0705 HTML/CSS
CSS 선택자 - ppt 6장
태그 선택자
- CSS style 태그에서 선택자 태그명을 사용하는 것
- 웹 페이지에서 태그가 사용된 영역 선택, 해당 역역에 CSS 명령을 적용
- CSS style 태그 내의 body 태그 선택
<style> body { font-family: '돋움'; } </style>
id 선택자
- 웹 페이지에서 하나만 존재하는 유일한 특정 역역 선택
- 태그 내의 id 속성을 지정, -> id 값은 html 태그 내에서 '고유'해야 한다.
- html 태그 내에서 id 속성 값을 지정
<p id='p1'>안녕하세요.</p> <p id='p2'>반갑습니다.</p>
- css 태그 에서 태그의 id 값을 사용 (.)
<style> .p1 { font-family: '돋움'; } </style>
class(클래스) 선택자
- 웹 페이지에서 두 군데 이상 존재하는 영역 선택
- html 태그 내에서 class속성 값을 지정
<span class='green'>hello</span>
- class 속성 값을 공백으로 여러개 지정 가능
<span class='green blue red'>hello</span> // 속성값이 여러개 있다면 제일 마지막에 지정한 red로 css값 적용
- css태그 에서 태그의 class 값을 사용 (#)
<style> #p1 { font-family: '돋움'; } </style>
- css태그에서 id 값과 class 값을 동시에 사용
// 컴마 (,) 으로 구분 <style> .p1, #p1 { font-family: '돋움'; } </style>
CSS의 자손(후손) 선택자
- 자식을 포함해서 후손까지 모두 선택
// 공백으로 구분 #my_ul li { padding: 5px; border-bottom: 2px; }
CSS의 자식 선택자
- 오로지 '자식'만 선택
// '>' 기호로 사용 #my_ul > li { padding: 5px; border-bottom: 2px; }
박스 모델 - ppt 7장
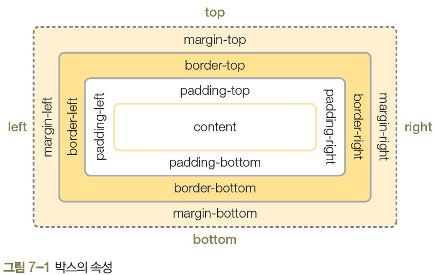
박스모델의 개념
- 박스의 속성
- content : 실제 내용이 표현되는 곳
- padding : 콘텐츠와 테두리 사이의 여백
- border : 박스의 테두리 두께
- margin : 테두리와 박스의 최종 경계 사이의 여백

박스 모델(Box Model)의 구성요소
- 박스 형태로 된 모든 HTML 요소
- CSS style 내의 경계선(border) 그리고 마진(margin)과 패딩(padding) 지정 가능
h3 { border: solid 5px blue; padding: 20px; margin: 30px; }
HTML tag는 크게 2가지 종류로 구분 :
- 1) Block-Level Element (= Tag)
- Block-Level Element는 화면 상의 한 라인에 하나만 위치할 수 있다.
- 즉, 세로로 박스가 쌓임
- 2) Inline-Level Element (= Tag)
- Inline-Level Element는 한 라인에 복수로 여러개 위치할 수 있다.
- 즉, 가로로 박스가 나열됨
