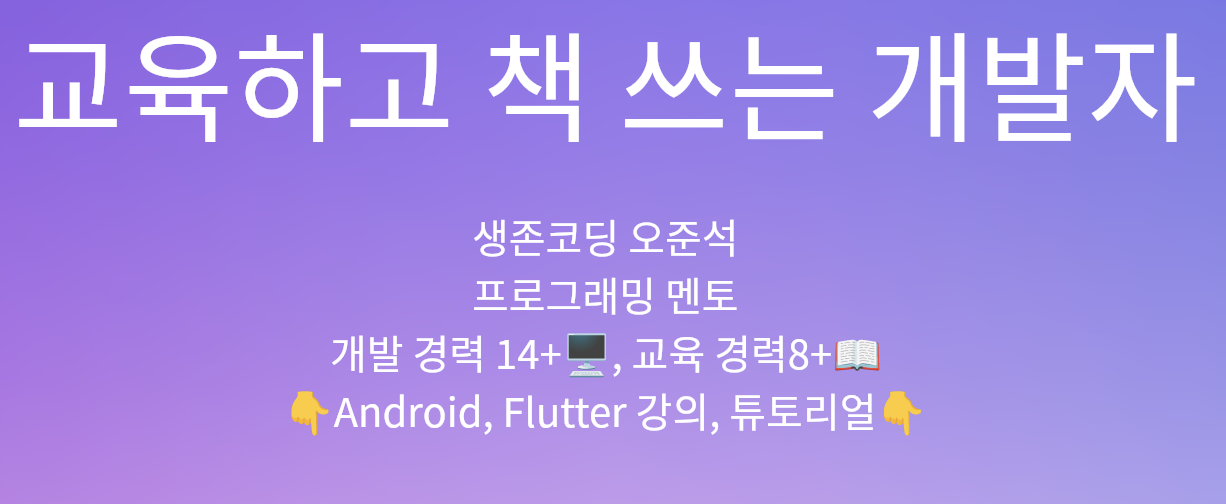
Flutter 웹은 기본적으로 흑백 이모지가 적용됨

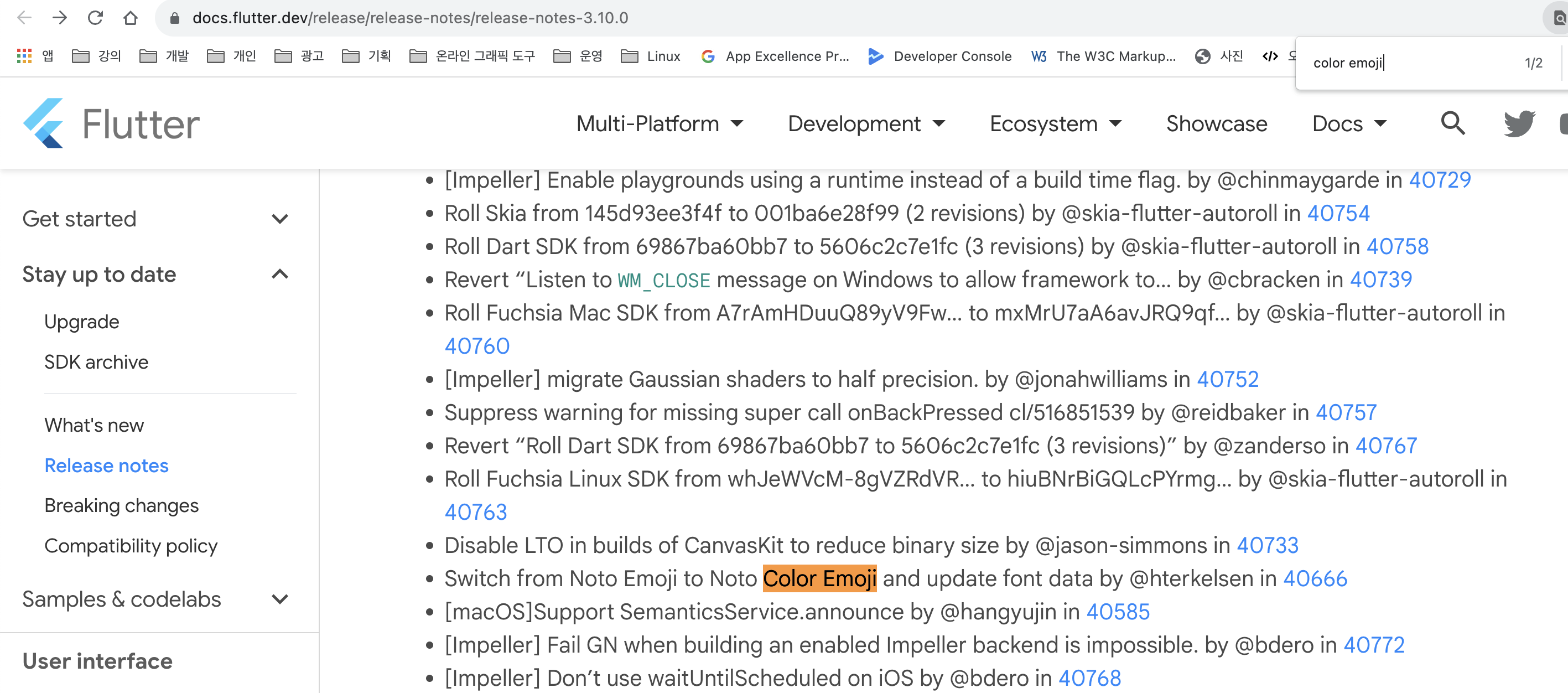
Flutter 3.10 릴리즈 노트 확인
기존 Noto Emoji 가 Noto Color Emoji 로 변경되어 있음

적용 방법
기본 설정을 수정할 수 있음
https://docs.flutter.dev/platform-integration/web/initialization
web/index.html에 컬러 이모지 설정 추가
<html>
<head>
<!-- ... -->
<script src="flutter.js" defer></script>
</head>
<body>
<script>
window.addEventListener('load', function (ev) {
// Download main.dart.js
_flutter.loader.loadEntrypoint({
serviceWorker: {
serviceWorkerVersion: serviceWorkerVersion,
},
onEntrypointLoaded: async function(engineInitializer) {
let config = {
// uses Color Emoji font
useColorEmoji: true,
};
// Initialize the Flutter engine
let appRunner = await engineInitializer.initializeEngine(config);
// Run the app
await appRunner.runApp();
}
});
});
</script>
</body>
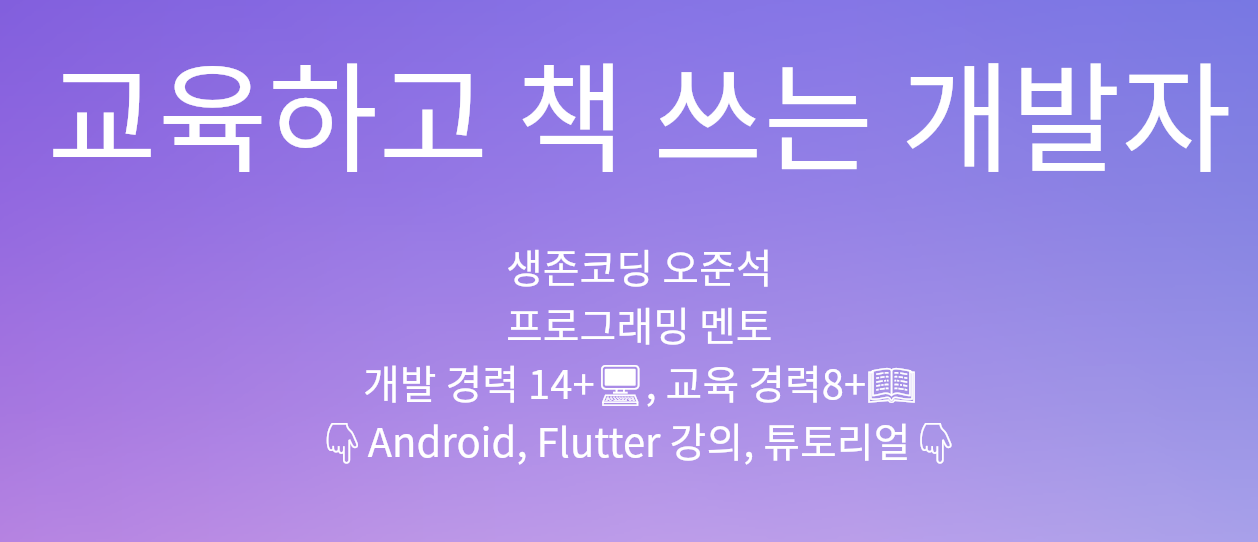
</html>적용 후
컬러로 잘 나옴. 하지만 새로 로딩시 잠시동안 깨진 글자로 보이는 이슈가 남아 있음. 일단 무시