HSV


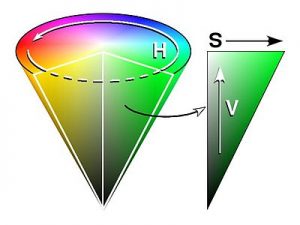
HSV는 Hue, Saturation, Value의 약자로 위의 그림과 같이 원기둥 또는 원뿔 모양으로 표현한다.
H : 색상, 색의 종류
S : 채도, 색의 탁하고 선명한 정도
V : 명도, 빛의 밝기.
색상(H)은 0~360도의 범위를 갖지만, 8비트 범위내에서 표현할 때는 0~255까지밖에 표현하지 못하기 때문에 H값을 0~179범위내로 표현한다.
채도(S)는 특정한 색상의 가장 진한 상태를 8비트로 표현할 때 255로 나타내며 색상의 진함 정도를 나타낸다. 0이면 같은 명도의 무채색을 나타낸다.
명도(V)는 밝은 정도를 나타내며 흰색이 255면 검은색은 0이다.
위의 그림에서 원뿔모형은 원기둥 모형보다 현실적으로 수정한 버전인데. 명도 0%는 오적 검정색만을 의미하기 때문에 단 하나의 점으로 표현되며 원뿔의 꼭짓점에 해당하기 때문이다.


YUV
색을 표현할 때 가장 직관적이며 일반적인것이 RGB지만, 모든 것을 RGB로 처리하기에는 데이터가 너무 많고 처리하기 버겁다. 그래서 고안한게 YUV 색공간이다.
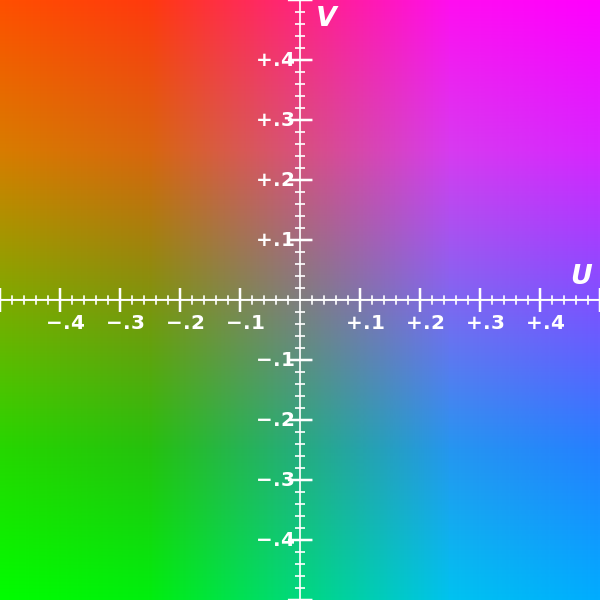
YUV는 인간의 시각 체계에서 시작한 개념으로, 사람눈에 민감한 휘도(밝기)성분과 상대적으로 덜 민감한 색상 성분으로 분리한다.
Y는 밝기를 의미하며, U는 파랑색 성분에서 밝기값을 뺀것이고, V는 빨강색 성분에서 밝기값을 뺀것이다.
Y = 밝기
U = 파랑색 - 밝기
V = 빨강색 - 밝기
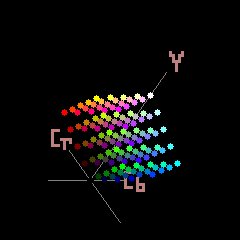
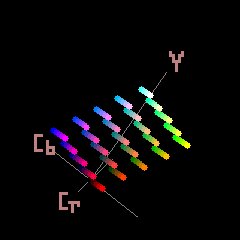
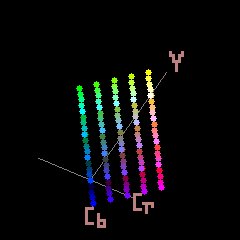
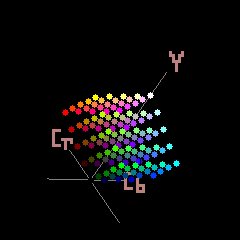
흔히 YUV를 전송방식에 따라 YCbCr 또는 YPrPb로 나눈다. 수학적으로는 동일하나 YPbPr은 아날로그 방식 방식일 때 사용하고, YCbCr은 디지털일 때 사용한다. 우리가 실생활에서 사용하는것은 디지털개념적인 YCbCr이며 YUV와는 엄밀히 따지면 차이가 있지만 개념적으로 유사하며, 용어를 혼용해서 사용하는 경우가 많다. (그러므로 보통의 경우 YUV = YCbCr이라고 생각하면 편하다.)
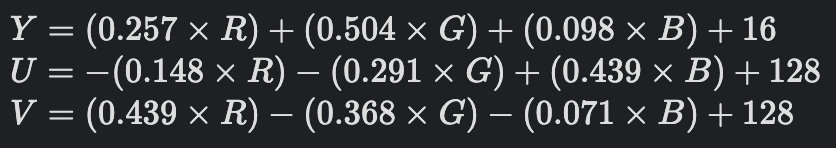
일반적인 YUV <-> RGB 변환 공식은 다음과 같다.


어떠한 이미지를 Y, Cr, Cb 성분으로 나누어서 살펴보면 다음과 같이 보인다.

