HTML 태그들
<!DOCTYPE html>
<html>
<head> // 페이지 전체 정보와 설정
<title>이 페이지 전체의 제목입니다.</title>
<meta charset="utf-8"> // 인코딩 방식
<meta http=equiv ~> // 인터넷 익스플로러 최신 표준으로 보여주기
<meta name="viewport" content=""> // 모바일 기기에서 보여줄 비율 조정(기기의 비율에 맞추겠다는 의미)
<meta name="keyword" content=""> // 검색 엔진을 위한 키워드(keyword)를 정의
<meta name="author" content=""> // 문서의 저자(author)를 정의
<meta name="description" content=""> // 웹 페이지에 대한 설명(description)을 정의
// 메타 데이터 설정(미리보기 설정)
<meta property="og:title" content="">
<meta property="og:url" content="">
<meta property="og:type" content="">
<meta property="og:image" content="">
<meta property="og:description" content="">
<link> // 외부 데이터 가져오기
</head>
<body> // 페이지의 보여지는 부분
<h1></h1> // 제목 설정
<p></p> // 단락
<br> // 줄바꿈
<a href=""></a> // 링크 걸기
<div></div> // 여러 태그를 감싸서 영역 나누기
<span></span> // 일부만 감싸서 영역 나누기
</body>
</html>CSS 속성들
style
// 블록 관련
<div style="background-color: #ffffff"></div> // 배경색
<div style="text-align: center"></div> // 정렬
<div style="width: 120px; height: 100px"></div> // 너비, 높이
<div style="padding: 40px 20px"></div> // 안쪽 여백
<div style="margin: 0 auto"></div> // 바깥 여백
//글자 관련
<div style="color: #ffffff"></div> // 글자 색
<div style="font-size: 20px"></div> // 글자 크기
<div style="font-weight: 400"></div> // 글자 굵기margin & padding

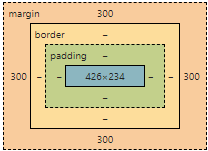
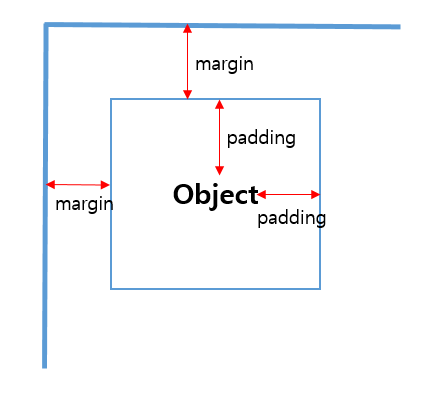
요소는 위 그림 처럼 내용(content), 패딩(padding), 테두리(border)로 이루어져 있다.
padding 은 내용(content)과 테두리(border) 사이의 '여유 공간' 이다. 테두리(border) 까지가 요소이고, Margin은 요소 주위의 여백이다. 다른 요소와의 사이 공간이라고 할 수 있다. margin 과 padding 을 잘 구분하자!

// padding
<div style="padding: 40px"></div> // 세로, 가로 40px
<div style="padding: 40px 20px"></div> // 세로 40px, 가로 20px
<div style="padding: 40px 0"></div> // 세로 40px, 가로 여백없음
<div style="padding: 40px 30px 20px 10px"></div> // 위 40px, 오른쪽 30px, 아래 20px, 왼쪽 10px
// margin
<div style="margin: 20px"></div> // 세로, 가로 20px
<div style="margin: 20px 0"></div> // 세로 20px, 가로 0px
<div style="margin: 0 auto"></div> // 세로 0px, 가로 너비에 맞추기여백을 설정 할 때 px 이외에도 여러가지가 있다.
- px : 픽셀 단위 크기. 모니터에 따라 상대적인 크기를 가지기에 반응형 X
- % : 주로 박스 길이를 화면 크기에 맞추어야 할 때 사용
- em : 부모 요소의 글꼴 크기
- rem : 루트 요소의 글꼴 크기
- vw, vh : 보여지는 영역에서 얼만큼 차지할 것인지. 반응형 웹
HTML CSS 태그 속성 공부하는법
문법은 공부하고 외우되, 단어에 해당하는 개별 태그나 CSS 속성은 외우는 것이 아니고 자주 쓰는 것들 위주로 직접 써보아야 한다. 모르는 것들은 찾아서 쓰면 된다.
- whatwg : 웹 브라우저 제작자들이 표준에 맞는 브라우저를 만드려고 보는 가장 근본이 되는 문서 모음
- mdn(Mozilla Developer Network) : 좀 더 쉽게 쓰인 문서를 보고싶을때 사용, 한국어 버전도 있음!!!

