
6주차 주제 - 게임만들기 타이쿤
이번 이론은 Thread.
Thread는 독립성을 지닌다.
주의해야 할 점은 Thread는 UI를 변경시킬 시에는 Handler를 이용하여야만 한다. 그래야 앱이 안터짐
식당에서 음식 주문을 받는 타이쿤 게임을 만들었다.
식당 이름은 '흑돼지식당'이고 테이블은 4개 메뉴는 3가지 삼겹살, 부대찌개, 제육볶음이다.
각 손님들은 랜덤으로 테이블에 앉아 랜덤으로 주문을 하게 되고, 사용자는 해당하는 메뉴를 클릭하고, 테이블을 클릭하면 주문이 완료되어 1점을 획득하는 방식이다.
다만, 잘못된 음식을 서빙하거나, 홀에서 주문되지 않은 음식을 클릭하거나, 손님을 3초 이상 기다리게할 경우 1점 감점이되며 2초를 더기다려도 메뉴가 안 올경우 손님이 기다리다 지쳐 떠나게되며 1점이 추가로 감점된다.
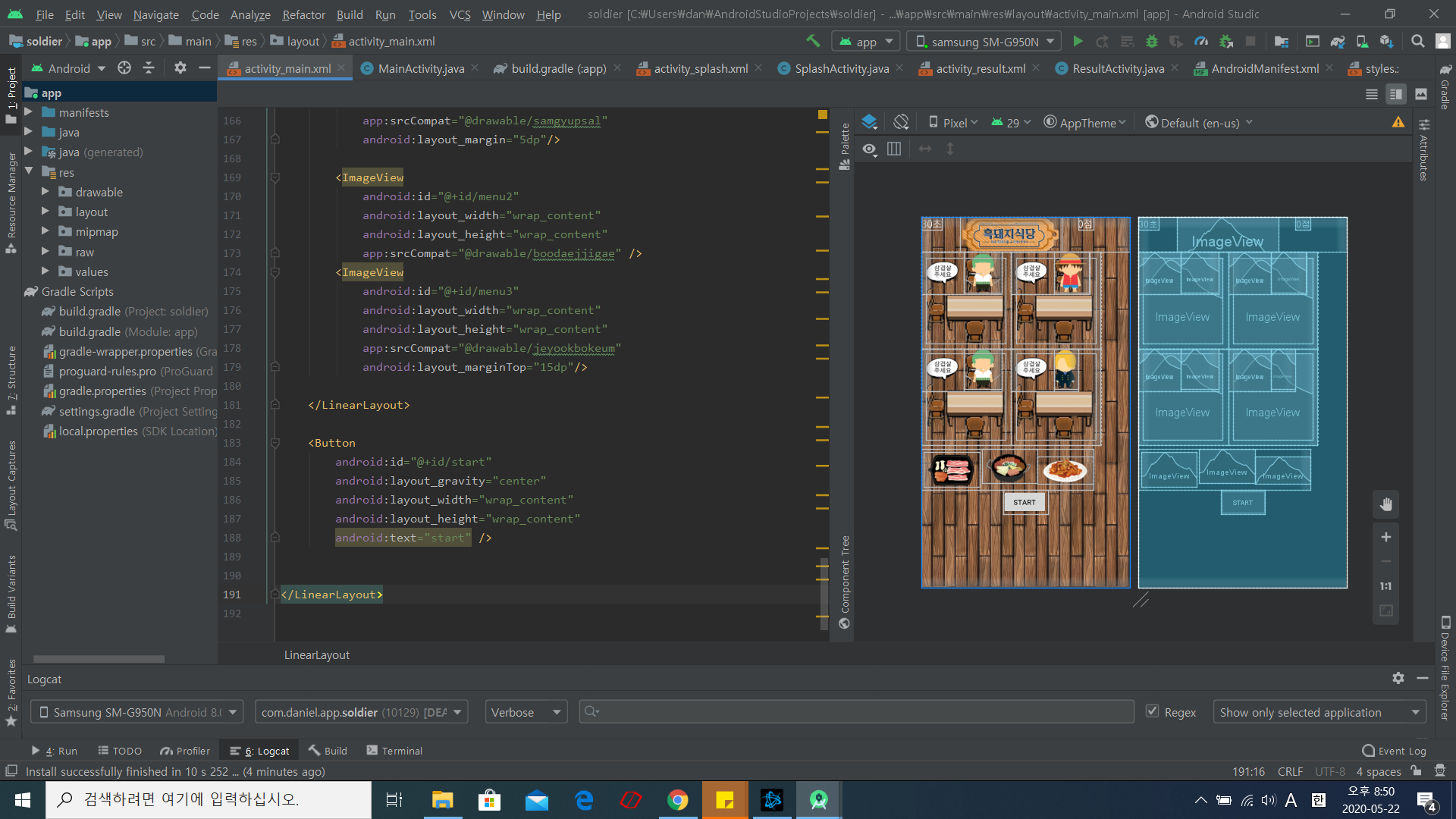
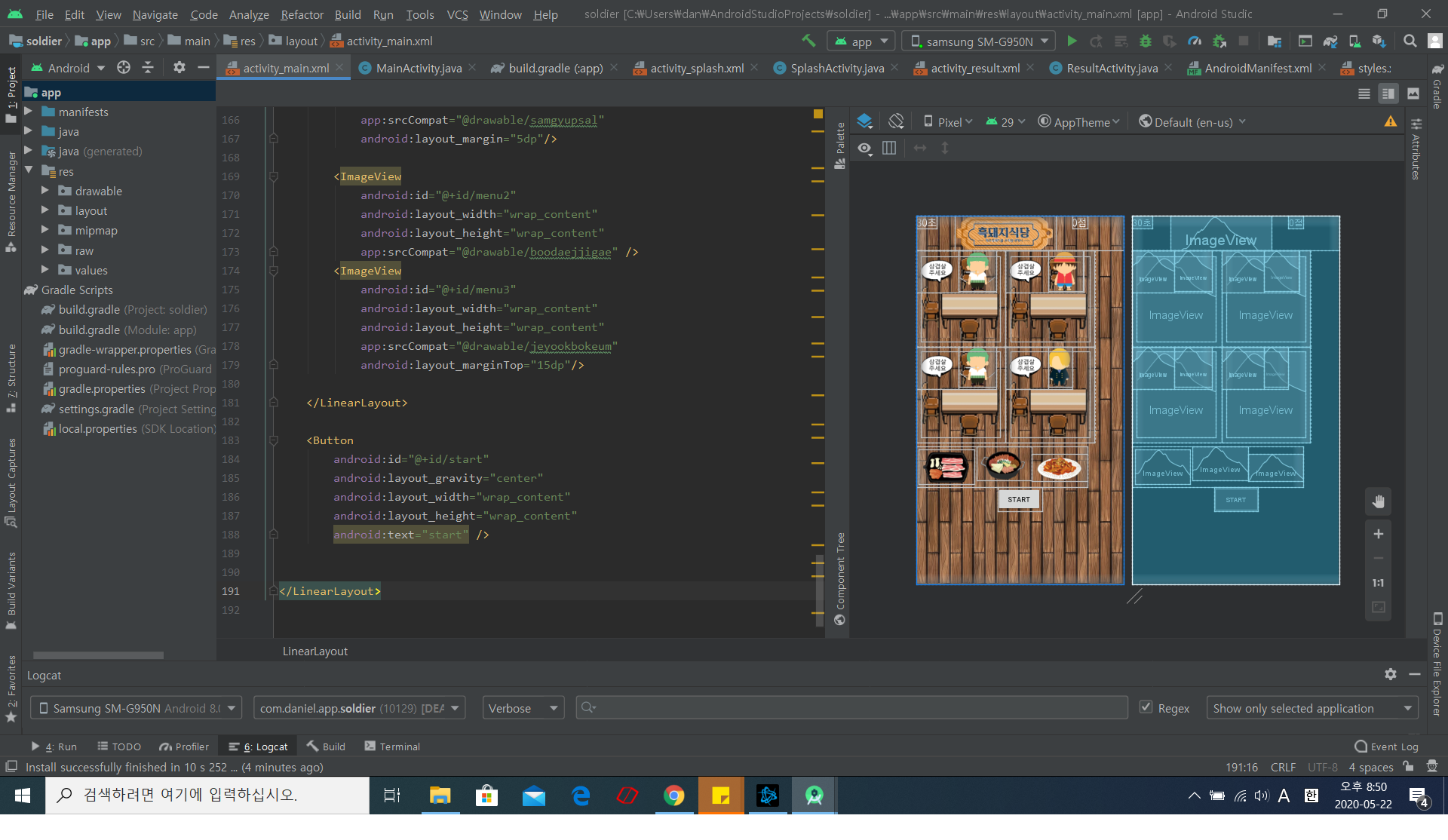
먼저 activity_main.xml
<ImageView
android:id="@+id/front_sign"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/front_sign"
android:layout_marginLeft="35dp"
android:layout_marginRight="35dp"
/>
<TextView
android:id="@+id/count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0점"
android:textSize="20sp"
android:textColor="#FFFFFF"/><LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/table1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/table1"
android:layout_margin="10dp"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/table1_order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/order_menu1_1"/>
<ImageView
android:id="@+id/customer1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/customer3"/>
</LinearLayout>
</FrameLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/table2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/table1"
android:layout_margin="10dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/table2_order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/order_menu1_1"/>
<ImageView
android:id="@+id/customer2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/customer4"/>
</LinearLayout>
</FrameLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/table3_order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/order_menu1_1"/>
<ImageView
android:id="@+id/customer3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/customer3"/>
</LinearLayout>
</FrameLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/table4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/table1"
android:layout_margin="10dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/table4_order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/order_menu1_1"/>
<ImageView
android:id="@+id/customer4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/customer5"/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<ImageView
android:id="@+id/menu1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/samgyupsal"
android:layout_margin="5dp"/>
<ImageView
android:id="@+id/menu2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/boodaejjigae" />
<ImageView
android:id="@+id/menu3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/jeyookbokeum"
android:layout_marginTop="15dp"/>
</LinearLayout>
<Button
android:id="@+id/start"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="start" />
다음과 같이 작성하였다.
먼저 전체 화면을 LinearLayout으로 감싸고, orientation은 vertical
맨 윗부분에 LinearLayout을 이용해 시간, 식당 간판, 점수를 배치하였고, orientation은 horizontal
화면 중간에도 LinearLayout으로 테이블 2개씩 2줄, orientation은 horizontal
맨 아래는 메뉴의 종류 3가지도 LinearLayout으로, orientation은 horizontal로 되어있다.
다음은 MainActivity.java
사실상 이 게임의 모든 이벤트를 처리하는 부분이다.
코드 중간 중간에 코드에 대한 설명을 적어두었다.
package com.daniel.app.soldier;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
//화면의 시간, 점수, 시작버튼 뷰 변수
TextView time;
TextView count;
Button start;
//식탁, 메뉴, 캐릭터 말풍선, 손님 이미지뷰 배열
ImageView[] img_array_table = new ImageView[4];
ImageView[] img_array_menu = new ImageView[3];
ImageView[] img_array_order = new ImageView[4];
ImageView[] img_array_customer = new ImageView[4];
//메뉴를 클릭할 시에 크기를 변화시키는 효과를 주기 위해 Bitmap 배열을 활용함
Bitmap[] bit_array_menu = new Bitmap[3];
Bitmap[] resized_bit_array_menu = new Bitmap[3];
//메뉴 이미지의 가로, 세로 값을 저장할 변수
int bit_menu_width;
int bit_menu_height;
//각 이미지뷰 배열의 ID값을 저장해 둘 int 배열
int[] tableID = {R.id.table1, R.id.table2, R.id.table3, R.id.table4};
int[] menuID = {R.id.menu1,R.id.menu2,R.id.menu3};
int[] orderID = {R.id.table1_order,R.id.table2_order,R.id.table3_order,R.id.table4_order};
int[] customerID = {R.id.customer1,R.id.customer2,R.id.customer3,R.id.customer4};
//태그를 이용해 각 변수들의 상태를 표시함
final String TAG_ON1 = "menu1"; //손님 있다
final String TAG_ON2 = "menu2";
final String TAG_ON3 = "menu3";
final String TAG_OFF = "off"; //손님 없다
final String TAG_ING = "ing"; //손님 밥먹는중
final String TAG_MENU1 = "menu1";
final String TAG_MENU2 = "menu2";
final String TAG_MENU3 = "menu3";
//점수를 저장할 변수
int score = 0;
//서빙할 메뉴를 저장할 스트링 변수
String serving = "";
//배경음악
MediaPlayer mp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//각 뷰와 변수를 연결
time = (TextView)findViewById(R.id.time);
count = (TextView)findViewById(R.id.count);
start = (Button)findViewById(R.id.start);
//테이블 부분
//테이블 배열 initializing
for(int i = 0; i<img_array_table.length; i++) {
img_array_table[i] = (ImageView) findViewById(tableID[i]);
img_array_table[i].setImageResource(R.drawable.table1);
img_array_table[i].setTag(TAG_OFF);
}
//테이블과 메뉴를 매칭
for(int i=0;i<img_array_table.length;i++) {
final int finalI = i;
//메뉴 클릭 이벤트
img_array_table[i].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (((ImageView) v).getTag().toString() == serving&& serving=="menu1") {
Toast.makeText(getApplicationContext(), "서빙 성공", Toast.LENGTH_LONG).show();
img_array_order[finalI].setImageResource(R.drawable.order_ing);
img_array_menu[0].setImageBitmap(bit_array_menu[0]);
count.setText(String.valueOf(score++)+"점");
((ImageView) v).setImageResource(R.drawable.table_menu1);
v.setTag(TAG_ING);
}
else if (((ImageView) v).getTag().toString() == serving&& serving=="menu2") {
Toast.makeText(getApplicationContext(), "서빙 성공", Toast.LENGTH_LONG).show();
img_array_order[finalI].setImageResource(R.drawable.order_ing);
img_array_menu[1].setImageBitmap(bit_array_menu[1]);
count.setText(String.valueOf(score++)+"점");
((ImageView) v).setImageResource(R.drawable.table_menu2);
v.setTag(TAG_ING);
}
else if (((ImageView) v).getTag().toString() == serving&& serving=="menu3") {
Toast.makeText(getApplicationContext(), "서빙 성공", Toast.LENGTH_LONG).show();
img_array_order[finalI].setImageResource(R.drawable.order_ing);
img_array_menu[2].setImageBitmap(bit_array_menu[2]);
count.setText(String.valueOf(score++)+"점");
((ImageView) v).setImageResource(R.drawable.table_menu3);
v.setTag(TAG_ING);
}
else {
Toast.makeText(getApplicationContext(), "서빙 실패", Toast.LENGTH_LONG).show();
img_array_order[finalI].setImageResource(R.drawable.order_wrong);
if (score <= 0) {
score = 0;
count.setText(String.valueOf(score)+"점");
} else {
count.setText(String.valueOf(score--)+"점");
}
}
}
});
}
//메뉴 부분
//메뉴 이미지뷰 배열 초기화
for(int i=0;i<3;i++) {
img_array_menu[i] = (ImageView) findViewById(menuID[i]);
}
img_array_menu[0].setImageResource(R.drawable.samgyupsal);
img_array_menu[1].setImageResource(R.drawable.boodaejjigae);
img_array_menu[2].setImageResource(R.drawable.jeyookbokeum);
for(int i=0;i<3;i++){
img_array_menu[i].setTag(TAG_OFF);
}
//메뉴 클릭시 이미지 크게 만드는 효과를 위해 Bitmap 사용
bit_array_menu[0]= BitmapFactory.decodeResource(getResources(),R.drawable.samgyupsal);
bit_array_menu[1]= BitmapFactory.decodeResource(getResources(),R.drawable.boodaejjigae);
bit_array_menu[2]= BitmapFactory.decodeResource(getResources(),R.drawable.jeyookbokeum);
bit_menu_width = (int) bit_array_menu[0].getWidth();
bit_menu_height = (int) bit_array_menu[0].getHeight();
//메뉴 클릭 이벤트
img_array_menu[0].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//각 메뉴가 주문되었을 때만 반응하도록 설정
if (img_array_table[0].getTag().toString()=="menu1"||img_array_table[1].getTag().toString()=="menu1"||img_array_table[2].getTag().toString()=="menu1"||img_array_table[3].getTag().toString()=="menu1") {
Toast.makeText(getApplicationContext(), "삼겹살", Toast.LENGTH_LONG).show();
resized_bit_array_menu[0]=Bitmap.createScaledBitmap(bit_array_menu[0],bit_menu_width+20,bit_menu_height+20,true);
img_array_menu[0].setImageBitmap(resized_bit_array_menu[0]);
serving = "menu1";
v.setTag(TAG_MENU1);
} else {
Toast.makeText(getApplicationContext(), "주문이 없음", Toast.LENGTH_LONG).show();
serving = "";
v.setTag(TAG_OFF);
if (score <= 0) {
score = 0;
count.setText(String.valueOf(score)+"점");
} else {
count.setText(String.valueOf(score--)+"점");
}
}
}
});
img_array_menu[1].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (img_array_table[0].getTag().toString()=="menu2"||img_array_table[1].getTag().toString()=="menu2"||img_array_table[2].getTag().toString()=="menu2"||img_array_table[3].getTag().toString()=="menu2") {
Toast.makeText(getApplicationContext(), "부대찌개", Toast.LENGTH_LONG).show();
resized_bit_array_menu[1]=Bitmap.createScaledBitmap(bit_array_menu[1],bit_menu_width+20,bit_menu_height+20,true);
img_array_menu[1].setImageBitmap(resized_bit_array_menu[1]);
serving = "menu2";
v.setTag(TAG_MENU2);
} else {
Toast.makeText(getApplicationContext(), "주문이 없음", Toast.LENGTH_LONG).show();
serving = "";
v.setTag(TAG_OFF);
if (score <= 0) {
score = 0;
count.setText(String.valueOf(score)+"점");
} else {
count.setText(String.valueOf(score--)+"점");
}
}
}
});
img_array_menu[2].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (img_array_table[0].getTag().toString()=="menu3"||img_array_table[1].getTag().toString()=="menu3"||img_array_table[2].getTag().toString()=="menu3"||img_array_table[3].getTag().toString()=="menu3") {
Toast.makeText(getApplicationContext(), "제육볶음", Toast.LENGTH_LONG).show();
resized_bit_array_menu[2]=Bitmap.createScaledBitmap(bit_array_menu[2],bit_menu_width+20,bit_menu_height+20,true);
img_array_menu[2].setImageBitmap(resized_bit_array_menu[2]);
serving = "menu3";
v.setTag(TAG_MENU3);
} else {
Toast.makeText(getApplicationContext(), "주문이 없음", Toast.LENGTH_LONG).show();
serving = "";
v.setTag(TAG_OFF);
if (score <= 0) {
score = 0;
count.setText(String.valueOf(score)+"점");
} else {
count.setText(String.valueOf(score--)+"점");
}
}
}
});
//캐릭터 말풍선 초기화
for(int i = 0; i<img_array_order.length; i++){
img_array_order[i] = (ImageView)findViewById(orderID[i]);
img_array_order[i].setVisibility(View.GONE);
}
//손님 데이터와 이미지뷰 연결
for(int i = 0; i<img_array_customer.length; i++) {
img_array_customer[i] = (ImageView) findViewById(customerID[i]);
img_array_customer[i].setVisibility(View.GONE);
}
//시간, 점수 초기화
time.setText("60초");
count.setText("0점");
//시작 버튼
start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
start.setVisibility(View.GONE);
count.setVisibility(View.VISIBLE);
//시간 쓰레드 시작
new Thread(new timeCheck()).start();
//각 테이블 쓰레드 시작
for(int i = 0; i<img_array_table.length; i++){
new Thread(new DThread(i)).start();
}
}
});
//배경음악 시작
mp = MediaPlayer.create(this, R.raw.music);
mp.setLooping(true);
mp.start();
}
//핸들러 부분
//손님이 왔을 경우
Handler onHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
//랜덤 손님
Random random_customer = new Random();
int ran_customer = random_customer.nextInt(3);
img_array_customer[msg.arg1].setImageResource(R.drawable.customer3+ran_customer);
img_array_customer[msg.arg1].setVisibility(View.VISIBLE);
//랜덤 주문
Random random = new Random();
int ran = random.nextInt(3);
if(ran == 0&&img_array_table[msg.arg1].getTag().toString()=="off" ) {
//손님 중복 제거
System.out.println("여기 들어가니"+img_array_table[msg.arg1].getTag().toString());
img_array_order[msg.arg1].setImageResource(R.drawable.order_menu1_1);
img_array_table[msg.arg1].setTag(TAG_ON1);
img_array_order[msg.arg1].setVisibility(View.VISIBLE);
}
else if(ran == 1&&img_array_table[msg.arg1].getTag().toString()=="off") {
System.out.println("여기 들어가니"+img_array_table[msg.arg1].getTag().toString());
img_array_order[msg.arg1].setImageResource(R.drawable.order_menu2_1);
img_array_table[msg.arg1].setTag(TAG_ON2);
img_array_order[msg.arg1].setVisibility(View.VISIBLE);
}
else if(ran == 2&&img_array_table[msg.arg1].getTag().toString()=="off") {
System.out.println("여기 들어가니"+img_array_table[msg.arg1].getTag().toString());
img_array_order[msg.arg1].setImageResource(R.drawable.order_menu3_1);
img_array_table[msg.arg1].setTag(TAG_ON3);
img_array_order[msg.arg1].setVisibility(View.VISIBLE);
}
}
};
//오래 기다릴 경우
Handler waitingHandler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
if (score <= 0) {
score = 0;
count.setText(String.valueOf(score)+"점");
} else {
count.setText(String.valueOf(score--)+"점");
}
img_array_order[msg.arg1].setImageResource(R.drawable.order_waiting);
}
};
//주문이 제대로 들어왔을 경우
Handler ingHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
System.out.println(msg.arg1 +"테이블 먹는중");
Random ran = new Random();
int ran_ing = ran.nextInt(2);
if(ran_ing==0) img_array_order[msg.arg1].setImageResource(R.drawable.order_good);
else img_array_order[msg.arg1].setImageResource(R.drawable.order_gone);
}
};
//손님 떠날 경우
Handler offHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
System.out.println("손님가심");
img_array_table[msg.arg1].setImageResource(R.drawable.table1);
img_array_table[msg.arg1].setTag(TAG_OFF); //내려오면 OFF태그 달아줌
img_array_order[msg.arg1].setVisibility(View.GONE);
img_array_customer[msg.arg1].setVisibility(View.GONE);
}
};
//테이블 쓰레드 정의
public class DThread implements Runnable{
int index = 0; //두더지 번호
DThread(int index){
this.index=index;
}
@Override
public void run() {
while(true){
try {
//비어있는 테이블 랜덤 시간
int offtime = new Random().nextInt(3000)+1000 ;
Thread.sleep(offtime);
//테이블 번호 메세지에 담아 handler로 보냄
Message msg1 = new Message();
msg1.arg1 = index;
onHandler.sendMessage(msg1);
//주문 후 3초 이내에 메뉴를 집어다 주어야 함
Thread.sleep(3000);
if (img_array_table[index].getTag().toString()=="ing"){
Message msg2 = new Message();
msg2.arg1= index;
Message msg3 = new Message();
msg3.arg1= index;
ingHandler.sendMessage(msg2);
Thread.sleep(300);
offHandler.sendMessage(msg3);
}
//3초 이내에 메뉴를 주지 않았을 경우
else{
Message msg5 = new Message();
msg5.arg1 = index;
waitingHandler.sendMessage(msg5);
//2초 더 기다린다 대신 메뉴를 볼 수 없다
Thread.sleep(2000);
if (score <= 0) {
score = 0;
count.setText(String.valueOf(score)+"점");
} else {
count.setText(String.valueOf(score--)+"점");
}
}
//잘 먹어서 떠나거나, 기다리다 지쳐 떠남
Message msg4 = new Message();
msg4.arg1 = index;
offHandler.sendMessage(msg4);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
//시간 쓰레드 핸들러
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
time.setText(msg.arg1 + "초");
}
};
//시간 쓰레드 클래스 정의
public class timeCheck implements Runnable {
final int MAXTIME = 60;
@Override
public void run() {
for (int i = MAXTIME; i >= 0; i--) {
Message msg = new Message();
msg.arg1 = i;
handler.sendMessage(msg);
//1초마다
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
//인텐트 결과 액티비티로 보냄
Intent intent = new Intent(MainActivity.this, ResultActivity.class);
intent.putExtra("score", score);
startActivity(intent);
finish();
}
}
//배경음악 기타 처리 부분
@Override
protected void onUserLeaveHint() {
mp.pause();
super.onUserLeaveHint();
}
@Override
protected void onResume() {
mp.start();
super.onResume();
}
@Override
protected void onDestroy() {
mp.stop();
super.onDestroy();
}
@Override
public void onBackPressed() {
mp.stop();
super.onBackPressed();
}}
++) 추가로
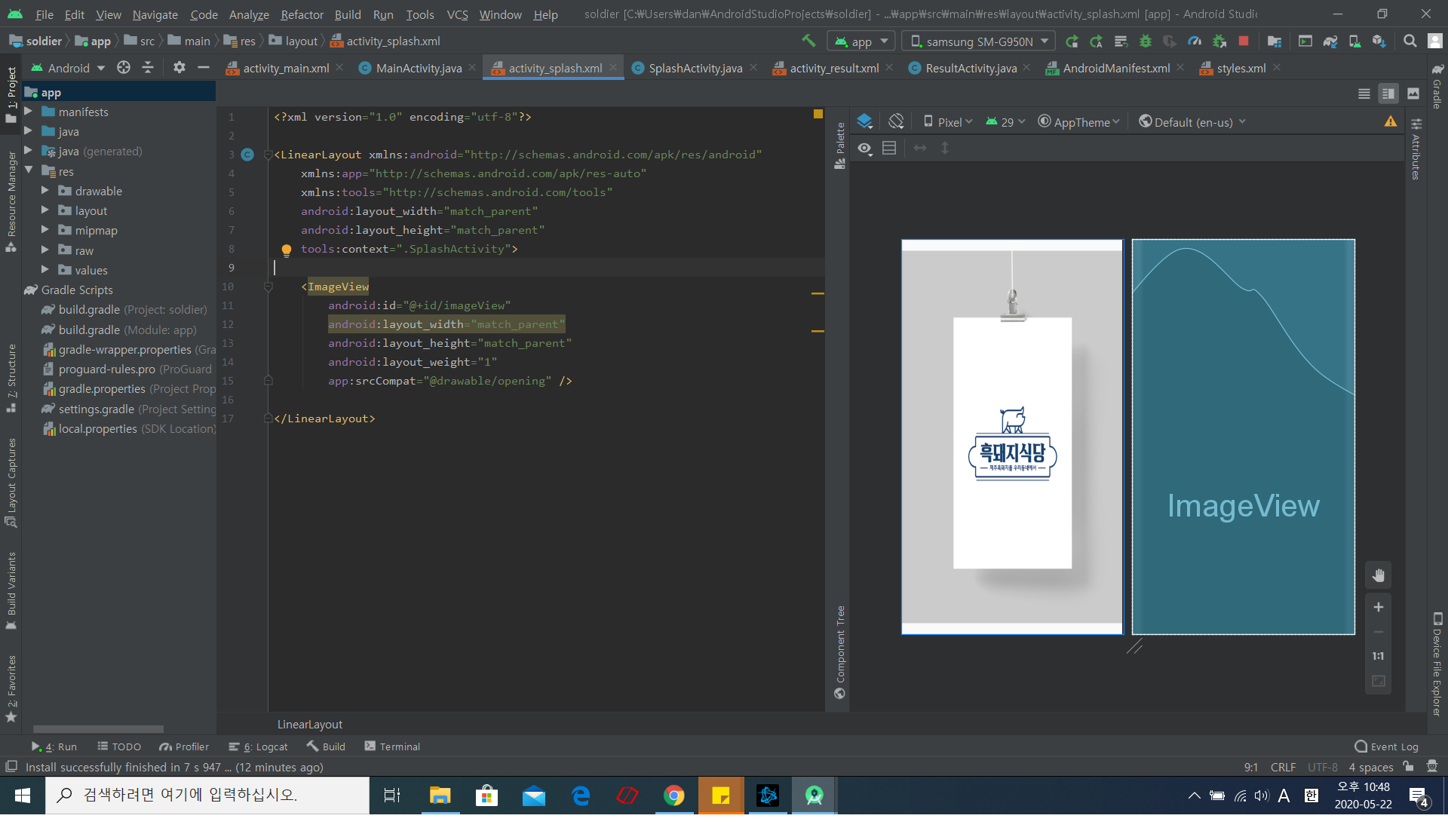
게임의 스플래시화면

스플래시화면 자바파일
SplashActivity.java
package com.daniel.app.soldier;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import androidx.appcompat.app.AppCompatActivity;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceStare) {
super.onCreate(savedInstanceStare);
setContentView(R.layout.activity_splash);
//오프닝 화면 3초 보여주고 넘어가기
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(getApplicationContext(),MainActivity.class);
startActivity(intent);
finish();
}
},3000);
}
//멈출경우
@Override
protected void onPause() {
super.onPause();
finish();
}}
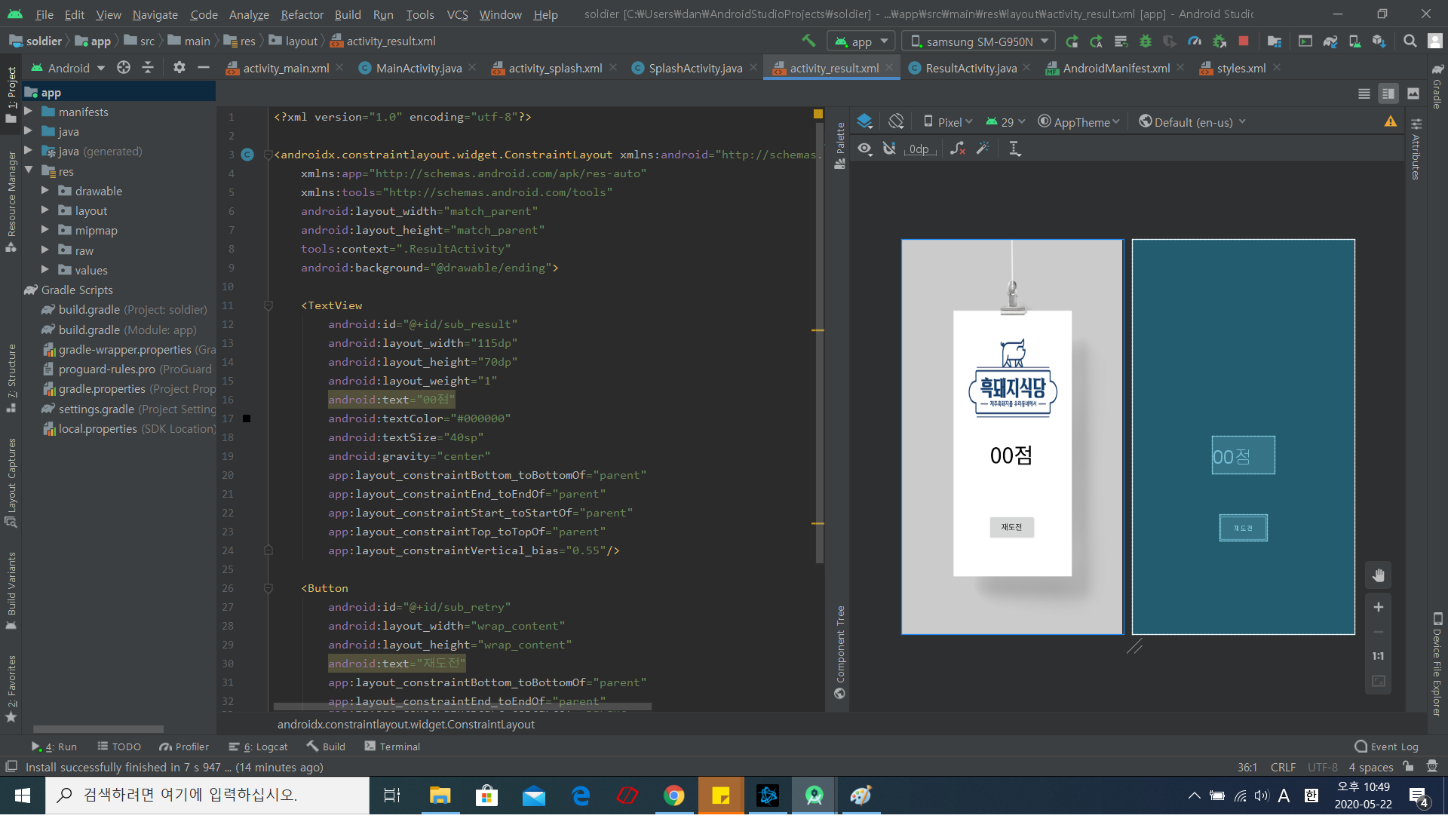
결과화면
activity_result.xml

ResultActivity.java파일
package com.daniel.app.soldier;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class ResultActivity extends AppCompatActivity {
//결과 점수, 재시작 버튼
TextView sub_result ;
Button sub_retry;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
//뷰와 변수 연결
sub_result = findViewById(R.id.sub_result);
sub_retry = findViewById(R.id.sub_retry);
//점수 인텐트로 받아옴
int score = getIntent().getIntExtra("score",-1);
sub_result.setText(String.valueOf(score));
//재시작 버튼 클릭시 이벤트
sub_retry.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(ResultActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
});
}}

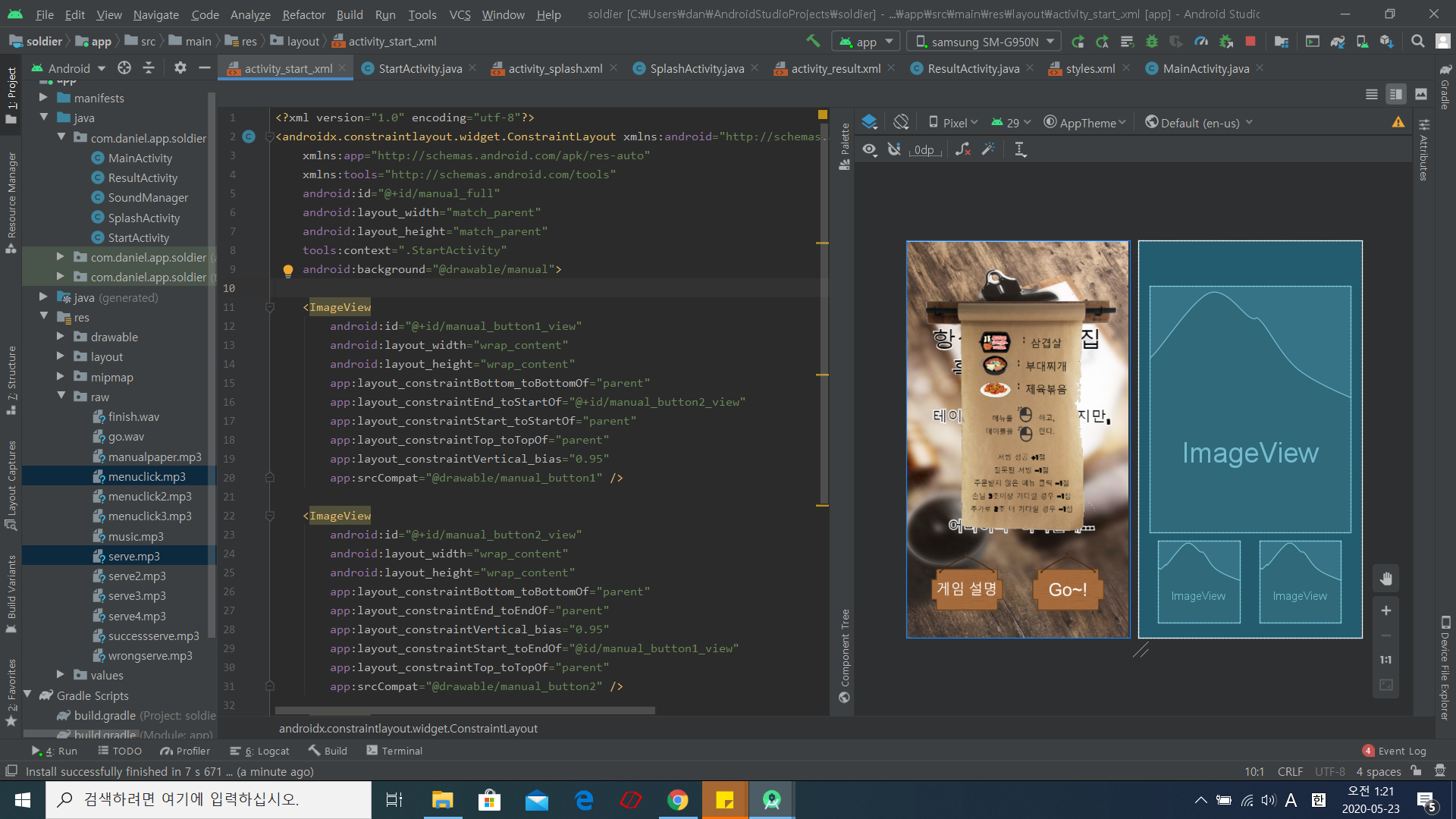
시작화면을 다음과 같이 추가하여, 시작하였을 시 게임배경 및 설명과 설명버튼, 메인액티비티로 가는 버튼을 추가한 액티비티이다.
SrartActivity.java의 코드이다.
package com.daniel.app.soldier;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.content.Intent;
import android.media.AudioManager;
import android.media.SoundPool;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class StartActivity extends AppCompatActivity {
ImageView m_manual_button1;
ImageView m_manual_button2;
ImageView m_manual_manual;
ConstraintLayout m_manual;
//효과음
SoundPool soundPool;
SoundManager soundManager;
boolean play;
int playSoundId;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_start_);
m_manual = findViewById(R.id.manual_full);
m_manual_button1 = (ImageView) findViewById(R.id.manual_button1_view);
m_manual_button2 = (ImageView) findViewById(R.id.manual_button2_view);
m_manual_manual = (ImageView) findViewById(R.id.manual_manual_view);
m_manual_manual.setVisibility(View.GONE);
//효과음
soundPool = new SoundPool(1, AudioManager.STREAM_MUSIC, 0);
soundManager = new SoundManager(this, soundPool);
soundManager.addSound(4, R.raw.go);
soundManager.addSound(7, R.raw.manualpaper);
//바깥 터치하면 설명서 사라지게
m_manual.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
m_manual_manual.setVisibility(View.GONE);
}
});
//설명서 띄우기
m_manual_button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//효과음
if (!play) {
playSoundId = soundManager.playSound(7);
play = true;
} else {
soundManager.pauseSound(7);
play = false;
}
m_manual_manual.setVisibility(View.VISIBLE);
}
});
//게임 시작
m_manual_button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//효과음
if (!play) {
playSoundId = soundManager.playSound(4);
play = true;
} else {
soundManager.pauseSound(4);
play = false;
}
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
startActivity(intent);
finish();
}
});
}}
배경음악에다가
게임 메뉴 버튼 및 테이블 버튼 성공 및 실패시에 효과음을 추가하였다.


혹시 xml파일에 넣어두었던 사진 자료 공유가능하신가요?