import { BeforeInsert, Column, Entity, PrimaryGeneratedColumn } from 'typeorm';
import { hash } from 'bcrypt';
@Entity({ name: 'users' })
export class UserEntity {
@PrimaryGeneratedColumn()
id: number;
@Column()
email: string;
@Column({ default: '' })
bio: string;
@Column({ default: '' })
image: string;
@Column()
password: string;
@BeforeInsert()
async hashPassword() {
this.password = await hash(this.password, 10);
}
}
@BeforeInsert()는 TypeORM에서 제공하는 데코레이터. 이 데코레이터를 사용하면 엔티티 객체가 데이터베이스에 삽입되기 전에 특정 작업을 수행할 수 있다.
따라서,
UserEntity 객체가 데이터베이스에 삽입되기 전에 해당 객체의 password 속성에 저장된 원시 비밀번호를 해시화하여 저장할 수 있다.
하지만 Service에 비즈니스 로직을 작성하는 것이 바람직하기 때문에 Service에서 bcrypt 암호 해시화 처리를 하는 것이 더 바람직할 것이다.
Bcrypt와 Salt

bcrypt 모듈: 비밀번호를 암호화 하는 모듈로, 단방향 해시 함수를 이용한 모듈로써 Salt 라는 개념을 사용한다. 단방향 해시 함수를 이용하기 때문에 복호화가 불가능하다.
파라미터로 넣은 숫자 10은 암호화에 사용되는 Salt이다.
값이 높을 수록 암호화 연산이 증가된다. 높을수록 암호화하는데 속도가 느려진다고.
Salt
해시함수를 사용하여 만들 수 있는 값을 저장해둔 테이블을 레인보우 테이블이라고 부른다. 해커들이 문자열을 해당하는 해시값으로 변환해 놓은 거대한 사전이라고 이해하면 된다.
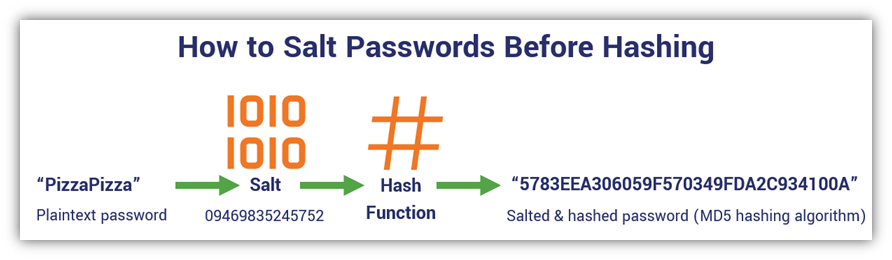
Salt는 hash가 되기전에 추가적으로 붙이는 임의의 데이터다.
