데코레이터?
데코레이터는 클래스, 메서드, 매개변수 또는 속성에 추가적인 메타데이터를 부여하고, 동작을 수정하거나 확장하는 역할.
데코레이터는@기호를 사용하여 해당 대상 위에 작성된다.
예) 메서드에 @Get() 데코레이터를 작성하면 해당 메서드는 HTTP GET 요청 핸들러로 사용된다.
데코레이터는 주로 어노테이션(Annotation)의 역할을 하며, 코드에 추가적인 메타데이터를 부여하여 동작을 변경하거나 확장하는 데 사용됨.
커스텀 데코레이터
개발자가 직접 정의한 데코레이터!
NestJS는 커스텀 데코레이터를 사용하여 애플리케이션에 특정 동작을 추가하거나 기능을 확장할 수 있는 많은 기능을 제공한다.
커스텀 데코레이터를 사용하면 기존의 데코레이터나 내장된 미들웨어 등을 사용하여 구현할 수 없는 특정한 동작을 구현할 수 있다. 이를 통해 코드를 더욱 유연하게 만들고 재사용성을 높일 수 있다고 한다!
src/user/decorators/user.decorator.ts
@User()라는 커스텀 데코레이터를 정의
import { createParamDecorator, ExecutionContext } from '@nestjs/common';
export const User = createParamDecorator((data: any, ctx: ExecutionContext) => {
const request = ctx.switchToHttp().getRequest();
if (!request.user) {
return null;
}
if (data) {
return request.user[data];
}
return request.user;
});
커스텀 데코레이터를 정의하기 위해서는 createParamDecorator 함수를 사용한다. 이 함수는 데코레이터를 생성하기 위한 함수로, 함수 내부에 커스텀 데코레이터의 동작을 정의한다.
매개변수로 data와 ctx가 전달된다.
data는 데코레이터를 사용할 때 추가로 전달되는 데이터. 예를 들면 사용자 정보의 특정 속성을 가져오기 위해 컨트롤러에서 사용할 수 있다. (예:@User('id') user: UserEntity)ctx는 실행 컨텍스트(ExecutionContext). 이를 통해 현재 실행 중인 요청에 대한 정보에 접근할 수 있다.
참고)
실행 컨텍스트(ExecutionContext)는 현재 실행 중인 요청 또는 작업에 대한 정보를 포함하는 객체 실행 컨텍스트는 미들웨어, 인터셉터, 파이프, 커스텀 데코레이터 등에서 사용될 수 있으며, 해당 실행 중인 작업에 대한 세부 정보를 얻기 위해 사용된다.
ctx.switchToHttp().getRequest()를 호출하여 현재 HTTP 요청 객체를 가져오고 request.user를 확인하여 사용자 정보가 있는지 여부를 검사한다.
data가 존재하는 경우, request.user[data]를 반환하여 특정 속성의 값을 가져온다.
그 외의 경우, request.user 전체 객체를 반환한다.
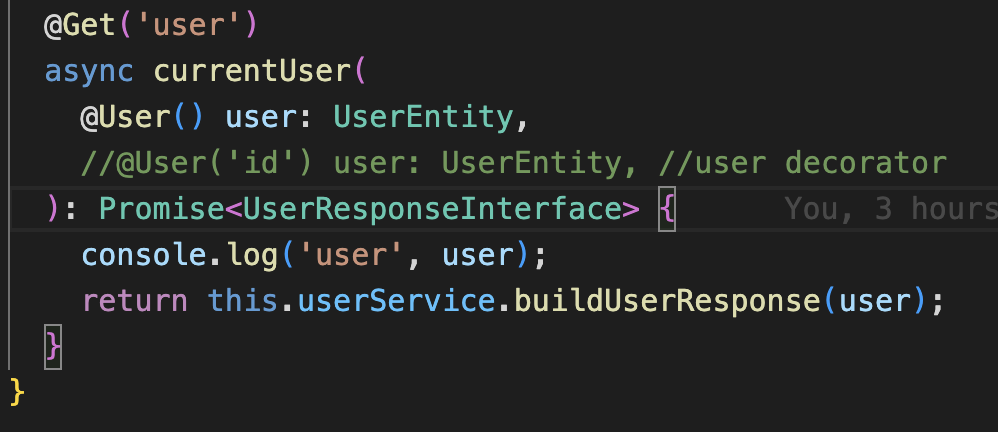
이렇게 커스텀 데코레이터인 @User를 컨트롤러의 매개변수 앞에 사용하면, 해당 매개변수로 현재 요청의 사용자 정보를 전달할 수 있다.
예를 들어, @User()로 사용하면 전체 사용자 객체를 받을 수 있고, @User('id')으로 사용하면 사용자의 id만을 받을 수 있다.