
웹 서비스 배포
처음으로 웹 사이트 도메인을 구입해 서비스를 배포해보았습니다.
6주간의 프로젝트
팀원 : 프론트엔드1명 백엔드2명 디자이너1명 총4명
팀장 : 나
서비스 : 디자이너, 개발자를 위한 팀프로젝트 구성 및 의사소통 공간 제공 서비스
핵심기술 : webRTC를 이용한 영상채팅, socket.io를 이용한 실시간 채팅
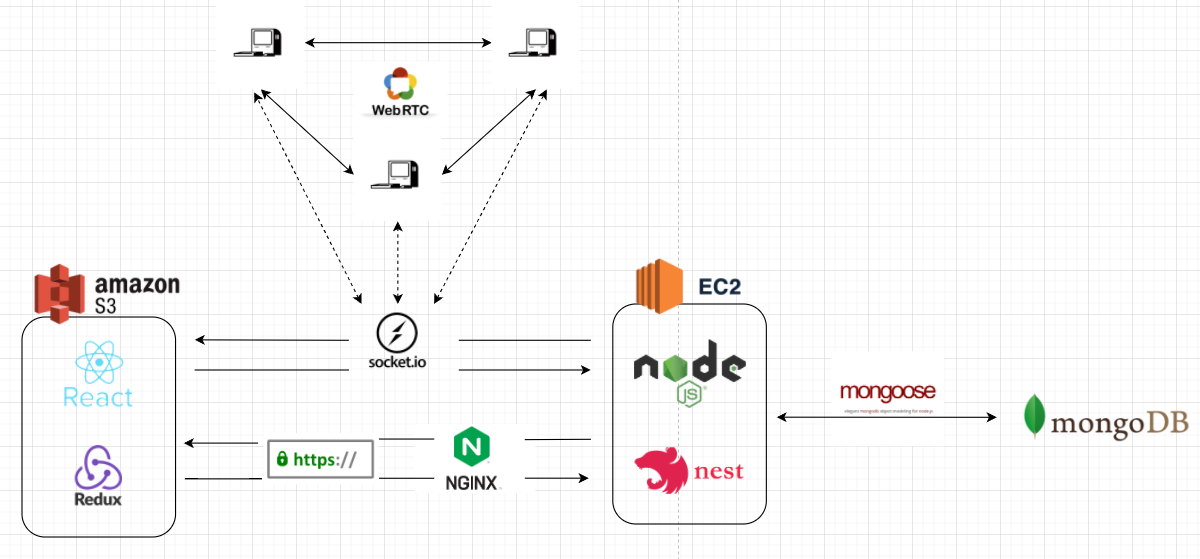
서비스 아키텍쳐 :

프론트엔드 트러블슈팅 :
저희 프론트엔드의 기술목표는 효율성과 편의성 그리고 적합성입니다.
트러블슈팅은
첫번째로, 일명 이미지 엑박 문제가 있었습니다.
SPA인 리액트 그리고 우리 웹 사이트의 특성상, 각 컴포넌트에서 불러오는 이미지의 양이 많습니다. 따라서 간헐적으로 특정이미지가 엑박으로 뜨는 문제가 발생하였습니다.
이를 CSR 데이터의 부하를 처리해준다면 해결될 것이라는 가설을 세웠고,
Loadable 라이브러리를 이용하여 컴포넌트를 렌더링 시점에 비동기적으로 불러오도록 효율적으로 코드를 수정하였습니다.
이후,
실제 자체 테스트 결과
3대의 컴퓨터로 10회의 자체 테스트를 진행하였습니다
그 결과 총 260개의 이미지중, 42(16%)개의 이미지 유실율이 발생하였고,
Loadable을 적용한 결과, 260개 중, 5(2%)개로 유실율이 눈에 띄게 줄어듦을 확인할 수 있었습니다.
둘째, 영상채팅 과정에서 오디오 하울링 발생하였습니다.
우선 저희는 본인의 오디오도 함께 송출되기 때문에 발생한다는 가설을 세웠고,
본인의 오디오는 송출되지 않도록 코드를 수정함으로써 서비스의 편의성을 높였습니다.
셋째로, 영상채팅 videoView jsx 태그를 추가, 제거하는 과정입니다.
기존 webRTC 영상에서의 학습 방법은
Document.QuerySelector를 이용한 js 뷰추가 코드가 있었으나,
React에서 document.querySelector를 사용하게되면, 실제 DOM의 요소를 가져오게 됩니다.
하지만 React는 Virtual DOM을 통해 Real DOM을 그리기 때문에, React가 제어하고있는 Virtual DOM 안에 있는 요소에 접접근하 처리하는 것이 더 적합하다고 판단했습니다.
이에 우리는 useRef를 이용하여 가상돔에 접근해 뷰를 동적으로 생성하였습니다.
백엔드 트러블슈팅 :
atillery를 이용하여 인위적으로 많은 양의 트래픽 환경을 조성하고, 서버의 반응을 보고 안정적으로 트래픽을 처리할 수 있도록 해결방안 제시 및 적용하였습니다.
문제상황
초당 200명의 유저가 접속하는 피크 타임을 인위적으로 조성했을 때 서버가 과도한 리퀘스트 요청으로 20초만에 서버에 요청된 값이 전부 리스폰스가 오지 않고 실패 하는데 보다 많은 요청에도 서버가 정상적으로 트래픽을 관리 할 수 있도록 사용했습니다.
해결 방안
첫번째 인스턴스를 여러개 만들어 트래픽을 분산키시는 방법
두번째 하드웨어의 성능을 향상 시키는 방법
세번째 코드 리팩토링을 해 내부 구조를 개선해 작동 속도를 올리는 방법
다섯번째 엔진엑스 로드밸런싱으로 트래픽을 분산하는 방법
의견 조율
하드웨어의 성능을 올리는 것이 가장 단순하고 확실한 방법이 될수 있지만 현실적으로 서버의 성능을 더 올리는 것은 힘들다고 판단하였고 리팩토링 하는것은 장기적으로 좋은 방향성을 가진 해결법이지만 구조를 효과적으로 수정 하는데 시간과 난이도가 높다고 판단하여 엔진엑스의 로드 밸런싱을 사용애 한대의 서버에 집중되는 부하를 분산 시키는것이 좋을거 같다고 의견을 조율 했습니다.
의견 결정
우선 인스턴스를 2개를 만들고 nginx의 로드밸선싱 방법 사용하고 로드벨런싱 고려사항으로 라운드 로빈과 레스트 방식을 고려할 수 있는데 request 요청들을 각 인스턴스에 배정하는 스케줄링 기법으로는 라운드 로빈이 적합하다고 판단했습니다. 그리고 추가적인 문제로 화상통화와 채팅기능을 사용할 때 사용하는 데이터인 소켓 id를 다른 인스턴스에서도 사용해야 하는데 휘발성 데이터인 소켓 id를 일반적인 데이터 베이스에 저장하기에는 적합하지 않다고 판단해 레디스를 사용하기로 했습니다.
git : https://github.com/teaming-project-team3
URL : https://teaming.link/
