반응형 웹이란?
브라우저 사이즈에 맞춰서 레이아웃이 바뀌는 것을 반응형 웹 디자인 이라고 한다. 브라우저 크기에 상관없이 웹을 사용하도록 하기 위함이다.
반응형 웹 적용시키기
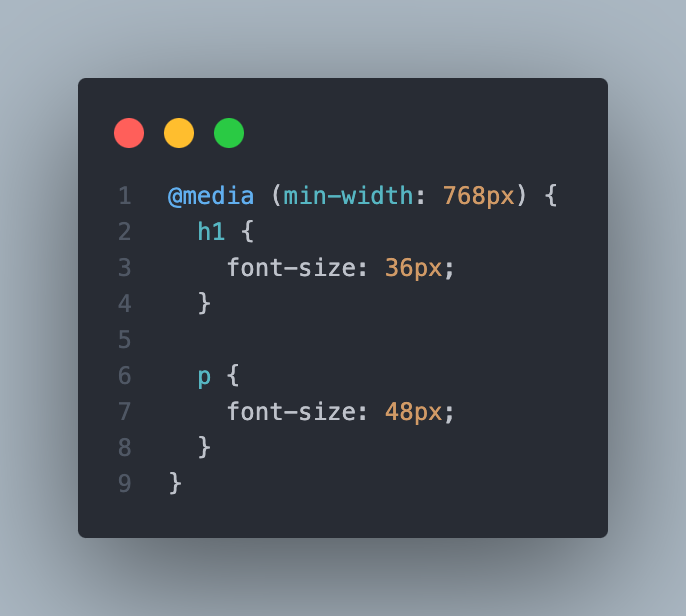
1. 미디어 쿼리(@media)

위 그림을 설명하면 브라우저의 최소 크기(min-width)가 768px 이상일 때, h1태그의 font-size는 36px, p태그의 font-size는 48px로 변경하라는 것이다.
2. Bootstrap Grid
부트스트랩 그리드 시스템은 세 가지 요소가 있다:
- 컨테이너 (container)
- 행 (row)
- 열 (column)
기본 규칙
-
행(
<div class="row">)은 꼭 컨테이너(<div class="container">) 안에 넣어주어야 한다. -
열(
<div class="col">)은 꼭 행(<div class="row">) 안에 넣어주어야 한다. 오직 열만 행의 직속 자식이 될 수 있다. -
콘텐츠(우리가 그리드에 넣고 싶은 내용)는 꼭 열(
<div class="col">) 안에 넣어주어야 한다.
기본 사용법
부트스트랩 그리드에는 한 줄에 기본적으로 12칸의 열(column)이 있다. 예를 들어서 한 줄을 정확히 3등분하고 싶으면 네 칸을 차지하는 열 세 개를 쓰면 된다. 네 칸을 사용하는 열은 <div class="col-4">이다. 만약 한 행에 12칸이 넘는 열이 들어간다면, 새로운 줄로 넘어간다.
예제)
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<!-- 정확히 3등분 -->
<div class="col-4 first">first</div>
<div class="col-4 second">second</div>
<div class="col-4 third">third</div>
</div>
<div class="row">
<!-- 정확히 2등분 -->
<div class="col-6 first">first</div>
<div class="col-6 second">second</div>
</div>
<div class="row">
<!-- 1대 5 비율 -->
<div class="col-2 first">first</div>
<div class="col-10 second">second</div>
</div>
<div class="row">
<!-- 1대 2대 1 비율 -->
<div class="col-3 first">first</div>
<div class="col-6 second">second</div>
<div class="col-3 third">third</div>
</div>
<div class="row">
<!-- 줄 넘어감 -->
<div class="col-3 first">first</div>
<div class="col-6 second">second</div>
<div class="col-4 third">third</div>
<div class="col-7 fourth">fourth</div>
</div>
</div>
</body>
왜 하필 12일까?
12는 상당히 많은 숫자들(1, 2, 3, 4, 6, 12)로 나누어지기 때문에 굉장히 유연하다.
에를 들어 8칸으로 나누고 싶다면, 6:6으로 나눈 후, 그 안에서 다시 4개씩 나눠주면 된다. 이것을 '중첩(nesting)'한다고 부른다. 중첩을 하기 위해서는 우선 열(<div class="col-6">) 안에 새로운 행(<div class="row">)을 써야한다.
예제)
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6">
<div class="row"> <!-- 중첩을 위한 새로운 행 -->
<div class="col-3 first">1</div>
<div class="col-3 second">2</div>
<div class="col-3 third">3</div>
<div class="col-3 fourth">4</div>
</div>
</div>
<div class="col-6">
<div class="row"> <!-- 중첩을 위한 새로운 행 -->
<div class="col-3 first">5</div>
<div class="col-3 second">6</div>
<div class="col-3 third">7</div>
<div class="col-3 fourth">8</div>
</div>
</div>
</div>
</div>
</body>Bootstrap에서 정해둔 구간들
-
Extra Small (< 576px): 모바일
-
Small (≥ 576px): 모바일
-
Medium (≥ 768px): 타블릿
-
Large (≥ 992px): 데스크탑
-
Extra Large (≥ 1200px): 와이드 데스크탑
Container 정하기
기본적으로 컨테이너는 가운데 정렬이 되어 있고, 그리드의 행들을 감싸주는 역할을 한다(행들은 열들을 감싸주고 있다).
컨테이너의 종류는 두 가지이다.
-
Container: 구간별로 그리드에 고정된
width를 설정해줄 때 사용한다. -
Container-fluid: 항상
width: 100%;로 하고싶을 때 사용한다.
1. <div class="container">
만약 구간별로 그리드에 고정된 가로값을 설정해주고 싶으면 "container" 클래스를 사용하면 된다. 구간별로 그리드가 고정되어 있으면 레이아웃이 더 예상 가능하다.
예제)
.container {
width: 100%; /* extra small */
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
/* small */
@media (min-width: 576px) {
.container {
max-width: 540px;
}
}
/* medium */
@media (min-width: 768px) {
.container {
max-width: 720px;
}
}
/* large */
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
/* extra large */
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}
2. <div class="container-fluid">
황에 따라 그리드가 항상 100%의 가로 길이를 갖는 것이 좋을 때가 있다. 그럴 때는 "container-fluid" 클래스를 사용하면 된다.
예제)
.container-fluid {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}구간별 열(column) 갯수 설정하기
반응형 구간별로(총 12칸 중) 열이 차지하는 칸의 개수도 다르게 할 수 있다.
예시 1 (구간별로 모두 설정되어 있는 경우)
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">- Extra Small (< 576px): 12칸을 모두 차지
- Small (≥ 576px): 6칸 차지
- Medium (≥ 768px): 4칸 차지
- Large (≥ 992px): 3칸 차지
- Extra Large (≥ 1200px): 2칸 차지
예시 2 (특정 구간만 설정되어 있는 경우)
아래와 같이 특정 구간에만 열 수가 설정되어 있는 경우도 있습니다. 그렇다면 그 구간부터 새로운 설정이 있는 상위 구간까지는 같은 칸 수를 차지합니다.
<div class="col-12 col-lg-3">- Extra Small (< 576px): 12칸을 모두 차지
- Small (≥ 576px): 12칸을 모두 차지
- Medium (≥ 768px): 12칸을 모두 차지
- Large (≥ 992px): 3칸 차지
- Extra Large (≥ 1200px): 3칸 차지
<div class="col-6">- Extra Small (< 576px): 6칸 차지
- Small (≥ 576px): 6칸 차지
- Medium (≥ 768px): 6칸 차지
- Large (≥ 992px): 6칸 차지
- Extra Large (≥ 1200px): 6칸 차지