리액트를 기점으로 재 포스팅을 함으로써 내가 가장 이해하기 쉽게 쓴 글,,,
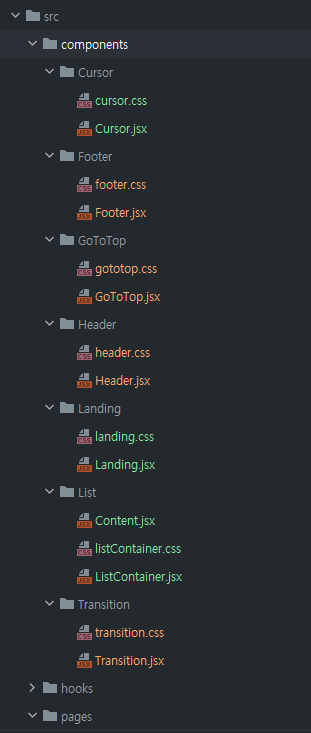
1. Component 단위 작성
컴포넌트는 UI를 구성하는 개별적인 뷰 단위이다.
예로 header / footer / aside 등 지속해서 노출이 되는 레이아웃 같은 부분을 쉬운 예로 들 수 있다. 이를 지속해서 reload를 하는 것이 아닌, component 단위별로 쪼개서 부분에 맞게 꺼내 가져올 수 있다.
(HTML로 예를 들자면 이와 비슷한 레이아웃들은 모든 페이지 내에 내장이 되어야만 했다.)
🌟 생산성과 유지보수가 용이

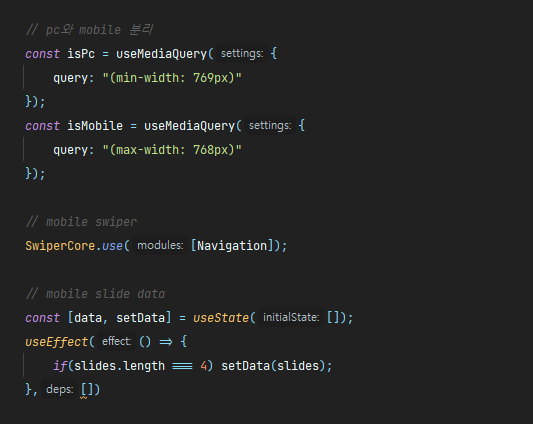
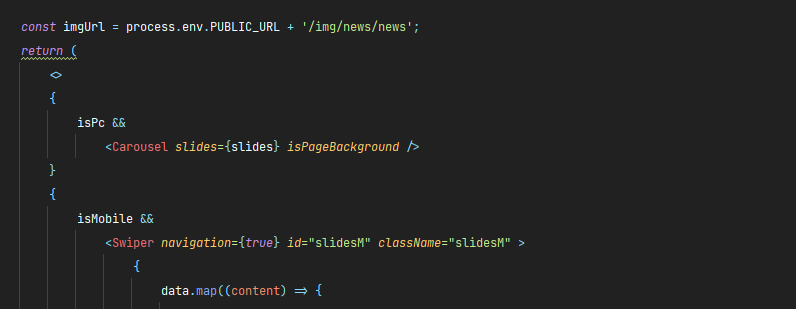
2. JSX
JSX(Javascript + xml)는 자바스크립트에 대한 확장 구문이다.
HTML로 구성한 UI를 제어할 때, DOM을 동적으로 변형시키기 위해 Javscript로 직접 제어를 해야했다면, 리액트에선 제어가 필요한 파일에 직관적으로 구분없이 사용이 가능하다.
기존 렌더링 방식 [HTML -> JS]
리액트 렌더링방식 [JS -> HTML]
🌟 구분없는 사용성으로 보다 쉬운 제어


또한 기존에는 값을 받아와야하는 input 태그 같은 경우 onChange event handling을 js 파일에서 해야했다면,
useState, useEffect 등 훅을 사용하여 🌟 변하는 값들을 바로바로 세팅해주는 편리함 또한 있다고 생각한다.
3. Virtual DOM
유저 인터랙션에 의해 View에 변화가 발생하여 10개 내지 20개의 노드를 수정해주어야 한다면, 그에 따르는 레이아웃 재계산 및 리랜덩이 필요했을텐데
Virtual DOM은 그 과정이 필요없이 적용이 되어 최종적인 변화를 실제 DOM에 전달해주기 때문에 🌟 연산 비용을 적게 만들어 준다.
// 렌더링 하는 과정 링크 참고
4. SPA
Single Page Application의 약자.
말 그대로, 페이지가 1개인 어플리케이션이란 뜻이다.
부분적으로 원하는 위치에 원하는 컴포넌트가 렌더링 된다.
💬 개인적으로 리액트는 사용하면 할 수록 사용성이 편하기도 하지만, 그만큼 더 알아야할게 많은 프레임워크라고 생각이 든다. (추가적으로 적을 내용이 있다면 지속적으로 업데이트 할 예정)
